Material Design 動態效果
BY Grace │
這次繼續來介紹,加入Material Design 規範,其實還有一個很大的差異在於"動態效果(Motion)"部分,有意義的動態效果,不只加強了UI更有助於使用者操作上簡單明瞭,除了更凸顯操作重點,還能讓操作注意力更集中,避免不要要得干擾,亦可在使用者操作中增添互動活潑趣味。
除了動態效果,在動態效果持續性中秒數也是很講求的,適當的秒數對於用戶在使用更為流暢,而不是過度等候或突然閃過的感覺。
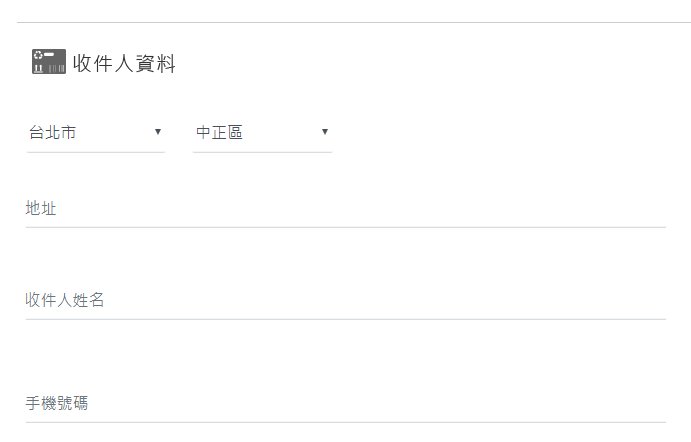
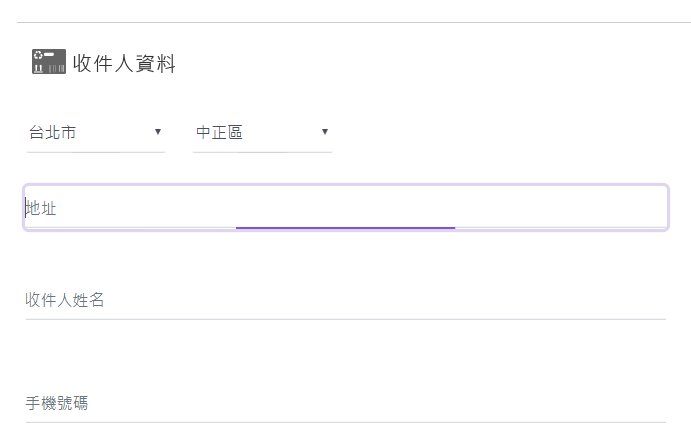
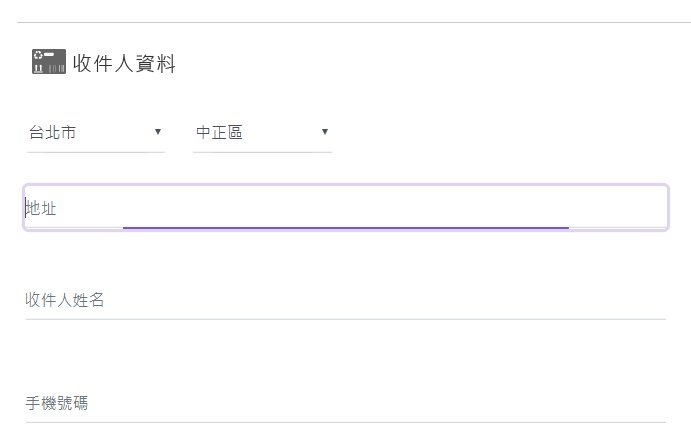
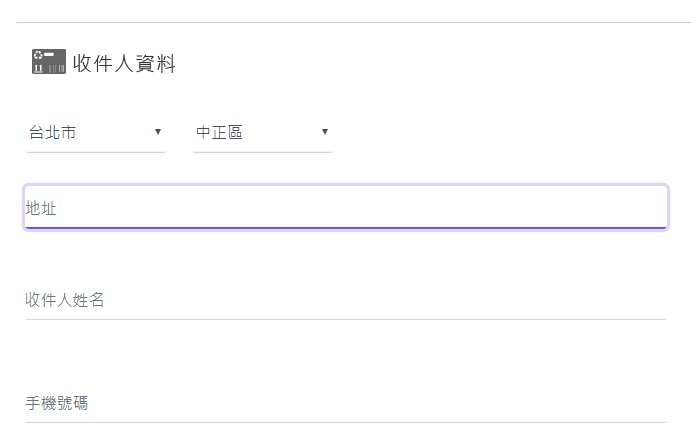
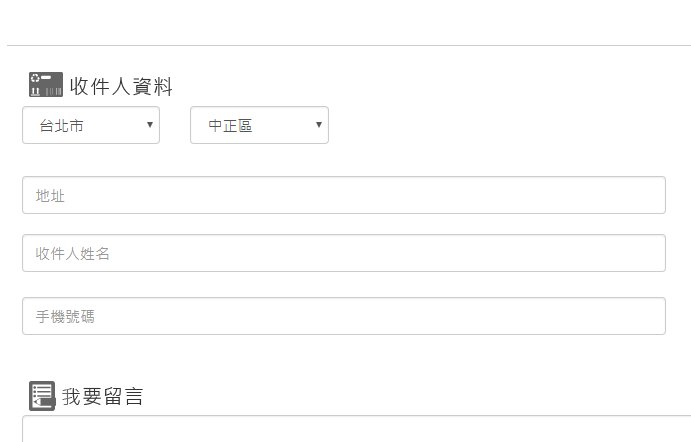
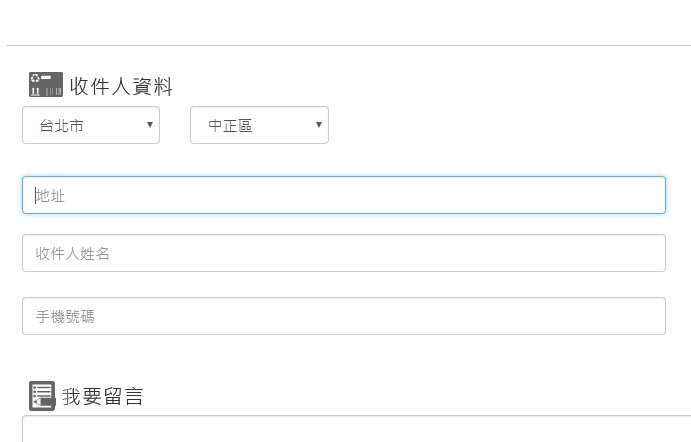
動態效果有、元素轉換、淡入淡出等漸進方式,其目的用來引導操作者使用方向、觸擊事件後的反饋效果等,例如我們購物流程中輸入欄位,以前都是一個輸入框,無特別效果,現在漸進式的動態效果,整體質感完全加分!
以上列舉網站改版使用到的部分範例,這些動態效果能促成舒適觀感的一大主因是時間的控制,一個簡單的動畫持續時間就不應該超過100毫秒,漸進效果的淡出時間應該快於淡入時間,細微的細節不讓使用者在操作介面有突然的跳耀或轉移,可以加強使用者更專注於操作上。
除了動態效果,在動態效果持續性中秒數也是很講求的,適當的秒數對於用戶在使用更為流暢,而不是過度等候或突然閃過的感覺。
動態效果有、元素轉換、淡入淡出等漸進方式,其目的用來引導操作者使用方向、觸擊事件後的反饋效果等,例如我們購物流程中輸入欄位,以前都是一個輸入框,無特別效果,現在漸進式的動態效果,整體質感完全加分!
|
▼未修改前
 |
|
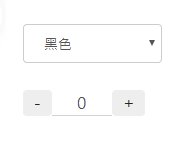
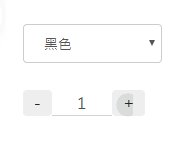
▼產品規格選擇數量動態變化
 ▼選擇按鈕的動態效果
 |