Material Design 網頁版比較
BY Grace │
Material Design (質感設計) 官方有釋出規範說明,不過其解釋幾乎是針對行動裝置上的頁面,現在隨著質感設計的規範越來越完整,網頁版也有部分規範做為參考依據,今天,我們以平常使用的測試網站來做改版,依照質感設計規範下去設計介面,之前有先介紹在手機板差異了,一起來看看網頁版修改前後的差異吧!


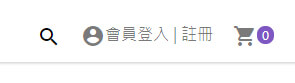
在登入列排版差異比較
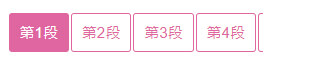
按鈕排版差異比較
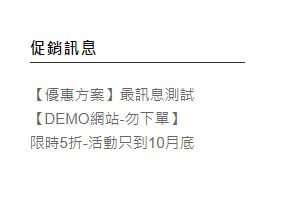
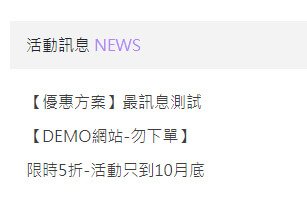
在訊息列表排版差異
在下拉選單出現部分
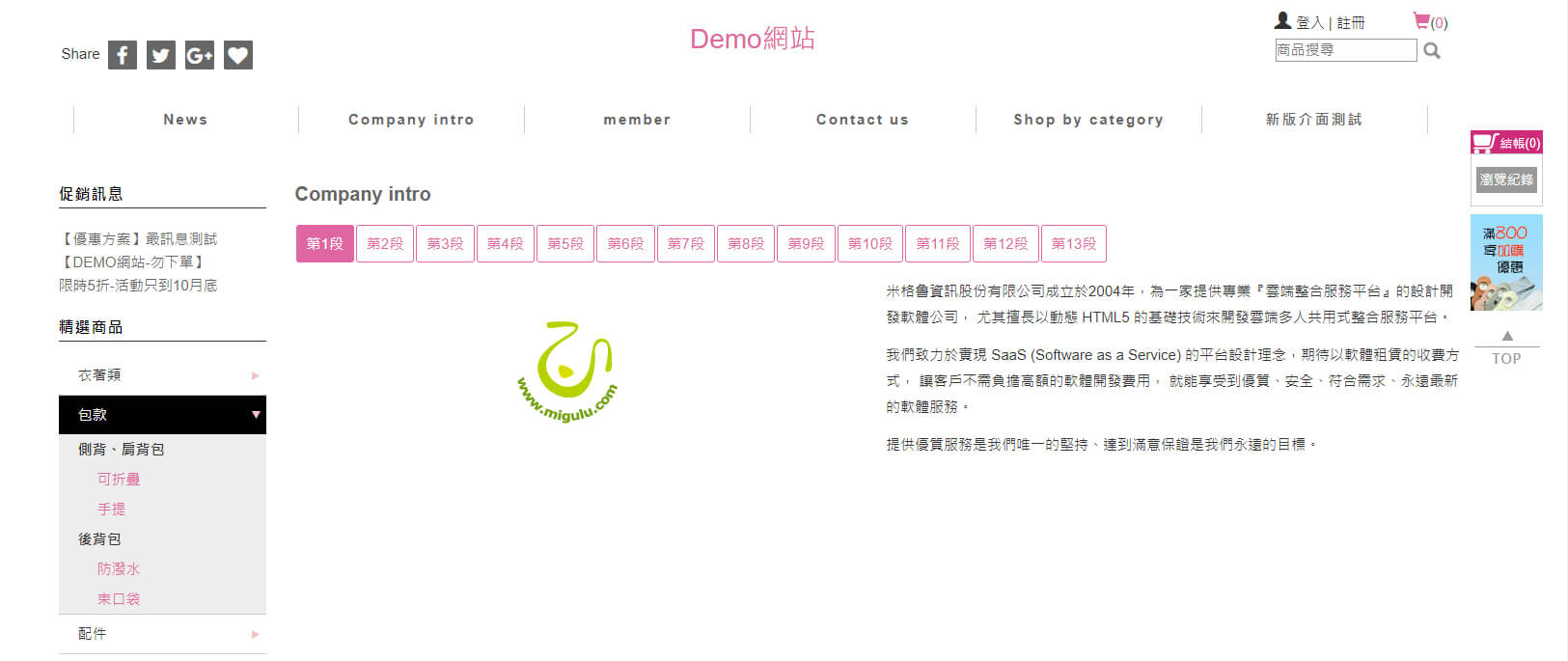
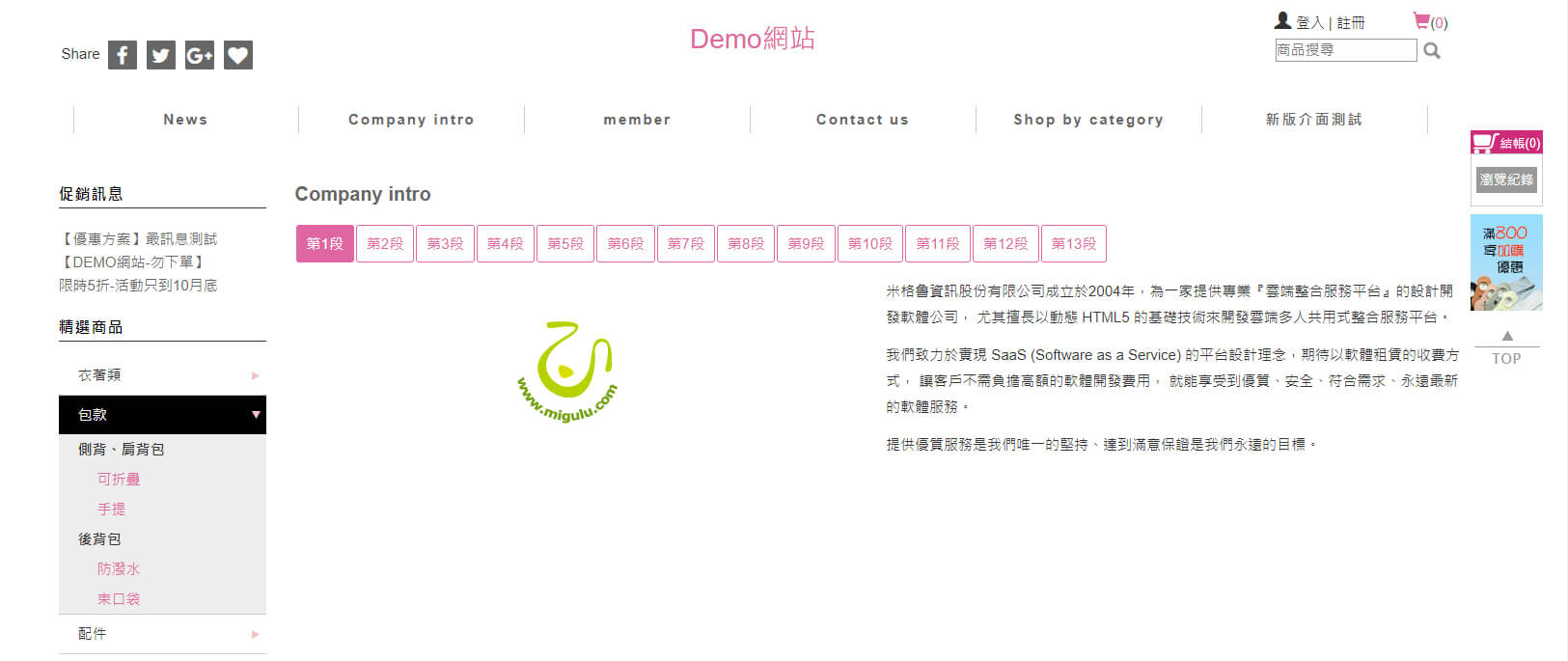
| ▼未改版前網站 |

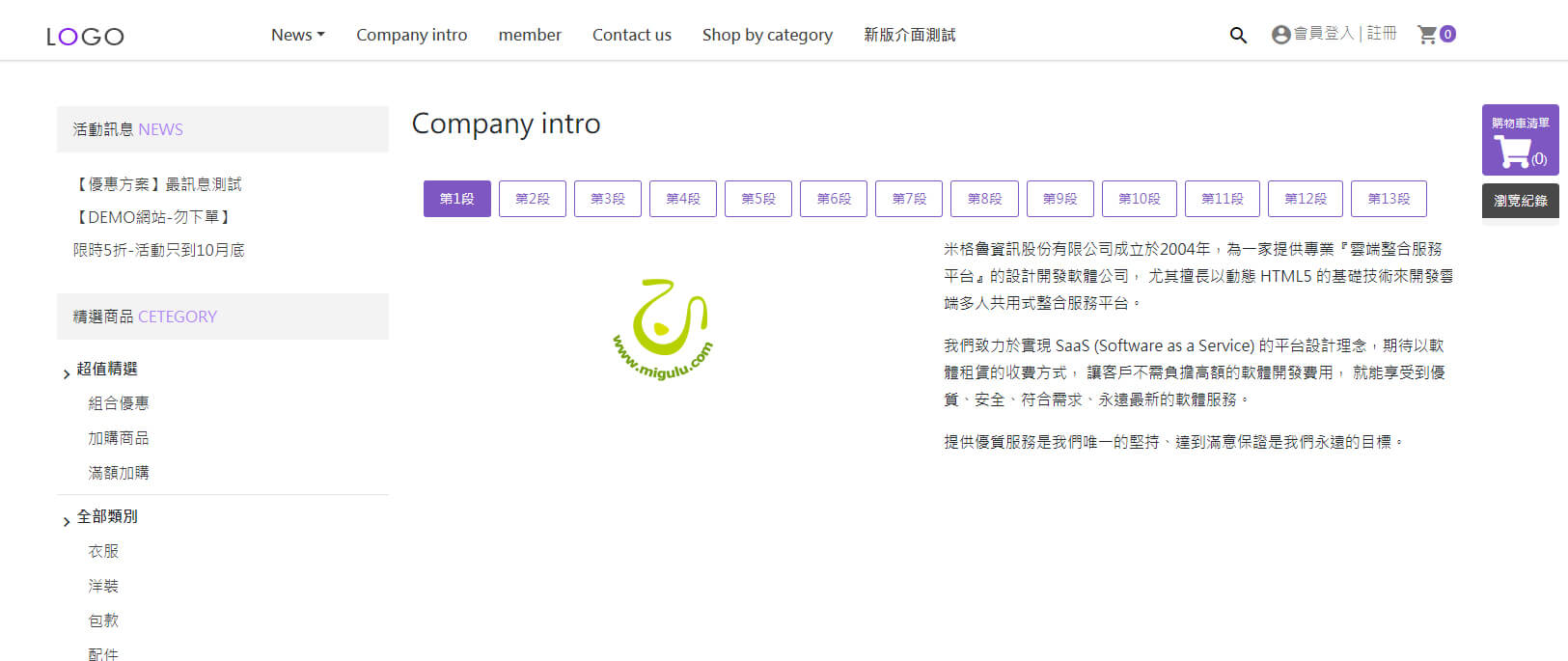
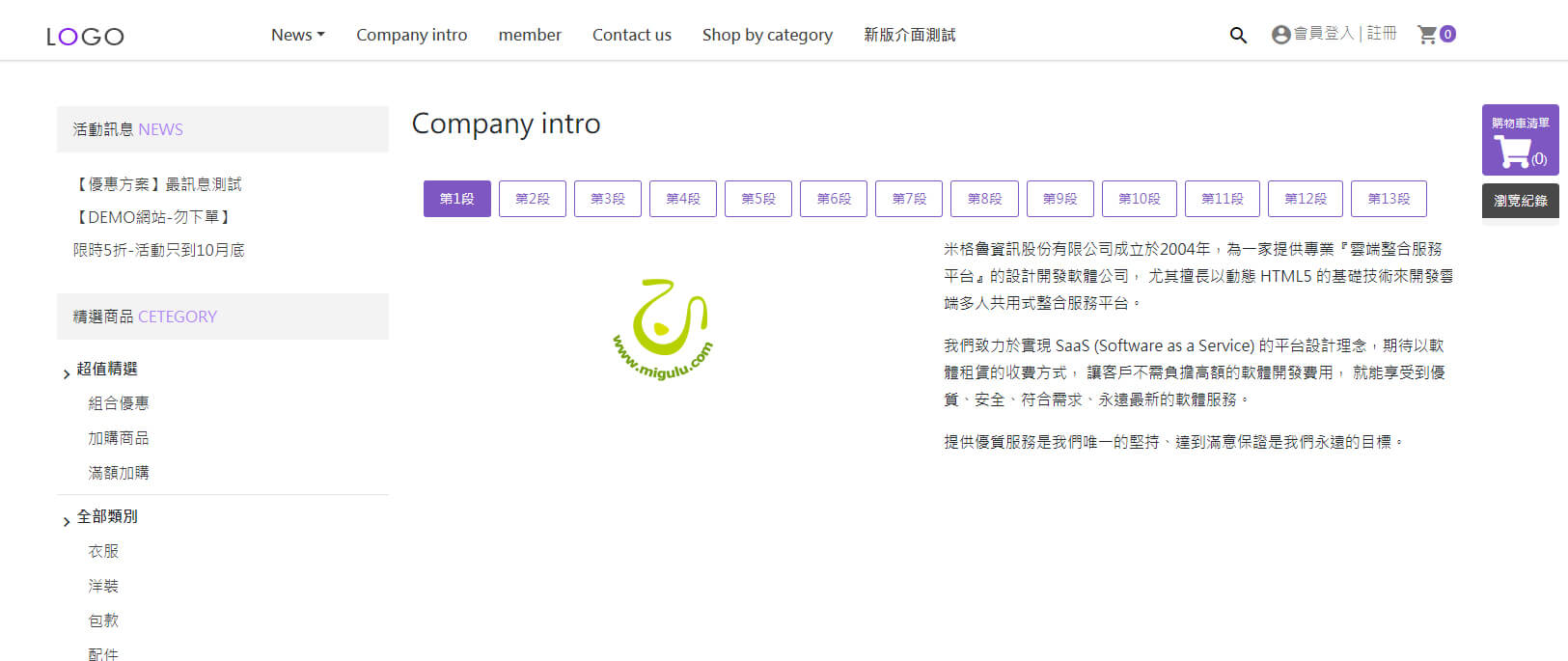
| ▼使用質感設計規範設計網站 |

在登入列排版差異比較
|
未修改以前設計

Material Design設計

|
||
| 最佳處碰範圍為48x48,所以icon左右需留下12dp的距離,因此icon與icon間的距離應為24dp |
按鈕排版差異比較
|
未修改以前設計

Material Design設計

|
在訊息列表排版差異
|
未修改以前設計

Material Design設計

|
在下拉選單出現部分
|
未修改以前設計

Material Design設計

|
























