Material Design 如何應用
BY Grace │
Material Design (質感設計,又名材料設計)
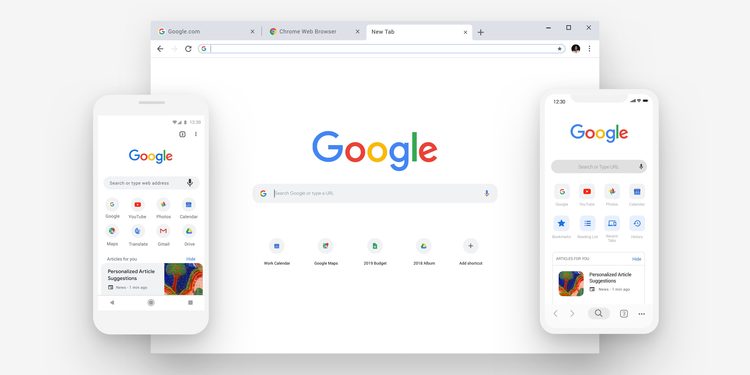
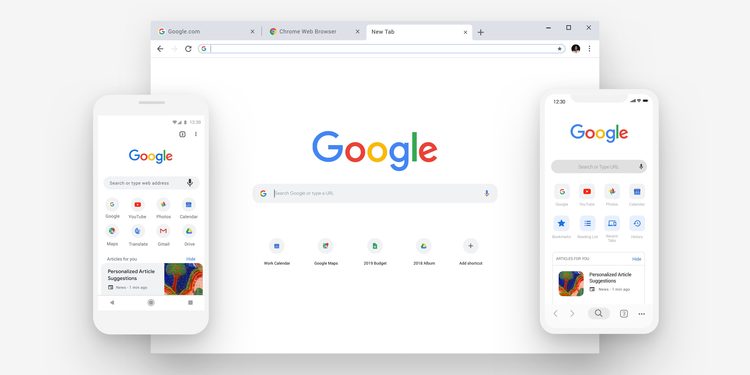
是Google推出以統一自家全平台設計風格的一套設計準則,其實早在2014年的時候Google在Google I/O大會發表時就已經推出Material Design(質感設計),主要針對行動裝置介面設計所出的規範,以所有元素在平面環境上皆有層級關係,且所有物件都被光源所影響,雖然目前這套設計準則尚未完全應用在Google或Android的應用上,不過截至今年Chrome在介面上有明顯大改版,甚至推出Material Design2,Google 這些年來持續對這套設計規範的著墨讓我們能大膽預測質感設計套準則正在逐漸穩定,也預計未來Google會一一朝這方向繼續統一修改。

是Google推出以統一自家全平台設計風格的一套設計準則,其實早在2014年的時候Google在Google I/O大會發表時就已經推出Material Design(質感設計),主要針對行動裝置介面設計所出的規範,以所有元素在平面環境上皆有層級關係,且所有物件都被光源所影響,雖然目前這套設計準則尚未完全應用在Google或Android的應用上,不過截至今年Chrome在介面上有明顯大改版,甚至推出Material Design2,Google 這些年來持續對這套設計規範的著墨讓我們能大膽預測質感設計套準則正在逐漸穩定,也預計未來Google會一一朝這方向繼續統一修改。

2018年9月 Chrome69介面改版,圖片來源Google
此次也透過Material Design(質感設計)來架構一個商城網站,讓我們先從設計架構剖析這一套Google研發出來的UI介面設計準則,是如何細膩地貼近使用者。
Material Design(質感設計)一套機乎以手機介面設計為出發點的設計,所以架構元件位置單位以8dp來計算對齊,而文字圖標等其他較小元素就以4dp來計算。
在套用Material Design(質感設計)前最重要的就是先選定風格,所以最重要的就是先訂定color(色調)、Typography(文字使用)、Icongraphy(圖標)。
Color
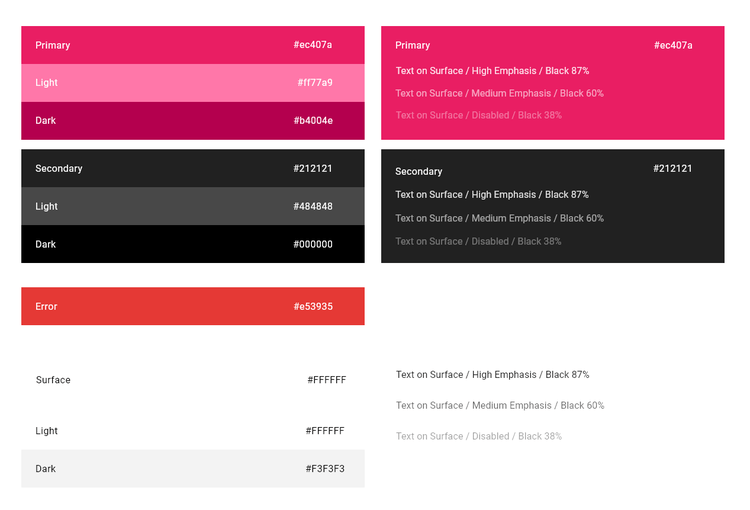
Material Design(質感設計)的配色工具上顏色都是比較偏鮮豔明亮的。顏色挑選上,主要顏色(Primary)較常用於畫面中大區塊;輔助色(Secondary)則會用於強調部分關鍵的配色,也可用於按鈕、浮動鈕、連結、標題等,視畫面必要性來使用。

這次色調上先選定主色Primary 與輔助色Secondary
Icongraphy
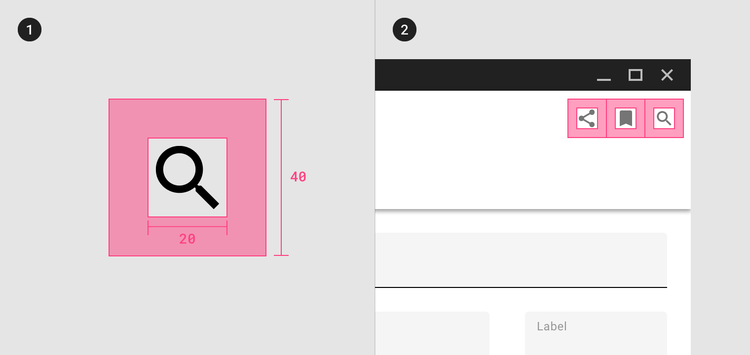
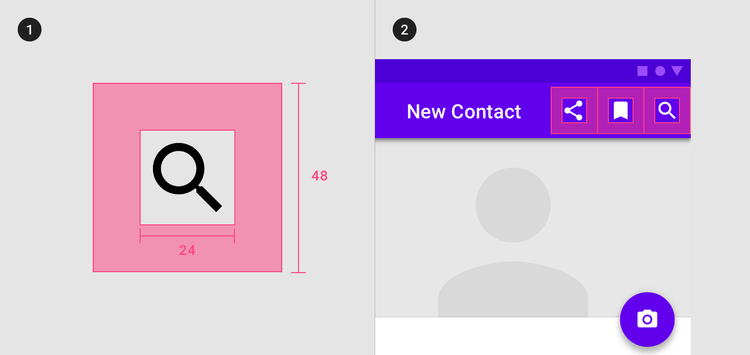
Icon這次我們也直接選擇Material Design(質感設計)這套icon工具,一般icon在行動裝置上大小通常為24dpx24dp,最佳觸碰範圍為48dpx48dp,所以放置icon按鈕實際的保留內距讓可觸碰範圍擴大。
  |
Typography

圖片來源Material Designe官網
Toolbar(工具列)部分
常見Toolbar有兩種,一種在畫面上方出現 App bars:top;一種在畫面底部(行動裝置才有) App bars:bottom。
App bar:top(頂部工具列),會依照裝置高略微不同,針對各裝置最佳高度距離等Google也很貼心地出了一個整理頁面給大家參考-我們依照設備指標整理以下常見app bars的高度:
|
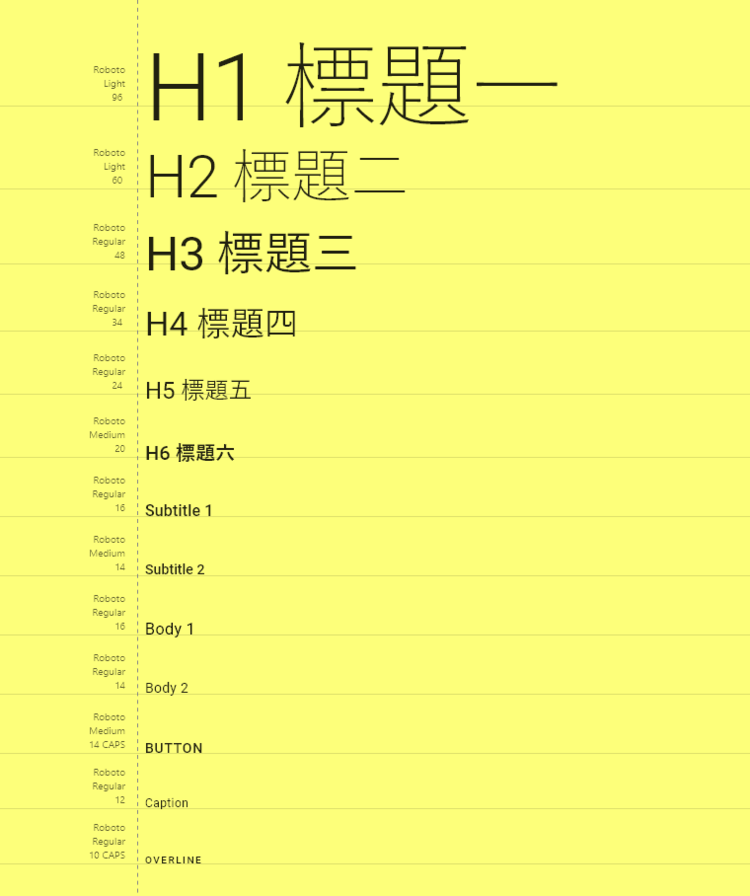
在App bar:top裡面,我們還是放上了Navigation drawer control (俗稱漢堡鈕、手機選單按鈕),而這一顆按鈕擺放位置最近也因為行動裝置介面越大,許多人考量其重要性會將它擺在底部工具列,讓使用者會比較好去碰觸到,不過因為我這次在底部放上了一顆全部商品按鈕,所以這一個選單按鈕還是維持在左上的位置,距離選單按鈕右移32dp就是放置Logo或標題的位置;其他工具按鈕則置右擺放,因圖標鈕最小觸控範圍為48dp,所以每一顆按鈕間距24dp。
Bottom navigation(底部導航工具列)
Bottom navigation(底部導航工具列)僅限使用於行動裝置,高度是56dp,放置3-5個按鈕,按鈕最大寬度168dp,最小寬度建議為80dp(為何是建議呢,畢竟iphone5以下小手機還沒完全退出市場,因應目前手機介面越大,Bottom navigation的工具按鈕已從4顆演變成最多5顆按鈕了,這對於螢幕尺寸400px以下的手機略嫌壅擠,但還能接受範圍,只要保留按鈕內距須為12dp的原則即可)。
底部按鈕可以是純圖標或圖標+文字,icon的大小一樣是24dp,文字則使用typography的”CAPTION”字體,通常為12px。
Navigation drawer
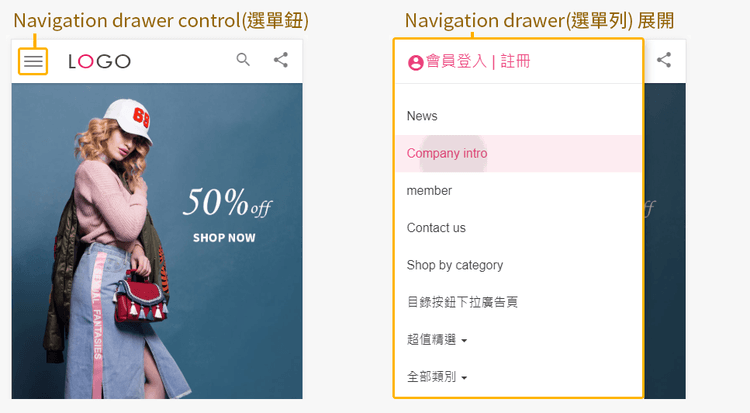
Navigation drawer control (俗稱漢堡按鈕、手機選單鈕),點選後滑開內容,其實滑開的方式有兩種除了一般常見左右滑開(Modal drawer),另一種是由下往上滑開(Bottom drawer)。
使用左右滑開(Modal drawer)內容依照清單排列呈現方式規範來排放,通常容器標題會與app bar:top高度一樣,或者更高,因為視選單按鈕,清單文字最好是能簡潔一目了然。
展開列表的最大寬度應與邊距留56dp,每一個選項高度為48dp,一樣符合按鈕最小或高度。內容邊距一樣保持16dp內距,文字大小使用body1或body1皆可。

其實Material Design(質感設計)雖然有大長篇論述的規範,但其實很多細部運用上延展度上還是很高,而且規範越更新越靈活(?!),這次先消化Material Design(質感設計)大架構,之後再讓我們繼續探討Material Design 質感設計美學細部的拿捏該如何是好。
























