Material Design-Android網站分析2
Material Design 質感設計
這幾年隨著 Material Design 的不斷調整,在設計規範上逐漸穩定,扁平化的設計、大規模的排版,以及大膽的大量留白設計出的圖形界面,逐漸取代以前的立體化風格, Material Design 的規範不只能使用在手機介面設計上,更能用於電腦版網頁中,許多網頁在設計時也會參考這套規範進行排版,而在一整套的規範下,讓設計網頁這件事變得更輕鬆,也能快速統一網頁的整體風格,讓用戶在瀏覽網頁時有最佳且最舒適的使用體驗。
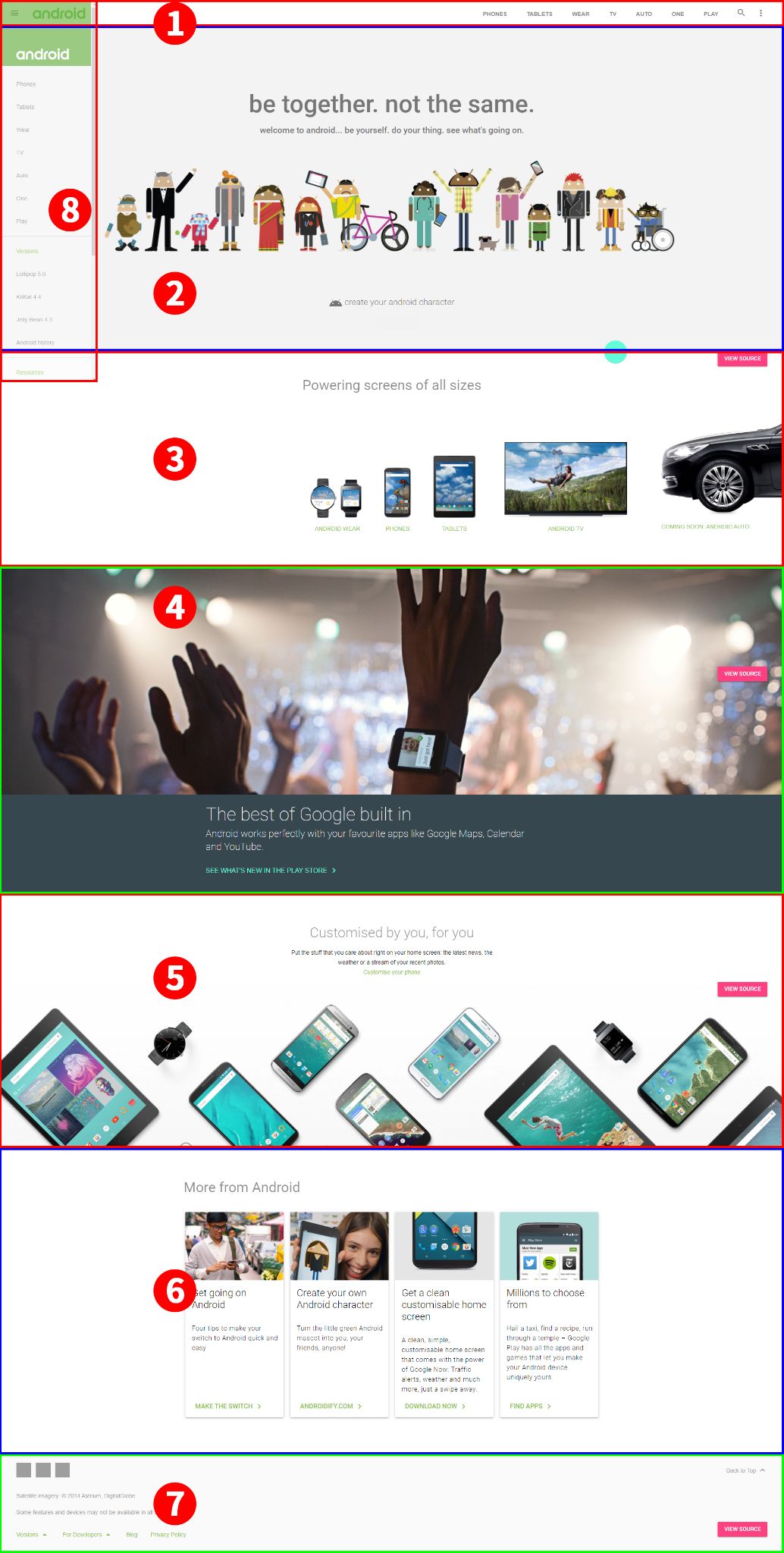
在上一篇文章中我們將 android 網站各區塊大致分成了八塊,分別為頁首(區塊一)、內文(區塊二~六)、頁尾(區塊七)、側邊滑出(區塊八),也提到了整體架構及頭部 Material Design 應用,這次我們則要來一一說明內文區塊的部分。

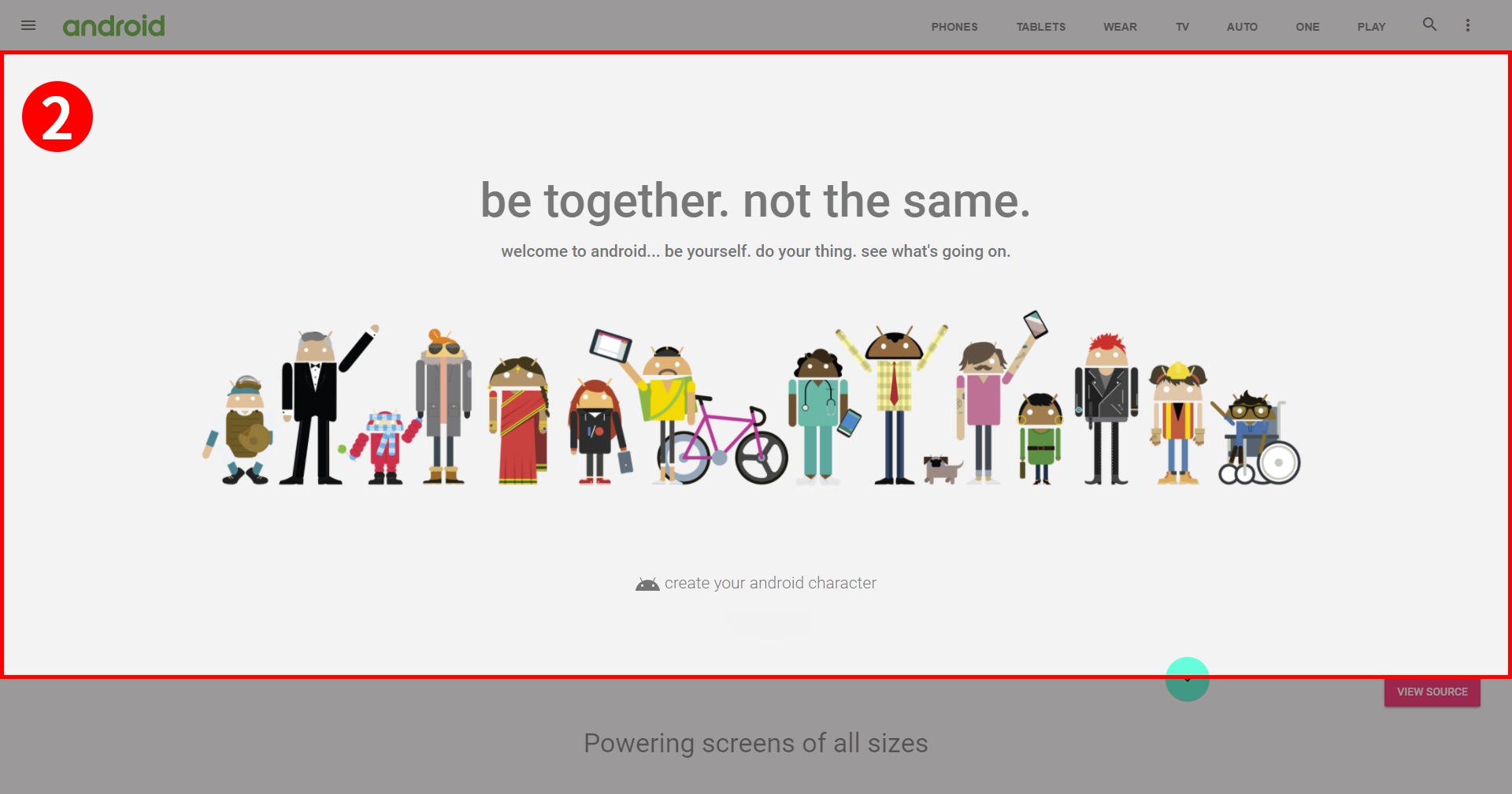
內文區塊二:
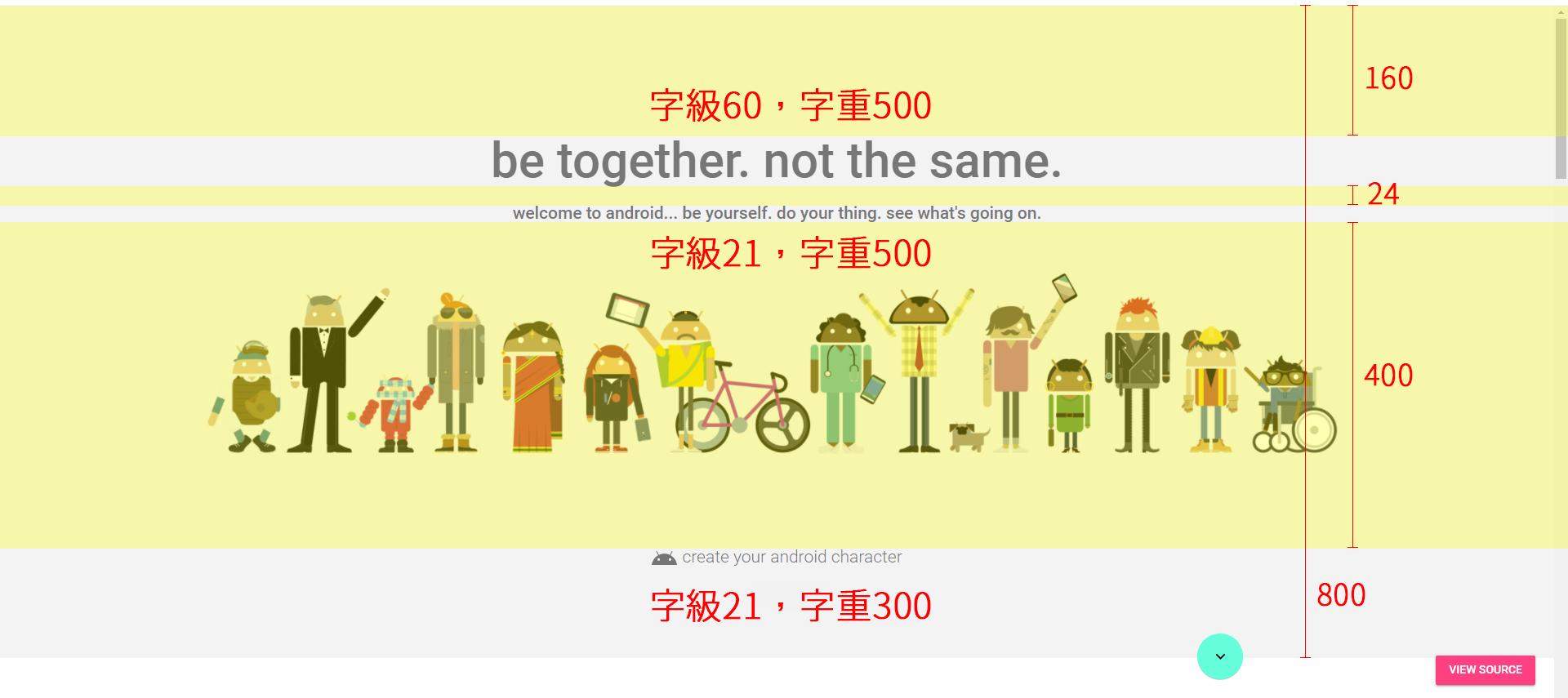
這個區塊是所有瀏覽者一點進網站中會看到的第一個畫面,因此給使用者的印象及內容也非常重要,在設計上使用了大量留白,塑造出簡潔俐落的形象,標題的字級( font-size )為60dp,且字重( font-weight )的數值也是整個網站中最大的(500),讓大家一進網站就可以清楚的看到主標語,副標的部分字級是21dp,字重則是跟標題一樣為500,而底下的連結文字字級跟副標一樣21dp,字重則是300dp,連結前有加了 icon 做標示,背景的部分是寫在 css 樣式內,為了使背景不被遮住,文字區塊之間的距離較大,區塊整體高度為800dp,上間距160dp,下間距無特別設定,約130dp左右,可以發現上間距較下間距大。

區塊二中使用了哪些 Material Design 中的規範呢?
-
Buttons: floating action button (浮動操作按鈕,通常會簡稱 FAB )
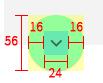
在區塊二及區塊三之間,有個點擊往下瀏覽網頁內容的按鈕,按鈕完全按照 Material Design 中的 FAB 規範設計,按鈕長寬各為56dp的正圓形,內側間距16dp,按鈕內 icon 大小我們在上一篇文章的網站整體分析中有稍微提到,整個網頁中的 icon 大小統一皆為24dp,底部有加陰影效果。
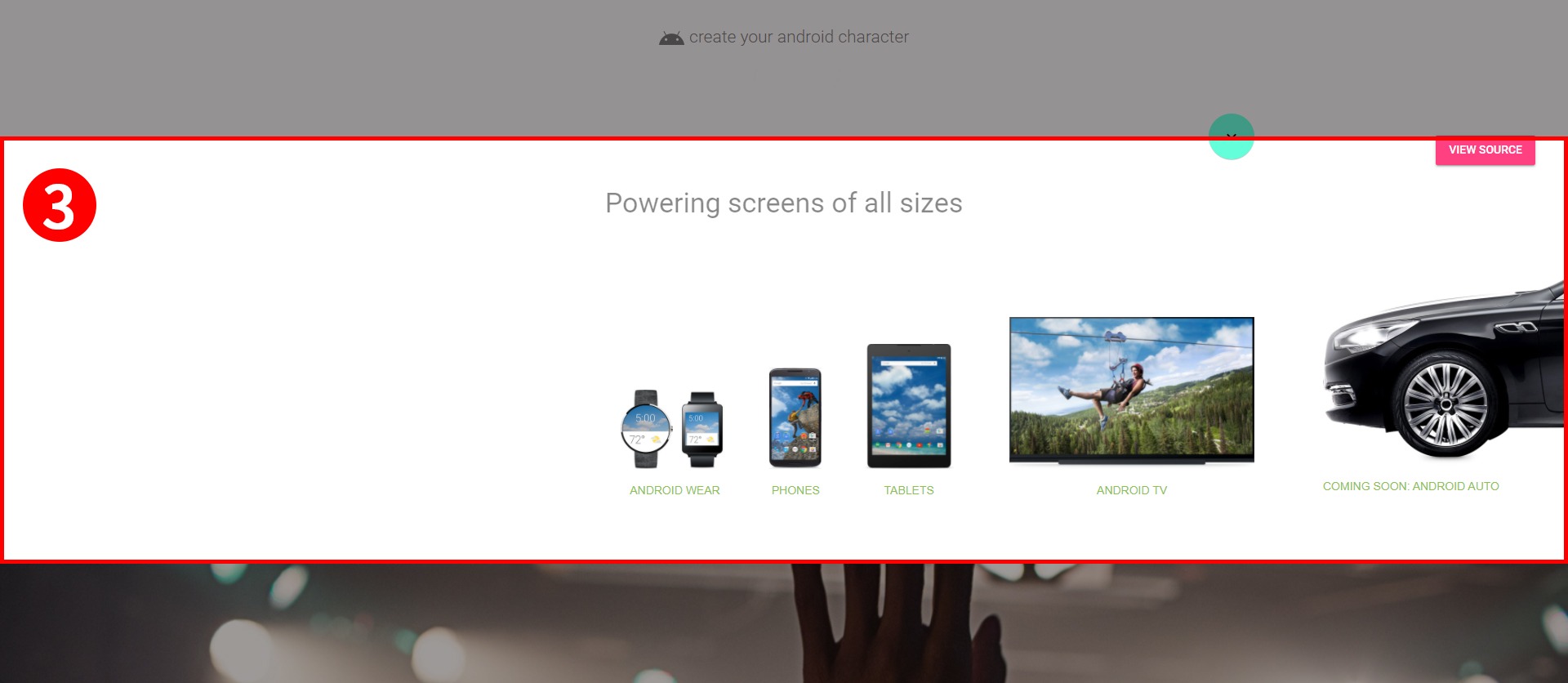
內文區塊三:
此區塊使用了不置中的排版方式,從中間延伸到右邊,整體文字字重皆為400,標題字級34dp,與區塊二的標題相比稍微小了一點,內文中圖片與介紹文字距離為16dp,與左右圖片的距離則為32dp,介紹文字的字級則是跟我們上一邊文章中提到的內文統一為14dp是一樣的,雖然沒有設定整體高度,但有設定上下間距各為60dp及80dp,推測是為了設計需要,所以上下間距不一樣,配合內容中的圖片才不會顯得頭重腳輕。
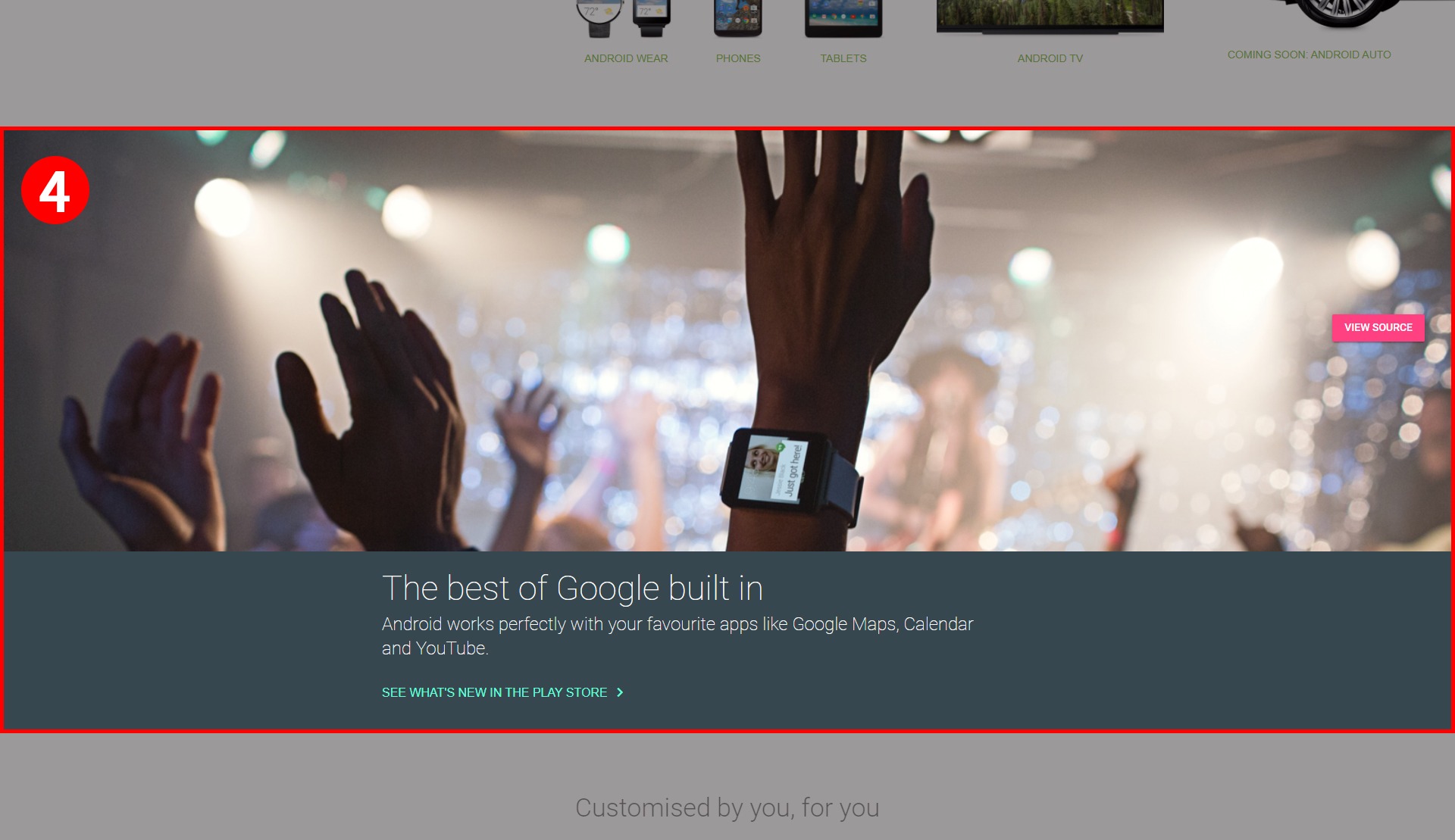
內文區塊四:
區塊四中使用了較顯眼的滿版圖片設計,也因為有滿版圖片設計,所以這個區塊沒有設定上下間距,整體色調偏暗,文字內容在圖片下方,標題文字字級45dp,相較於區塊三的標題字級稍微大了點,而副標字級則為24dp,兩者字重皆為200,最底部的連結文字為了強調重要性,使用了醒目的亮綠色,字重數值也比標題及副標大了一倍。
比較特別的是這邊的文字區塊使用了百分比的方式設定左邊間距25%,讓文字區塊置中,而不是使用一般常用的 margin 或 flex 元素讓區塊置中。

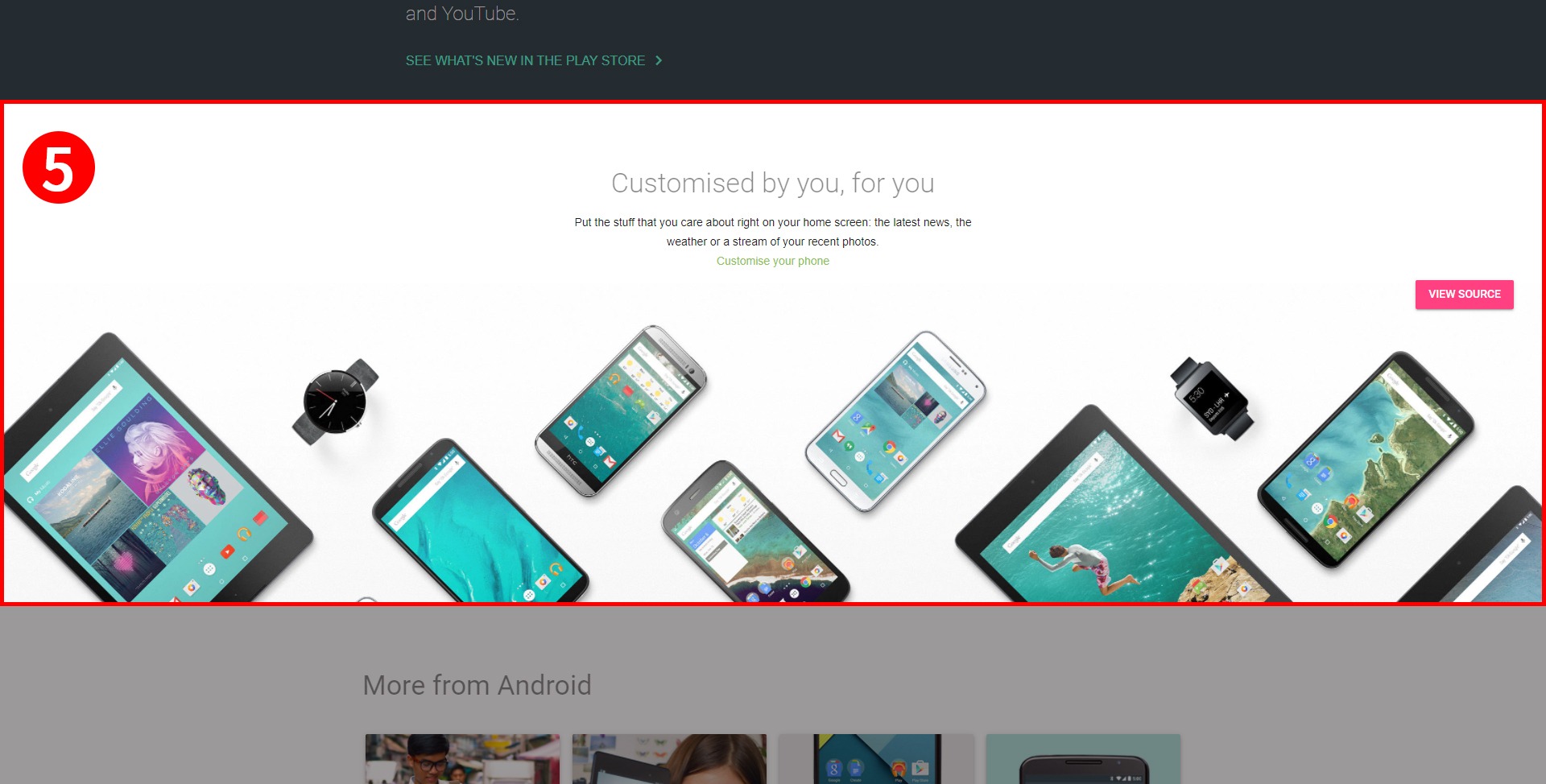
內文區塊五:
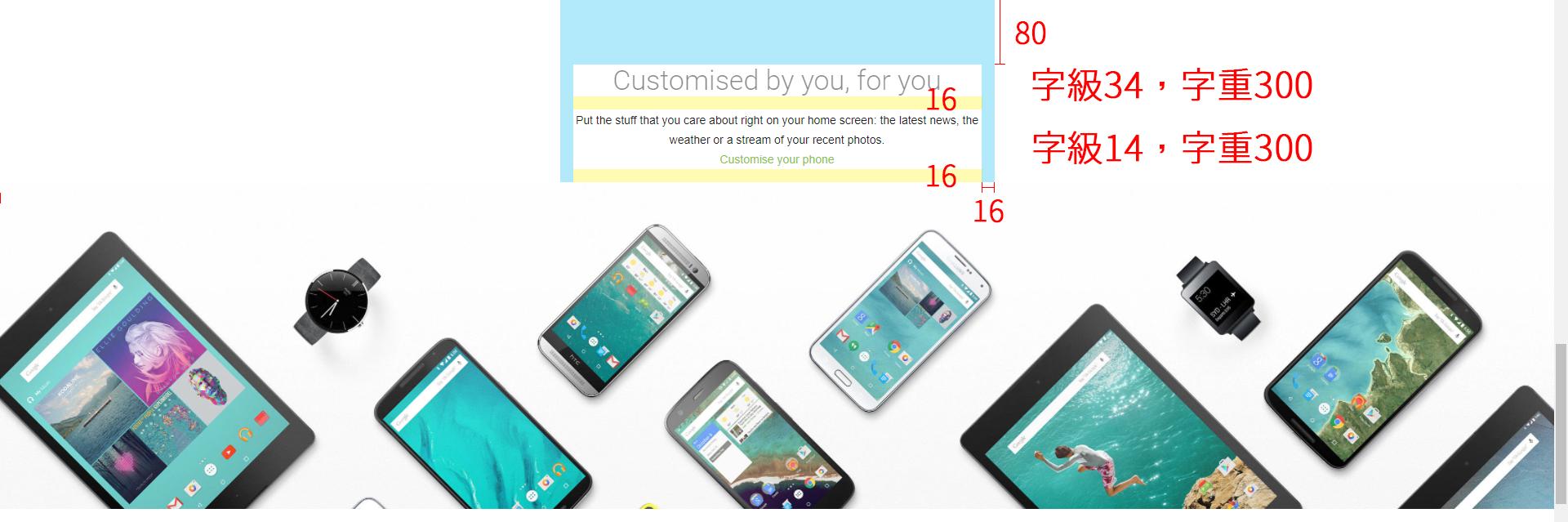
區塊五跟區塊四一樣也使用了滿版圖片設計,排版方式與區塊四剛好相反,一個圖片在上文字在下,一個圖片在下文字在上,色調則是亮色為主,為了不讓文字太貼期頂部,設定文字區塊的上間距為80dp,而文字之間行距為16dp,標題字級與區塊三標題字級一樣皆為34dp,內文的字級則是跟我們上一邊文章中提到的內文統一為14dp是一樣的,字重數值則是統一為300。

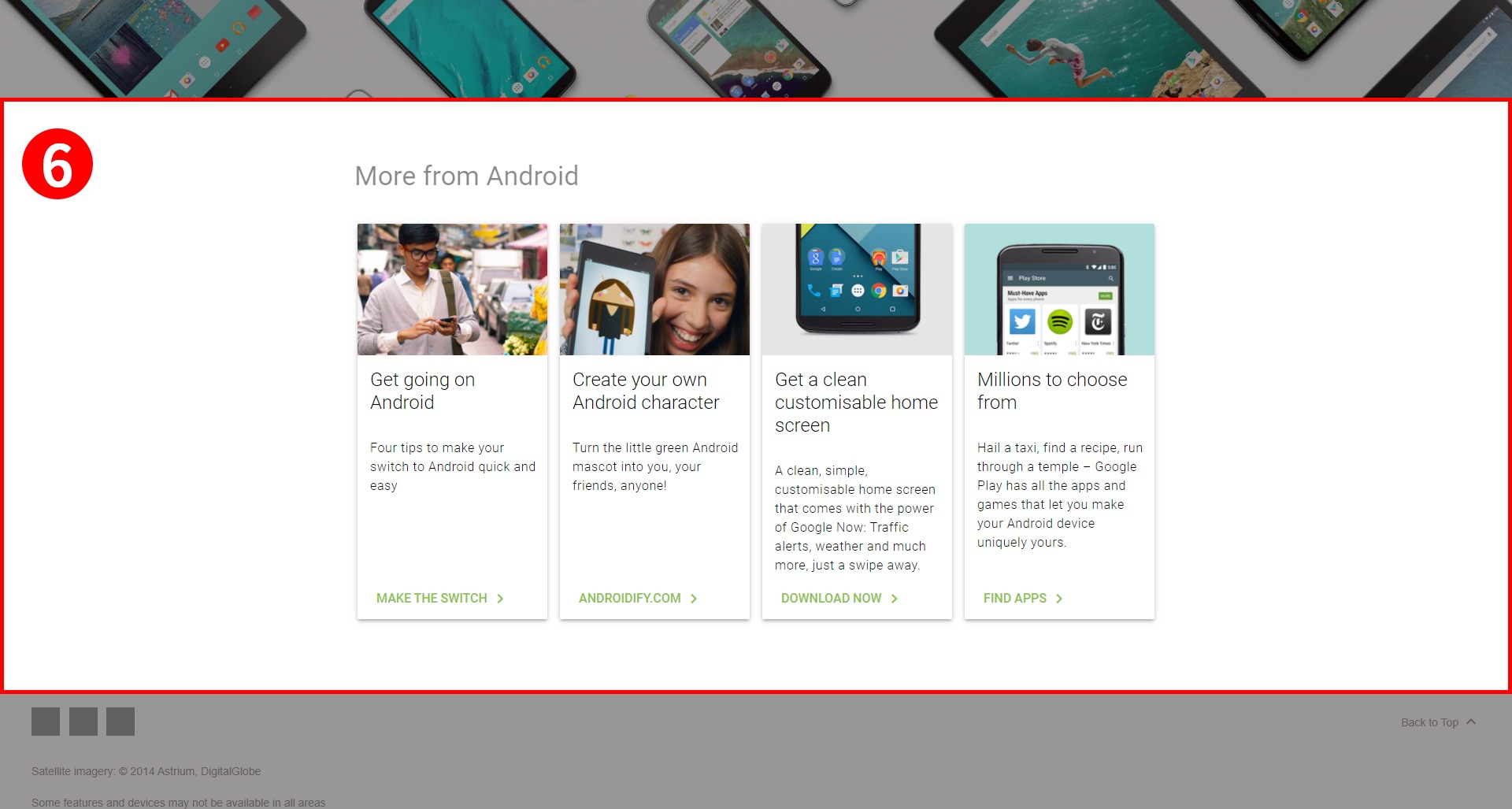
內文區塊六:
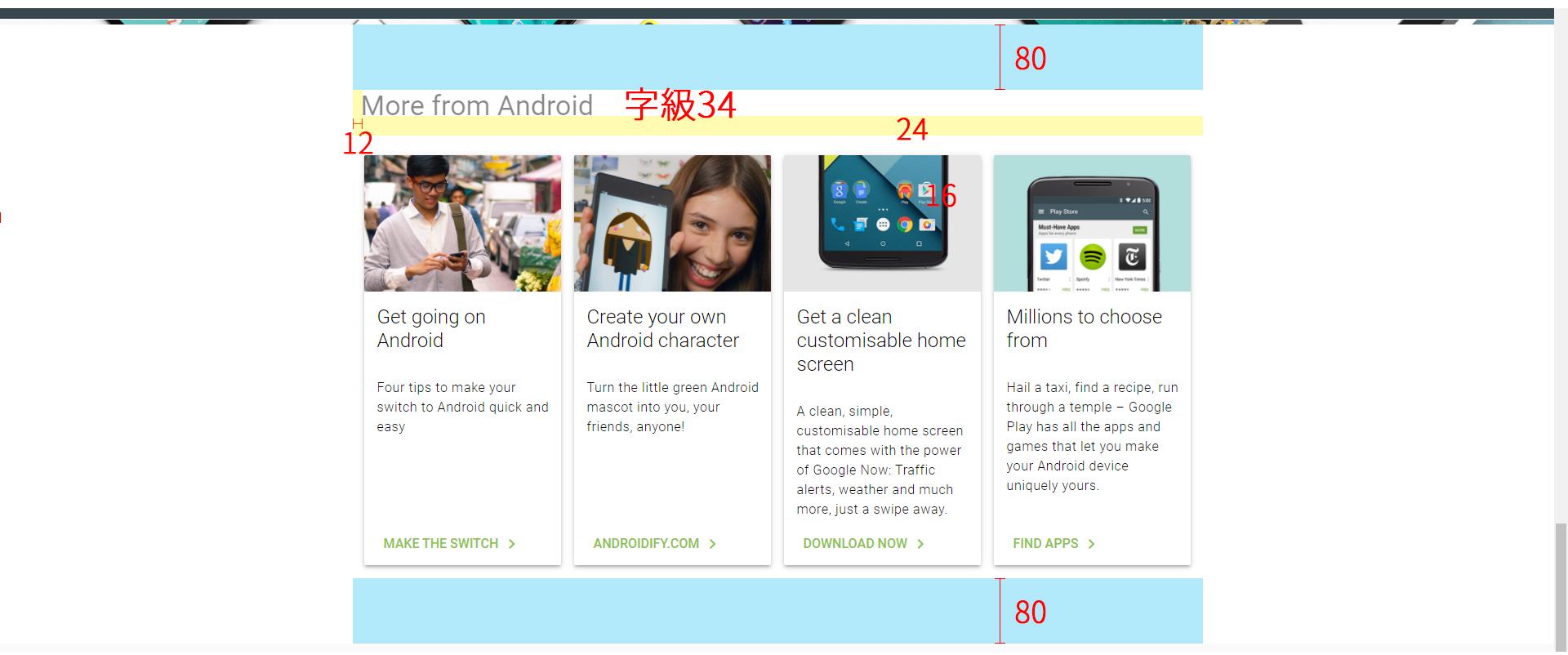
此區塊使用了Material Desgn 中的卡片式設計,能一次呈現多項資訊,區塊的上下間距各80dp,標題字級與區塊三及區塊五一樣都是34dp、字重則是400,標題左邊有設定間距12dp,與卡片式設計的區塊間距為24dp。

區塊六中使用了哪些 Material Design 中的規範呢?
-
Cards (卡片式設計)
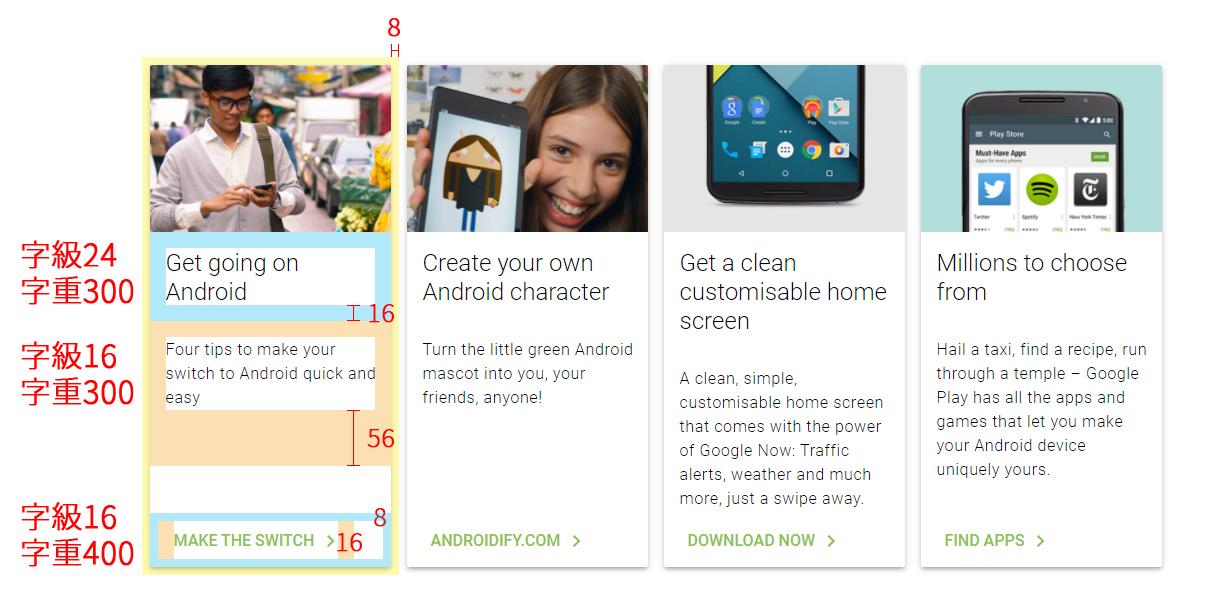
每一個卡片的周圍都設有間距8,四個角都有做2dp的圓角,底下則是加了陰影更凸顯卡片浮出的效果,卡片式設計最重要的一點就是每一張卡片都需有陰影。
標題的周圍間距16dp,內文上、左右間距16dp、下間距56dp (這邊的間距較高是在內容文字較多時,為了不擋到最底下的連結文字而設定的),連結外周圍間距8、內側左右間距各16dp;字級的部分標題24dp、內文及連結為16dp;字重的部分標題及內文一樣是300、連結則因為是較重要的資訊,字重設定為400,且整體為了整齊與美觀有特別設定每張卡片的高度都是一樣的。
Smartweb 客戶使用卡片式設計範例:
wiwi:使用了滿版卡片式設計,一次可以呈現更多筆資料,也讓瀏覽者能清楚找到文章資訊。
莊淑旂養生莊園:與 Material Design 的規範較為不同的是標題部分改到圖片上方,以及加了主色做為底色,最底下的部分則是加了襯線做裝飾。
其他部分 - 固定於網頁右下角的按鈕
使用了以下 Material Design 中的規範:
-
Buttons
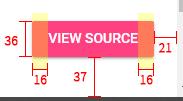
在網頁的右下角中有一個固定位置、不隨網頁滑動而移動的按鈕,按鈕高度36,文字左右間距各16,陰影為垂直由上而下的陰影,四個角有設定2dp的圓角,比較特別的是按鈕右邊、下面與視窗的距離數值是單數 (21及37),而不是4或8的倍數。
Smartweb 客戶使用按鈕設計範例:
基本上所有客戶的「加入購物車」按鈕都有使用此規範 (左右間距各16),整體按鈕高度則是因為文字大小不同而略有差異。
總結:
整體網站的文字字體使用「 Helvetica 」這套字體,以下表格整理出了我們已知的各區塊標題、次標題、內文,各個字級與字重比較,橘字為最大字級,藍字為最大字重,可以看出區塊愈前面,文字的大小則愈大,而後逐漸遞減,也能得知網頁中使用次標題的次數較少,並不是每一段都必須要有次標題,甚至也可以只有標題,沒有次標題及內文的設計,文字系統的設定也沒有完全與 Material Design 的規範一樣,像是字級的部分 Material Design 的字級都是偶數,但此網頁有奇數的字級;字重的部分 Material Design 上是規範以 light 、 regular 、 medium 三種形式設定,但這邊則是使用數值區分,不過可以觀察出同一個區塊,文字使用的字重都是相近的。
| 標題 | 次標題 | 內文 | |
| 區塊二 |
字級60 字重500 |
字級21 字重500 |
字級21 字重300 |
| 區塊三 | 字級34 字重400 |
- | 字級14 字重400 |
| 區塊四 | 字級45 字重200 |
字級24 字重200 |
字級16 字重400 |
| 區塊五 | 字級34 字重300 |
- | 字級14 字重300 |
| 區塊六 | 字級34 字重400 |
- | - |
| 區塊六-卡片式 | 字級24 字重300 |
字級16 字重300 |
字級16 字重400 |
另外我們還可以觀察到有使用大量留白的區塊 (區塊三、五、六) ,都有設定上下間距約60~80dp左右,在設計上有一個明確統一的標準,也比較不會有區塊大小不一的問題。
在設計上,網頁中使用了穿插及對比的設計,使給人的感覺不會太過於單調無變化,例如內文區塊四、五,兩者都是使用滿版圖片的設計,但一個是圖片在上、深色色調,另一個則是圖片在下、淺色色調,區塊設計上盡量不重複。
上一篇文章提到的規範與此篇文章整合,網頁中共使用了 App bars: top 、 Tabs 、 Menus 、 Navigation drawer 、 Buttons: floating action button 、 Cards 、 Buttons 八種設計規範,實際使用上以整體設計風格去做微調,不一定完全按照設計準則的數值去定義。