Material Design-文字排版與應用
BY Grace │
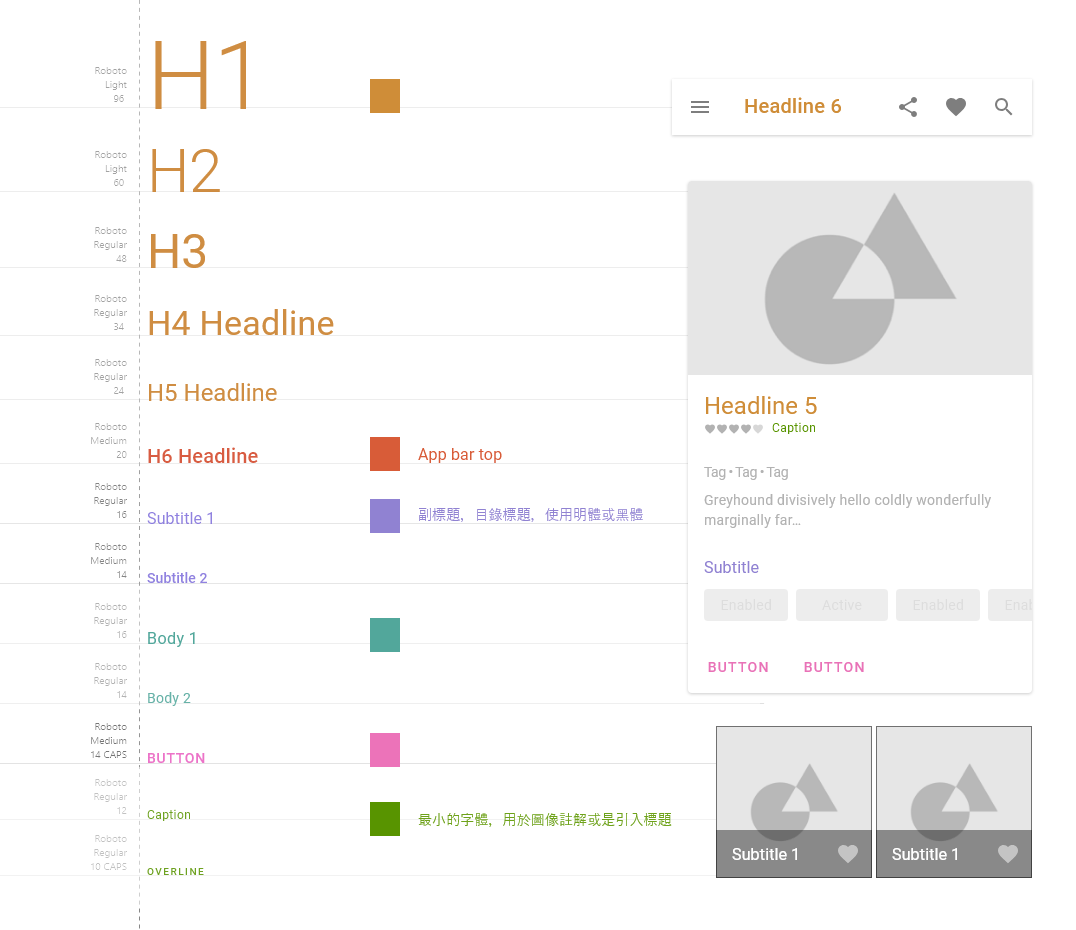
在網頁設計開始前,除了要定義顏色以外,定義字型也是很重要的事,把13種字型定義出來,在建構各種元素才能達到畫面統一和協。

|
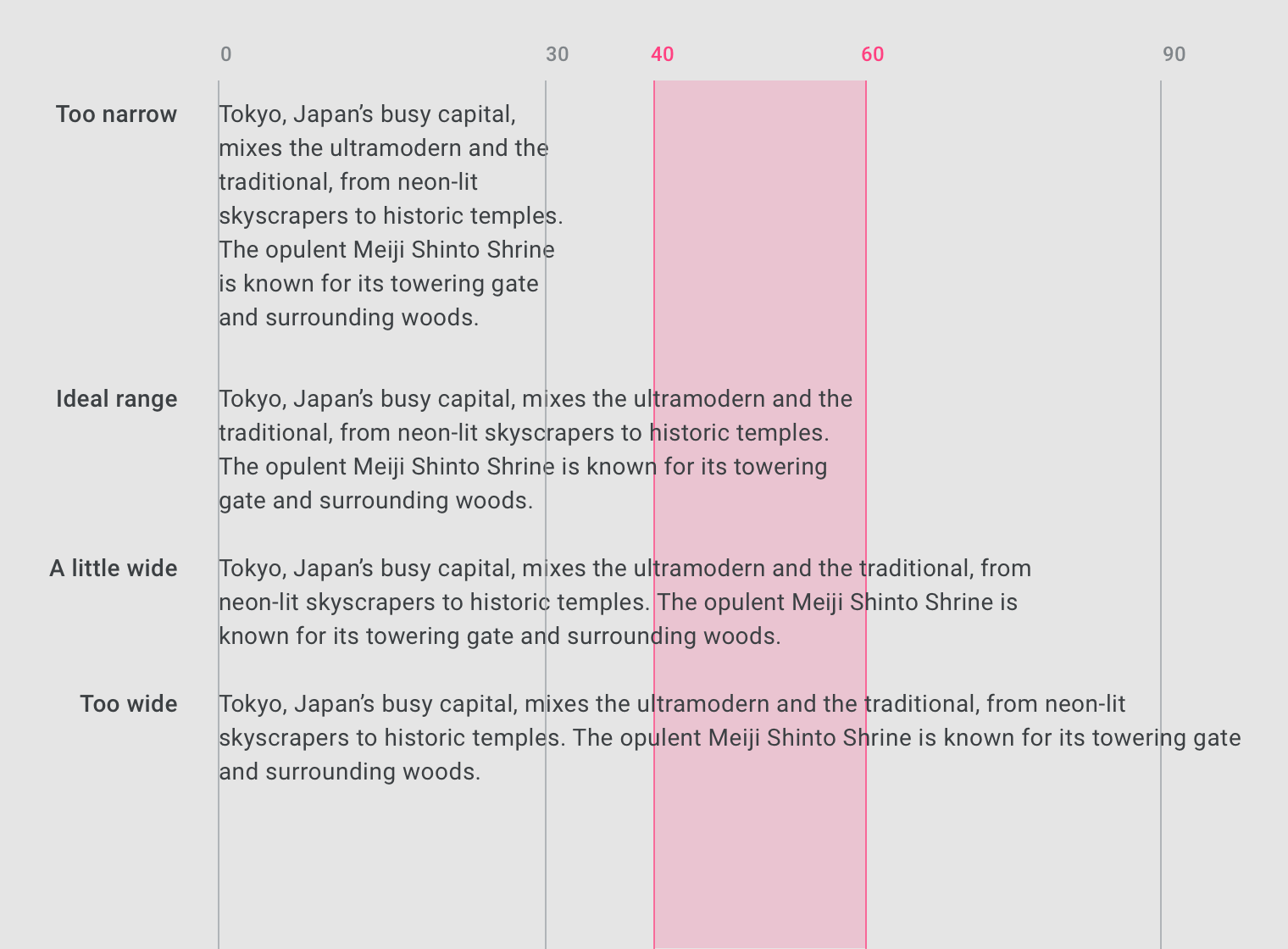
 網頁預設文字大小一般為16,如果為內容式網站,版面閱讀最恰當的寬度介於800px-850px 之間
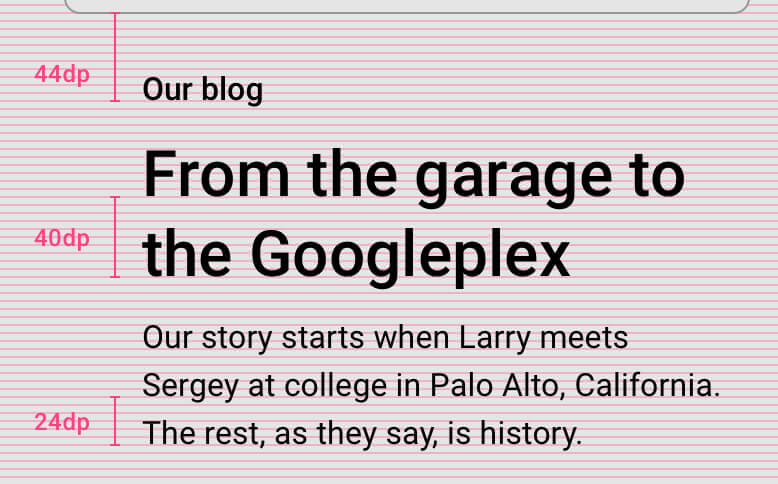
網頁預設文字大小一般為16,如果為內容式網站,版面閱讀最恰當的寬度介於800px-850px 之間 網頁上的行高要能被4整除,讓版面排版都能於齊於4的網格上面
網頁上的行高要能被4整除,讓版面排版都能於齊於4的網格上面























