AMP不再只是加速行動版網頁,要讓網頁質量更具優勢
什麼是AMP網頁?
AMP全名 Accelerated Mobile Pages,中文有翻譯成「加速行動版網頁」,是一種根據開放原始碼規格所設計的網頁。原本致力於行動裝置的AMP現在已經不限於此,預計讓AMP變成一整套Framework,甚至出現了AMP Story 、AMP E-mail ,無論在什麼裝置上都可以看見AMP網頁,並且讓網頁優化。
透過 AMP 製作技術, 目前在行動裝置上AMP 網頁的載入速度和顯示外觀均優於標準 HTML 網頁。能夠縮短網頁載入速度和有效提升網頁效能。AMP 包括三個部分:分別是AMP HTML,AMP JS以及Google AMP Cache。通常會用在靜態的網頁,例如部落格、新聞文章等,然而隨著技術發展,現在也出現了購物的AMP頁面。
AMP網頁由於有將AMP物件給元件化、強調不載入外部CSS,加上經由Google cache等特性能讓網頁快速載入。目前只有行動裝置能透過搜尋看到被Google cache住的AMP網頁(閃電圖示),而且可在搜尋排名前面,因此AMP也有加強SEO作用的說法。
但AMP的技術也可用於電腦版網頁,雖然目前沒有因 Googlecache住而擁有超快速度,但具有優化使用者體驗。
感受一下AMP網頁的速度
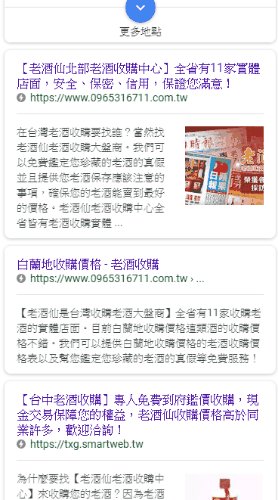
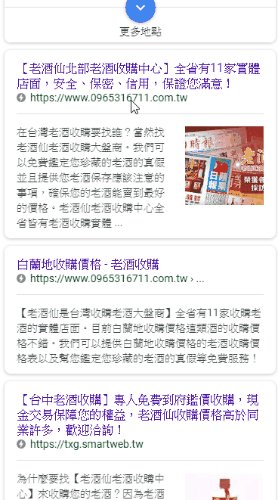
網頁如果有製作AMP頁面,手機搜尋時能看到網址出現一個 閃電 標誌,就代表該頁有AMP (2021年中旬後已經將閃電標誌拿掉,以關鍵指標優化為排序要點)

AMP網頁-瞬間載入

一般網頁-載入時間較久
如上述圖示,由於AMP資料語法特殊已經透過google記錄住了,AMP網頁幾乎是立即出現,不需要等待就能完整瀏覽頁面; 而一般的網頁通常會因為載入各項語法需要花較多時間才能完整呈現
快速載入頁面可以讓搜尋的觀看者馬上看到訊息,不會因等待而失去耐心進而離開頁面,讓觀看者有更好的體驗。
AMP的原理
AMP使用了一套自成一格的技術,HTML、CSS、JS都有其嚴格的規範,當中若有任何一項錯誤就會導致AMP失效不會出現在Google搜尋中。通常AMP是輔助於原本的網頁,加速原本網頁觀看者的體驗,因此每頁AMP會和原本的網頁互相連結,例如一頁關於我們可能就會連結另外一頁AMP版的關於我們(內容必須一致),這樣AMP頁可以透過原始網頁被搜尋到,AMP頁面也有可能拉抬原本網頁的搜尋排名。
AMP的禁止事項與注意事項
由於為了要快速載入,限制與了許多項目- JavaScript 有限制其大小,如果有需要任何互動效果可盡量使用AMP的套件(例如amp-bind、amp-mustache )
- 不能外連載入Css,僅能在html頁面內編寫,或是使用白名單的css (大部分是圖標)
- 任何帶有
iframe的語法都不能通過:例如想崁入Youtube或是FB影片語法都不行,但可以使用AMP的Youtube套件或FB套件 -
圖片標籤需要更改為
<amp-img src="..." width="700" height="300" layout="responsive" alt="..."> </amp-img>圖片寬高是必要的,否則圖片不會出現 - AMP頁面必須有宣告和原本頁面互相連結,才能告訴google該頁有amp可以收錄,例如
< link rel="canonical" href=" https://www.smartweb.tw">
AMP的優點與缺點
優點:- 快速載入
- 搜尋排名容易在前面
- 拉抬原本頁面的排名
- 快速吸引消費者眼光
缺點:
- 原本的網站要多做amp版需要多花一份心力,或維護兩份資料
- 標籤或任何一項不符合規定就不會被收錄
- 網頁變更後,要等google來撈資料後,搜尋的頁面才會出現變更後的頁面
AMP的發展
這兩年來AMP除了原有的amp web持續發展中並推出各式各樣的套件提供開發者使用外,同時也正積極推廣 AMP Story 以及AMP Email ,代表AMP想讓此技術推廣的野心,尤其去年提出了 AMP Bento的概念,AMP希望能作為一種Framework的選擇,即使是非AMP網頁也能用AMP套件,不再侷限於加速行動版網頁,因此AMP或許可以解釋成Awesome Magical Power也可以。
AMP看來似乎後續維護很麻煩,但在某些情況下還是能達成只須要維護一份資料,就能擁有一般網頁與AMP版網頁。您現在所看的這個站有製作成全站AMP化,而資料僅須要維護一份即可,即使AMP版網頁沒有被收錄,仍可以看到一般版的網頁。
目前國內外許多新聞媒體或部落格已經採用AMP技術,而形象式或商城式的網頁也陸續開始使用,目前也已經能做到一定程度的amp電子商務介面,在2020年時也有統計關於AMP的趨勢與未來發展將令人期待。
而在2021年底Bento AMP 出現,目標能讓一般網頁也能有像AMP般的優化。
AMP 的製作方式
AMP發展出許多套件可供於網頁上製作使用,若有興趣可參考AMP的基本製作教學,以下就介紹常使用的AMP Components教學
- amp-sidebar -側邊滑開選單教學
- amp-carousel -圖片輪播教學
- amp-lightbox -跳出視窗教學
- amp-youtube -youtube影片崁入教學
- amp-facebook-page -網頁中崁入fb粉絲團專頁教學
- amp-iframe -網頁中崁入google地圖教學
- amp-img -amp圖片使用規範教學
- amp-social-share - 分享按鈕教學
- amp-position-observer 、amp-animation -點擊GoTop按鈕回到頭部
- amp-selector -tab分頁教學
- amp-bind -AMP電子商務系列教學
- amp-mustache -資料帶入、迴圈等教學
























