Design system設計系統概述
BY kate │
Design system設計系統是定義產品整體的設計,由一組共享、整合的元素及原則所組成。
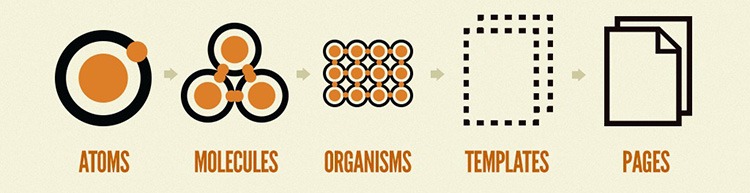
近年是由原子設計理論出來的設計方法論,由五種不同的階段組合建立有層次、計畫性的介面系統。
以網頁來說此五種階段為:
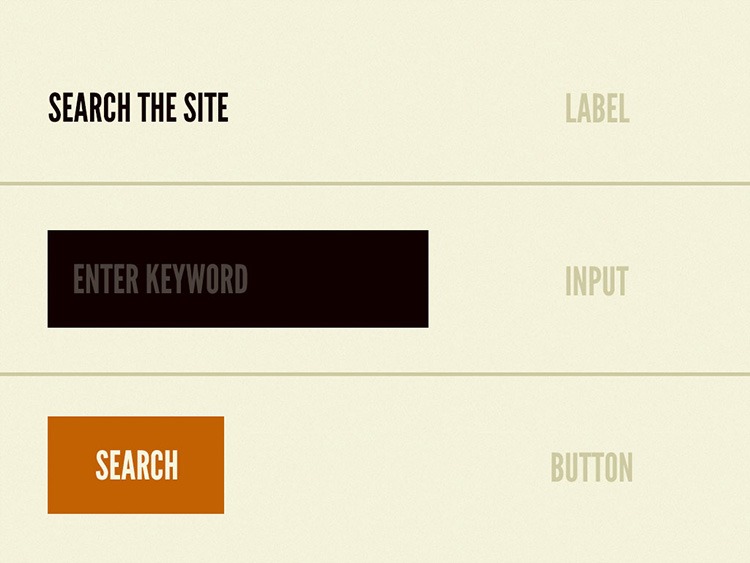
- Atoms 原子:網頁構成的基本元素,例如表單標籤、輸入,或是一個按鈕,也可以是抽象

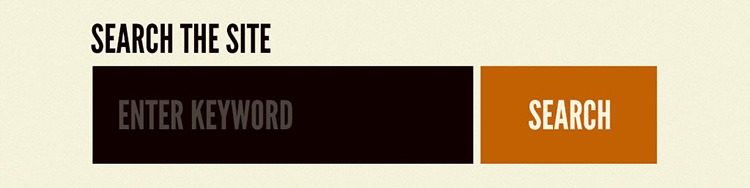
- Molecules 分子:由元素構成的簡單UI物件,如搜尋欄位

- Organisms 組織:相對分子而言,較為複雜的構成,例如頭部選單區塊。

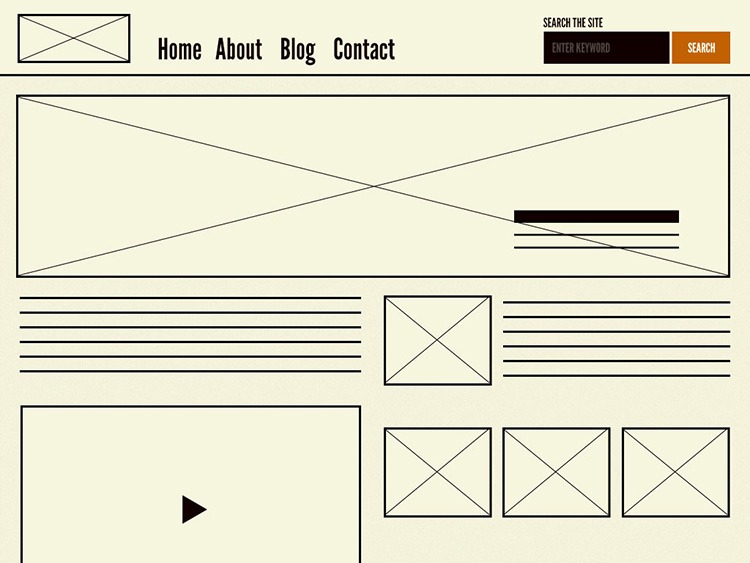
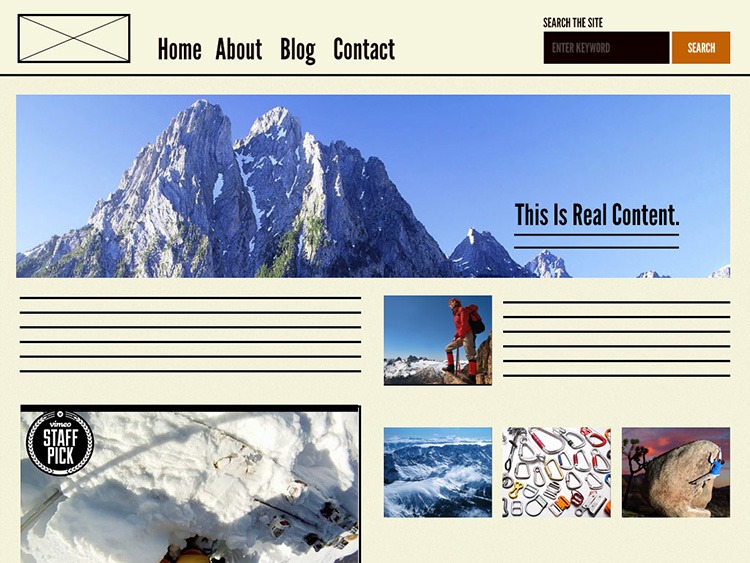
- Templates 模板:以頁面為基礎的架構,將以上元素進行排版

- Pages 頁面:將實際內容(圖片、文章等)套件在特定模板上組成真實的頁面

為什麼有些團隊要使用設計系統?
設計系統如果實施得當,可以為設計團隊帶來很多好處:
- 可以快速、大規模地創建和複製設計(和開發)工作。
- 減少不一致的風險。
- 在跨職能團隊內部和跨職能團隊之間創建了統一的語言。
- 視覺上具有凝聚力,並且看起來像是同一生態系統的一部分
- 品牌視覺一致性
- 作為初級設計師和內容貢獻者的教育工具和參考
為什麼有些團隊不使用設計系統?
有一些潛在的障礙和限制可能會阻止設計團隊使用設計系統:
- 沒有專門團隊-需要不停反饋和發展與研發,進行規範與教育責任
- 沒有教育人員-即使是使用既有設計系統改編,都需要有人說明,否則無法統一團隊規範
- 產品是一次性的(沒有系列性就不需要設計系統)
設計系統有兩個重要部分:
- 設計資料庫
- 管理人員
通常有三種使用設計系統的方法:
一般來說,設計系統解決方案越定制化,實施所需的時間和金錢就越多
- 採用既有的設計系統(工時少 .限制多 .沒有需要的組件時有沒有能力增加)
- 調整現有的設計系統 (要看目前的是否有符合未來工作目標,如果沒有,是不是要重做或結合既有的工時需評估)
- 創建專有或訂制設計系統(工時長,可以完全客製化,但人員必須熟悉規範)
設計系統由許多組件、模式、樣式和指南組成,它們可以幫助實施和優化設計工作。但是它們是由人設計、管理和實施的。創建設計系統時要考慮的主要因素是項目的規模和可複制性,以及可用的資源和時間。如果實施和維護不當,設計系統可能會變成笨重的組件和代碼集合;但是如果實施得當,它們可以教育團隊成員、簡化工作並使設計師能夠解決複雜的用戶體驗問題。
但設計系統並不是適合每個團隊,需看產品和後續發展。設計系統可大可小,複雜的設計系統囊括各物件的定義與狀態,簡易的設計系統大多包含顏色、字體、重要元素。
設計系統如何應用
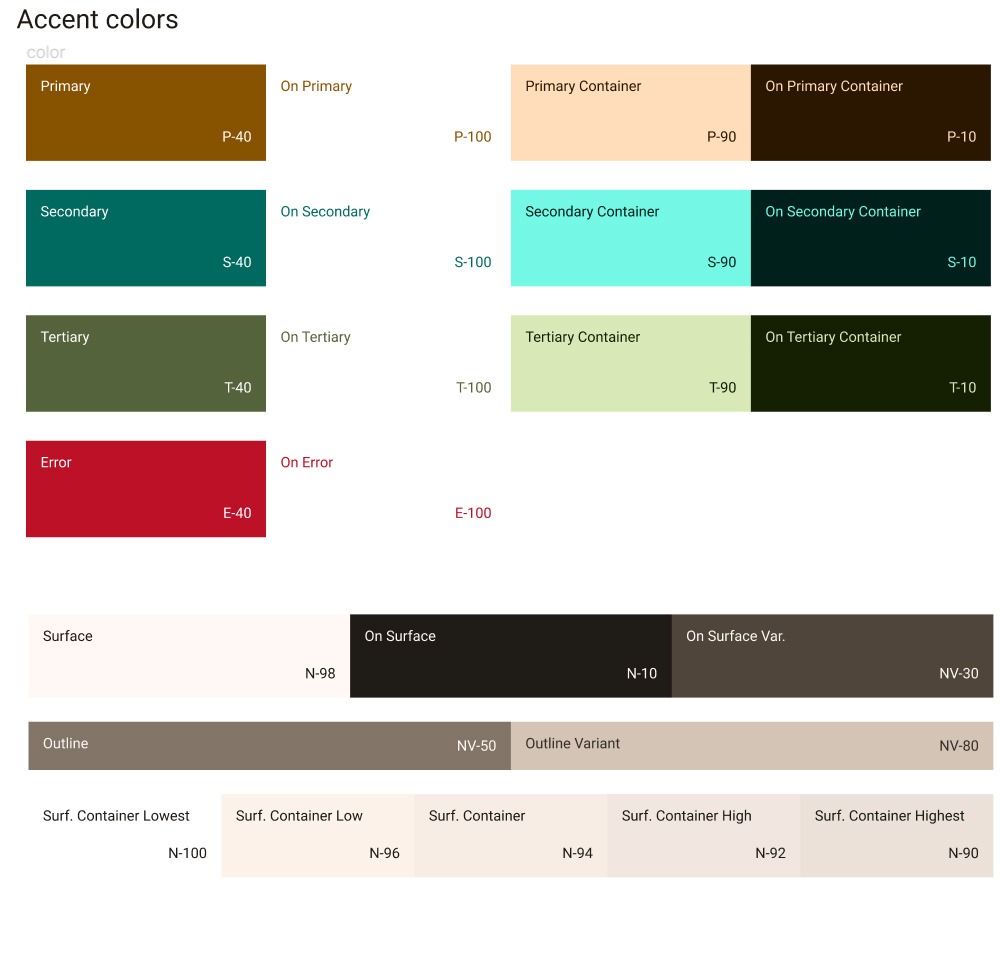
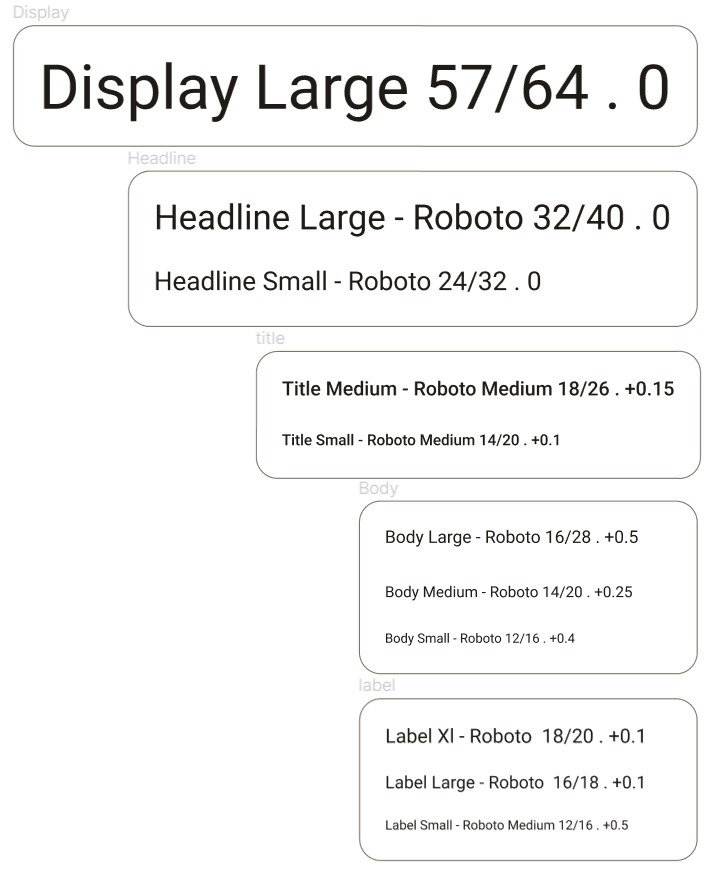
1.以公司客戶的網頁設計來說,通常我們會先制定基本的色彩、各種等級的字體大小、breakpoint等


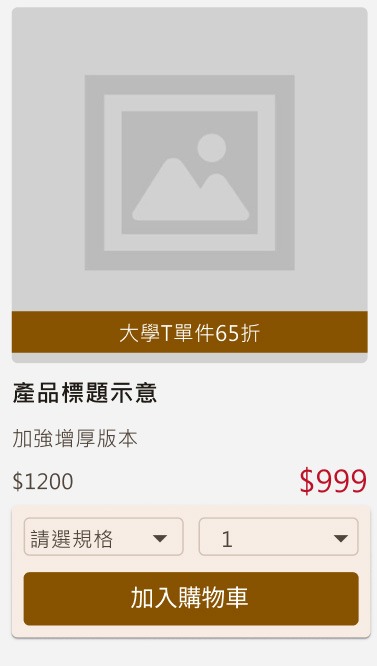
2.並且製作相關的物件,例如按鈕(Atoms 原子),接著排版上設計一些component(分子Molecules),


3.網頁設計時僅使用這些色彩與字體,最後組成頁面
整個設計系統囊括的有顏色、文字(包含各種標題與內文大小、字體)、版面(RWD斷點)、圓角、距離、線條、對比度、使用規範準則等等...它應該會宛如一家公司的產品系統製作手冊,明確的告知在何種情況下可以使用何種物件或色彩。相對的,也因為它如此繁複,若沒有人員可以維護與教學使用,即使有設計系統也難以推行。
Material Design設計系統
Google提出設計系統概念Material Design制定了字體大小、icon、邊距、色彩、動態效果,它提供完整的設計系統,從顏色、文字大小、各種應用與component都有,讓設計系統建立產品一致性,加速開發過程 ,不再猶豫不決該用多少間距、文字大小,並能擴張產品團隊,製作新畫面增加時也有依據套件可用。
Material Design由2014開始已變更了三版, 關於Material Design的版本比較可參考先前的文章
Material Design設計系統
Google提出設計系統概念Material Design制定了字體大小、icon、邊距、色彩、動態效果,它提供完整的設計系統,從顏色、文字大小、各種應用與component都有,讓設計系統建立產品一致性,加速開發過程 ,不再猶豫不決該用多少間距、文字大小,並能擴張產品團隊,製作新畫面增加時也有依據套件可用。
Material Design由2014開始已變更了三版, 關於Material Design的版本比較可參考先前的文章
參考文章
https://bradfrost.com/blog/post/atomic-web-design/
https://www.nngroup.com/articles/design-systems-101/






















