網頁配色怎麼選?使用配色工具挑顏色2
BY winni │
認識色彩的理論和配色方式後,能夠從網頁中的廣告圖中找到商品的主要色來配色,如果無法從產品中找到適合的色彩,可以使用配色工具線上快速生產各種色票省去配色的煩惱,選定了網頁的配色後,透過對比度檢查工具檢視配色,提升資訊的易讀與可視性,才能讓網頁更吸引消費者的注意力。

Adobe Color
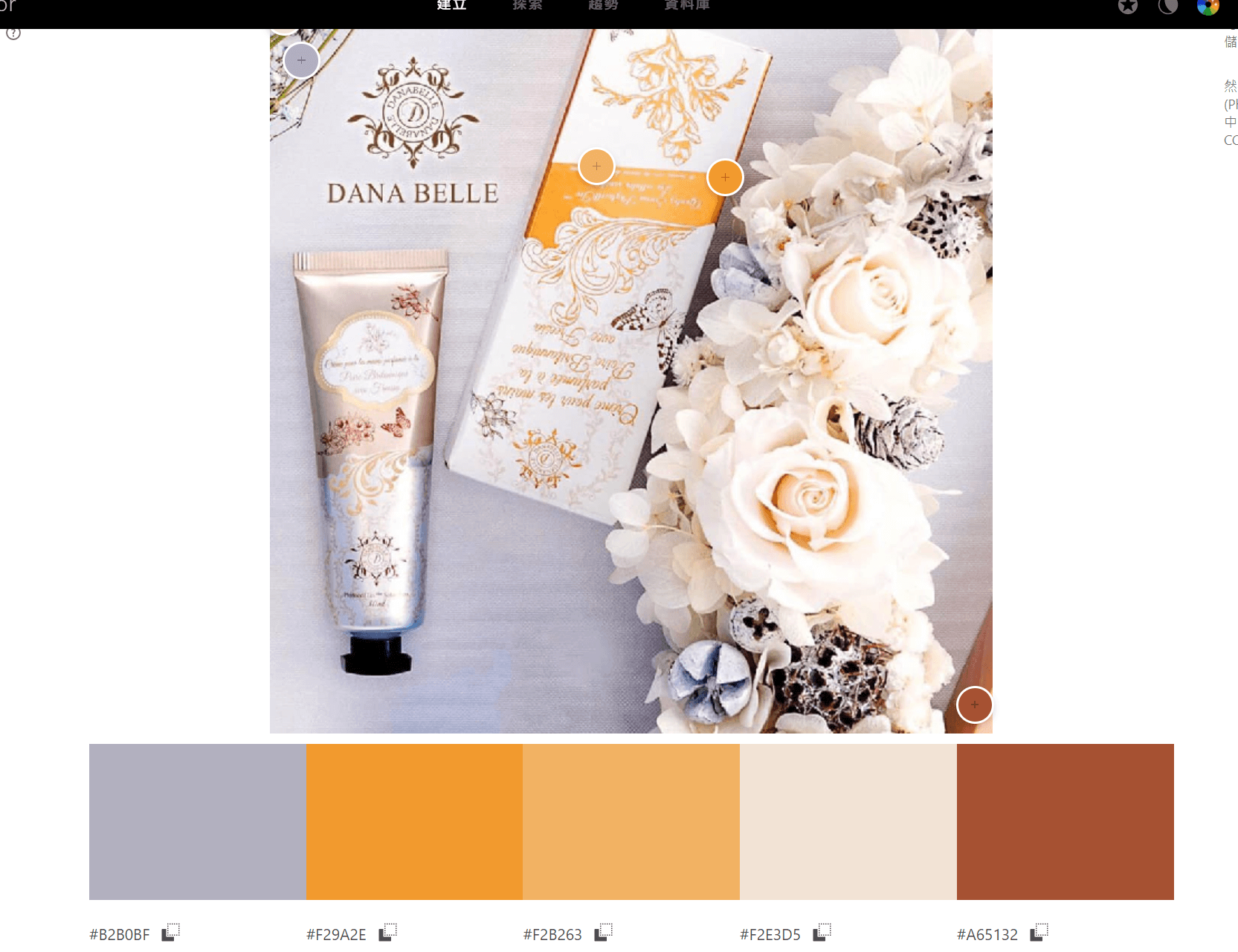
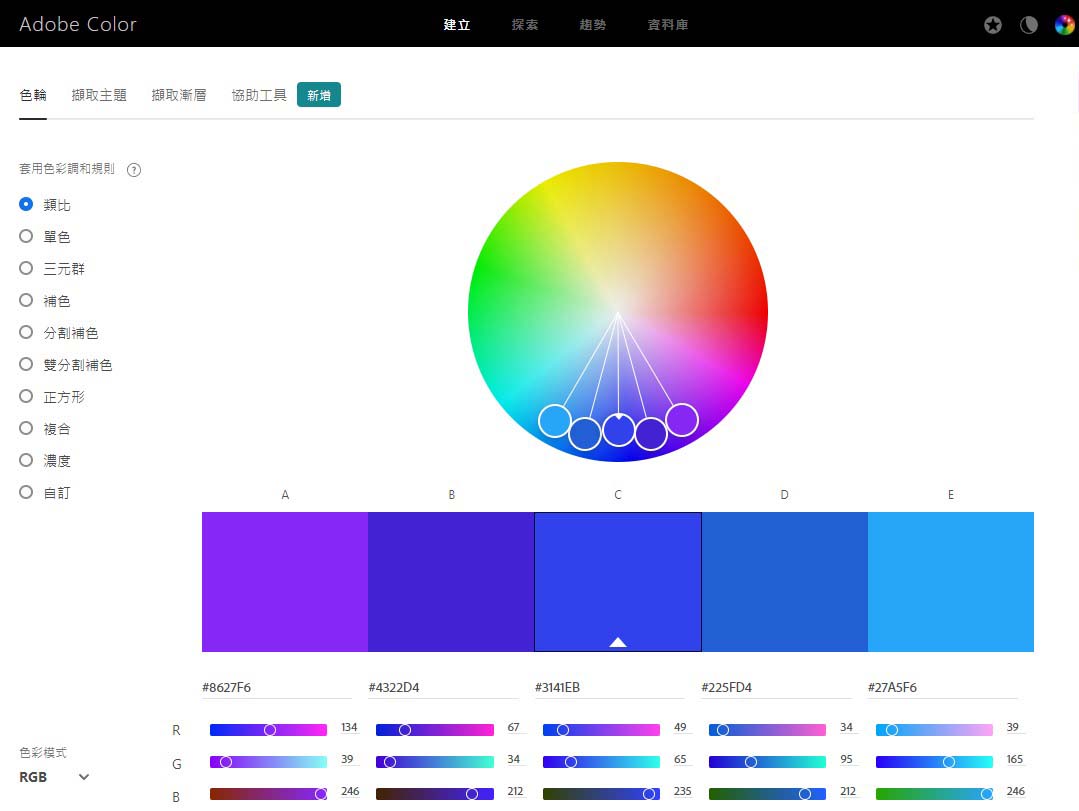
假如產品色彩不一定,可使用logo顏色或是網站primary顏色,選到primary(基本色)之後至Adobe Color或Material design 配色盤 搜尋適合搭配的色彩(類比、單色、 雙分割補色等都可以參考)
假如產品色彩不一定,可使用logo顏色或是網站primary顏色,選到primary(基本色)之後至Adobe Color或Material design 配色盤 搜尋適合搭配的色彩(類比、單色、 雙分割補色等都可以參考)

二、使用配色工具挑顏色
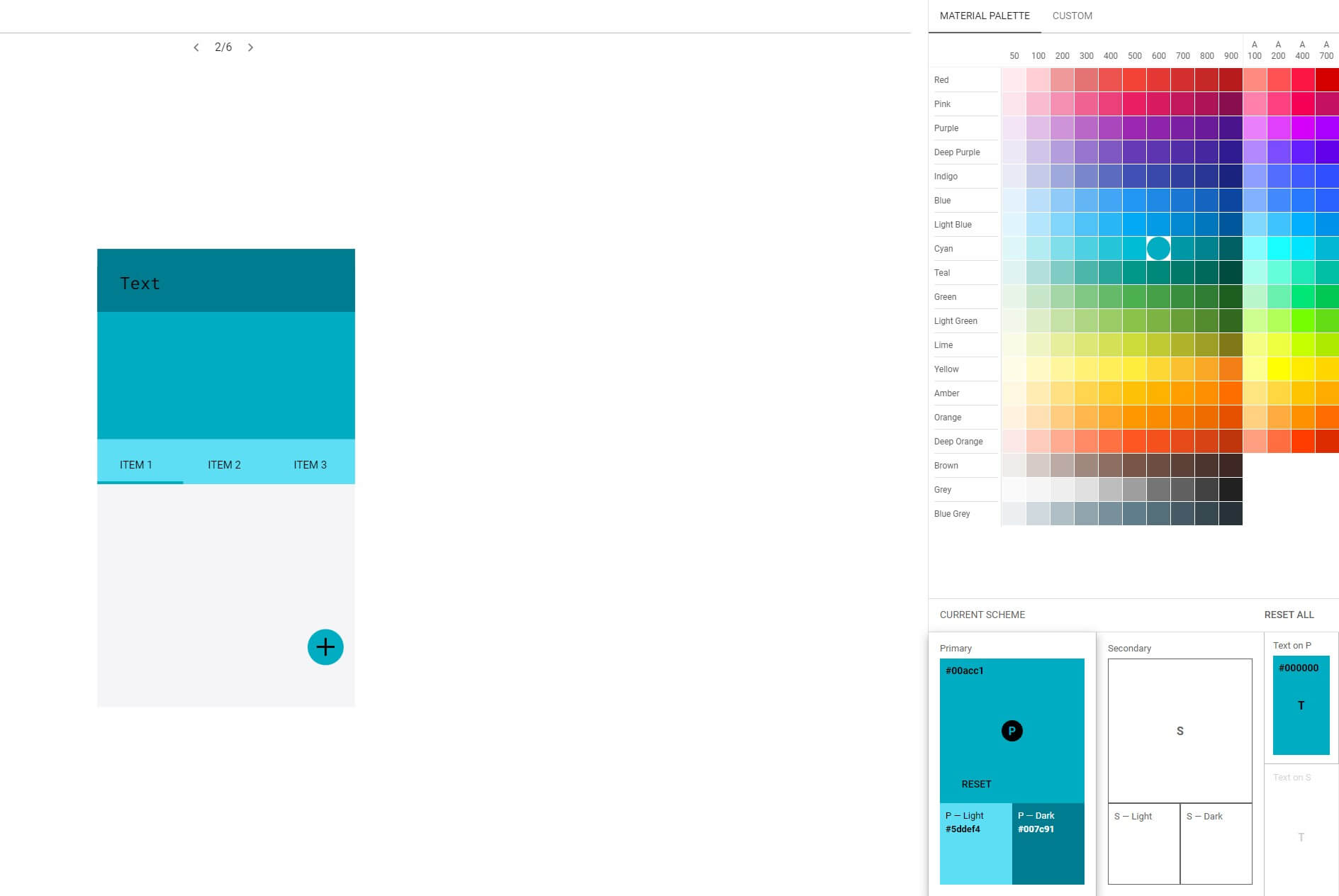
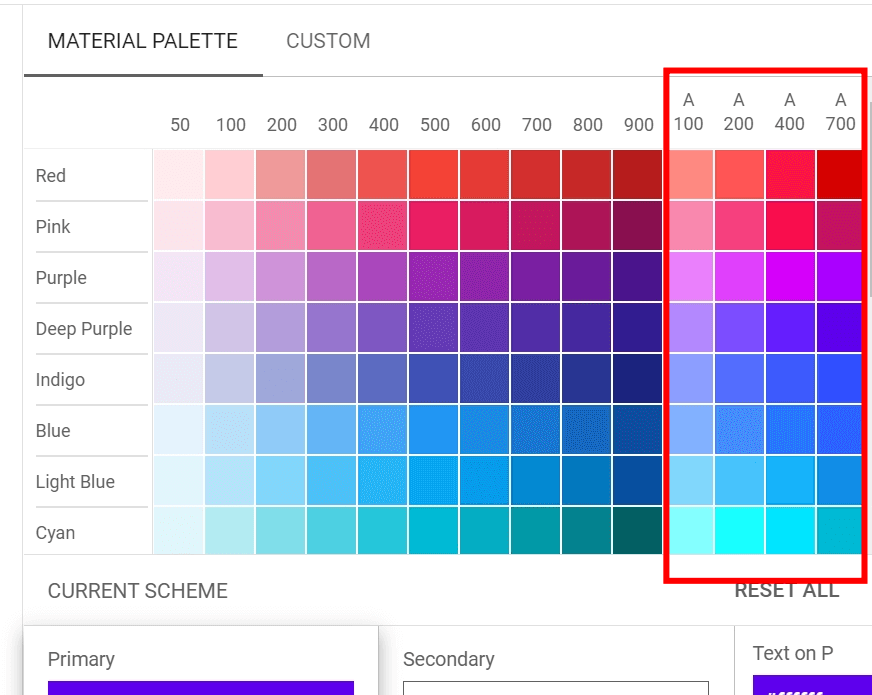
網站設計時則是以material Design 工具挑顏色為主,但有品牌色時例外。material Design 色彩有個好處是web safe顏色,較不用擔心裝置不同,造成顏色上落差較大(例如有些舊螢幕對藍色辨識度較差,紫色在該螢幕上可能會偏紅或偏淺) 假如客戶有品牌色時可以利用material Design 工具找出light和dark的色彩
網站設計時則是以material Design 工具挑顏色為主,但有品牌色時例外。material Design 色彩有個好處是web safe顏色,較不用擔心裝置不同,造成顏色上落差較大(例如有些舊螢幕對藍色辨識度較差,紫色在該螢幕上可能會偏紅或偏淺) 假如客戶有品牌色時可以利用material Design 工具找出light和dark的色彩


| 更多配色工具 |
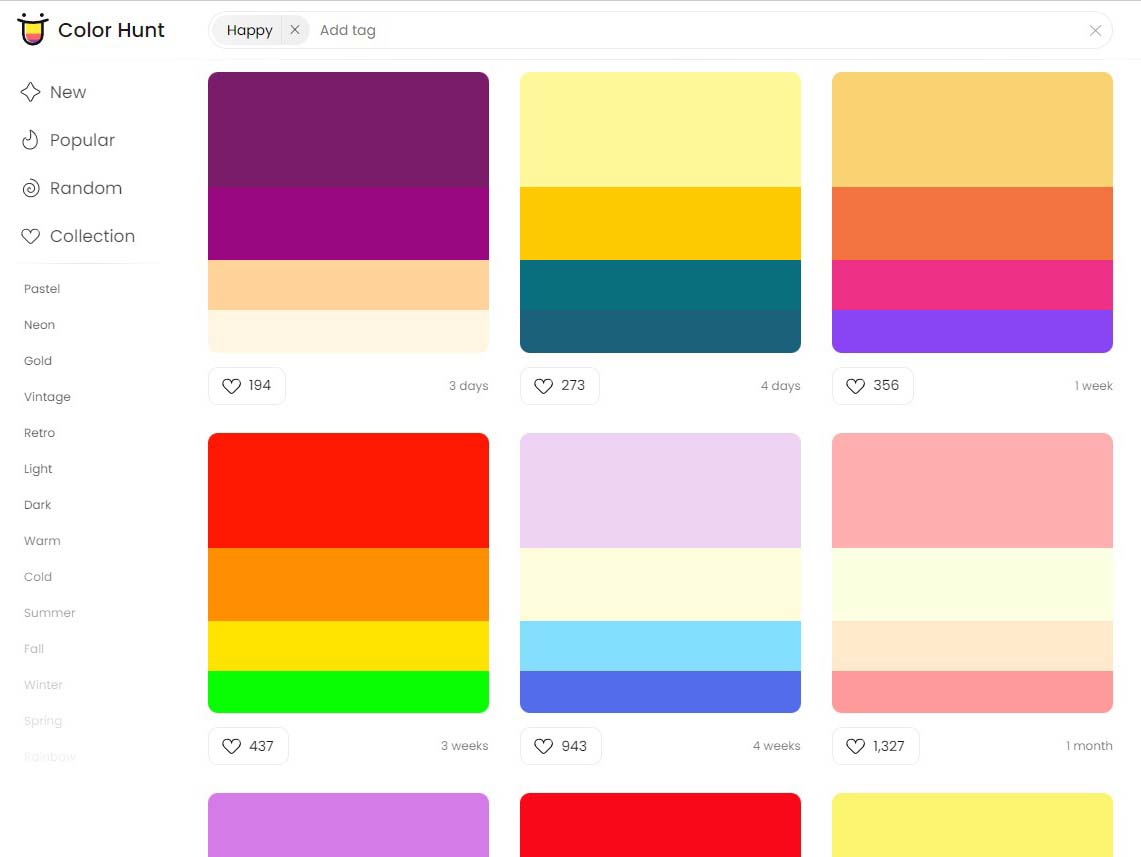
 Color Hunt
Color Hunt 若是遇到和產品較無關,但希望有活潑有變化一點的宣傳圖(或是沒有靈感),同樣先選定主色,到Color Hunt色盤排名尋找熱門的配色參考。
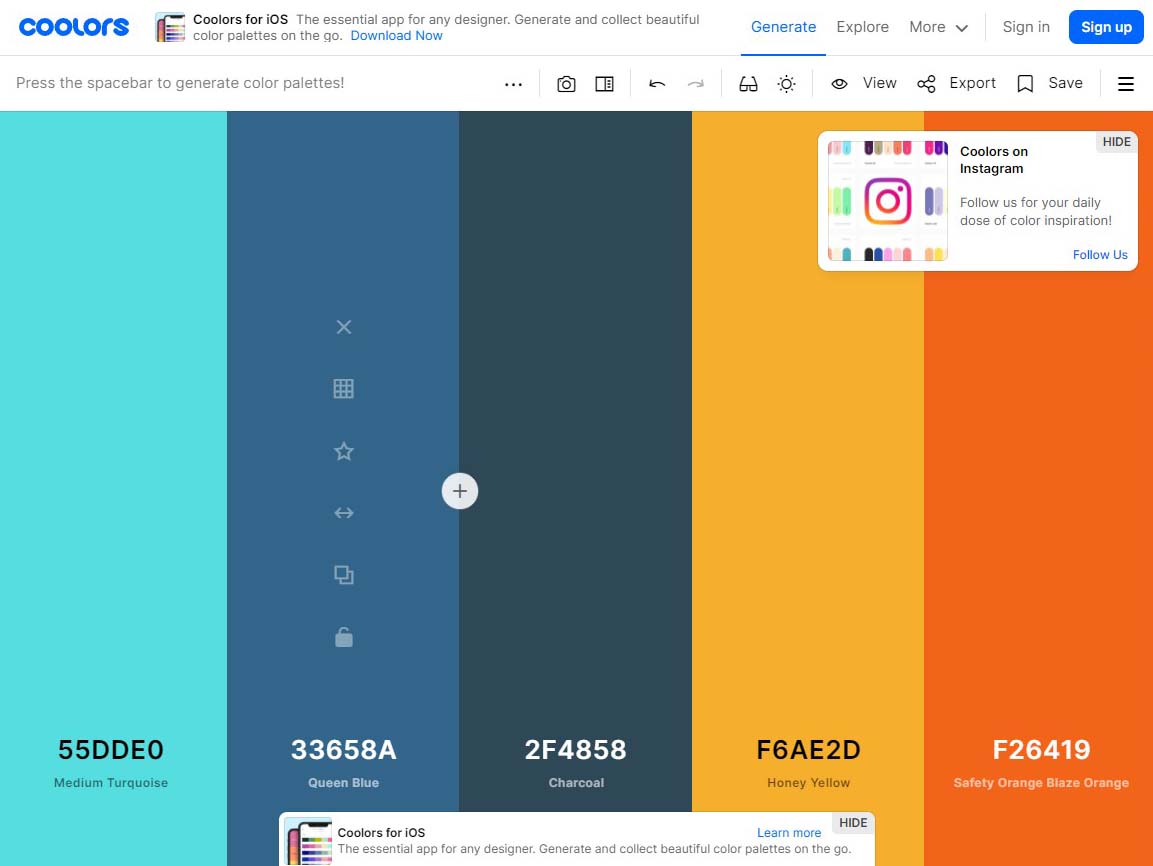
 Coolors
Coolors是一個免費的自動配色工具,可以在線上快速產生各種適宜的色票,省去自己配色的煩惱。
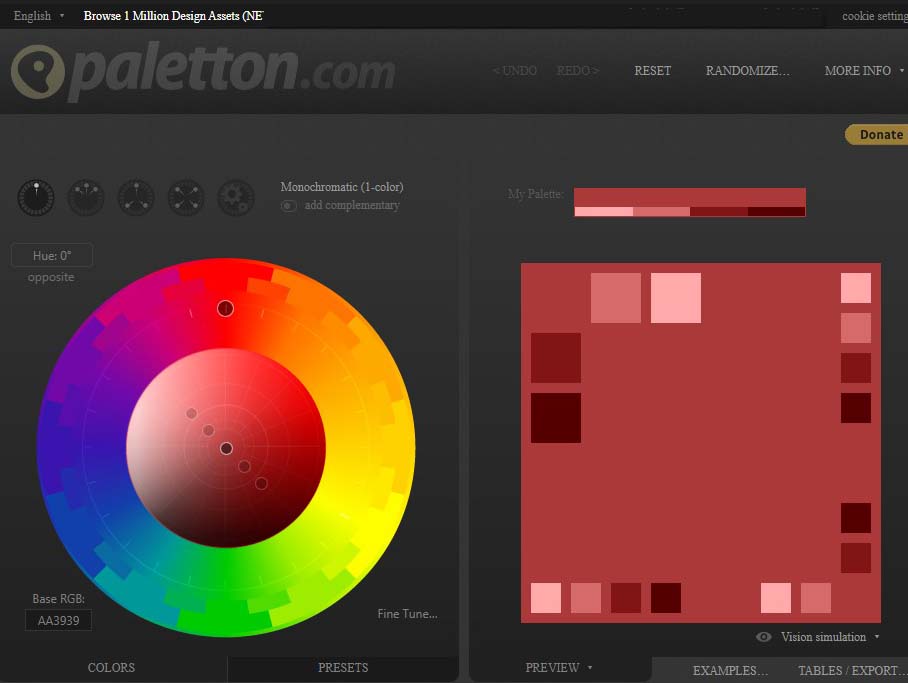
 Paletton 配色方案設計師
Paletton 配色方案設計師幫助選擇理想的配色方案,開啟網站即可選擇一種顏色,然後系統自動生成配套的色系供使用
| 對比度檢查工具 |

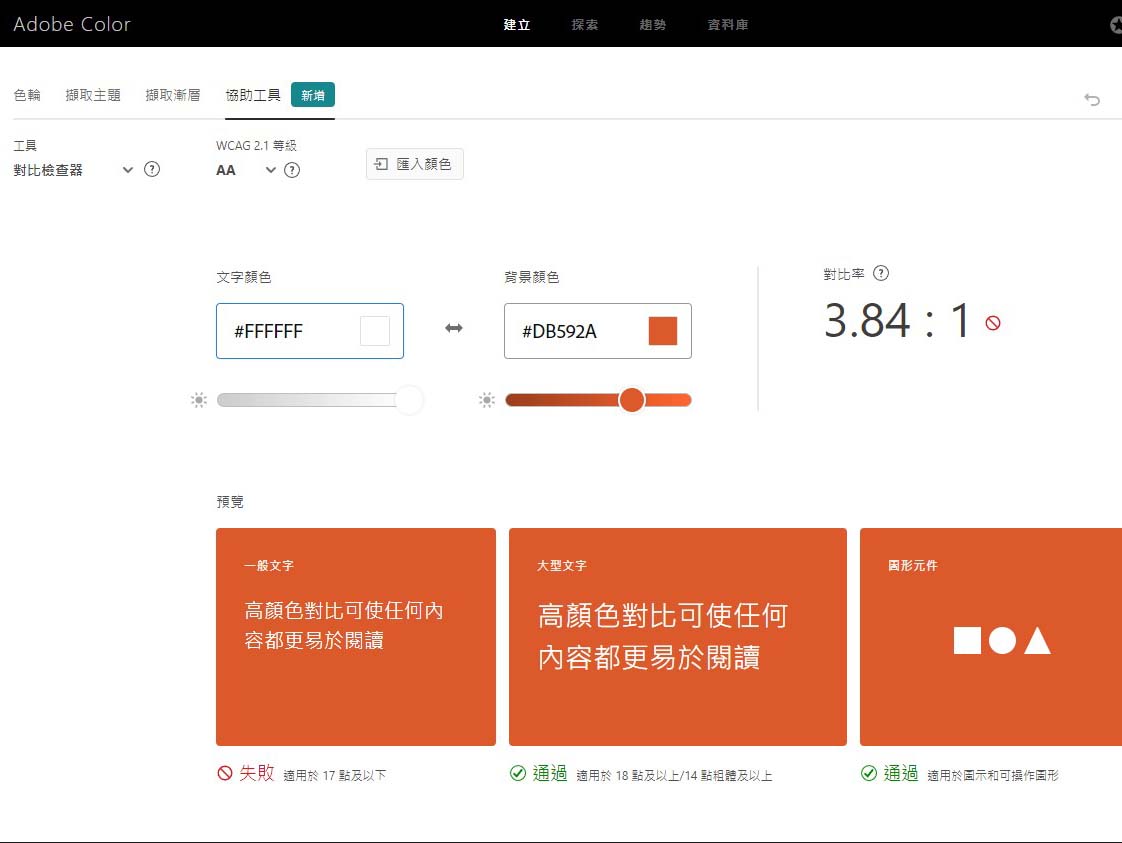
Adobe Color 顏色對比檢查器
色塊上若有需要寫文字,可參考對比度工具,確保文字清楚可見,符合 WCAG(Web Content Accessibility Guidelines、AA的顏色對比規範
色塊上若有需要寫文字,可參考對比度工具,確保文字清楚可見,符合 WCAG(Web Content Accessibility Guidelines、AA的顏色對比規範

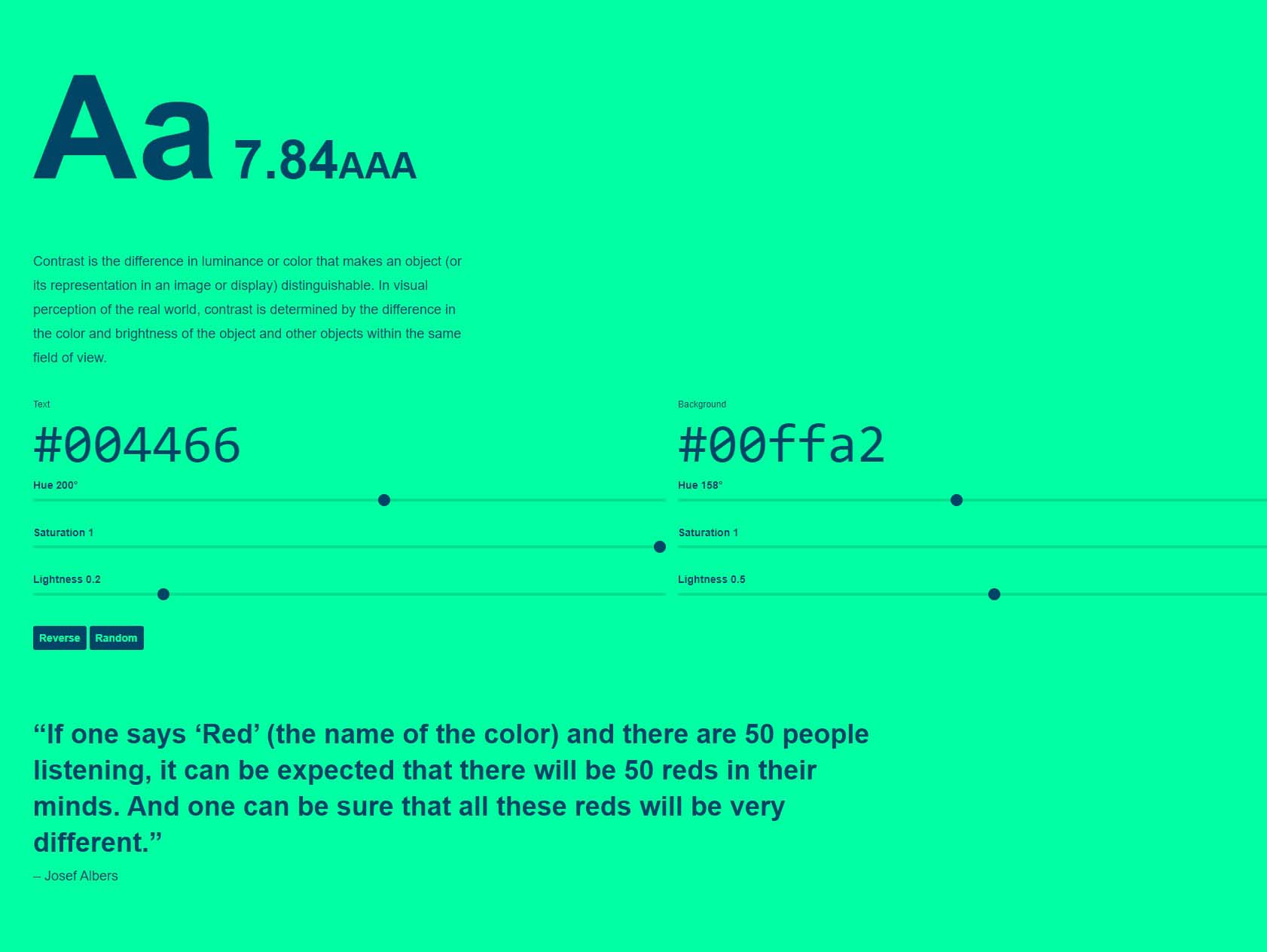
Colorable網頁色彩線上產生器
Colorable 所產生的文字及背景顏色配色組合,這些顏色不只是隨機顯示,都是真正符合 WCAG(Web Content Accessibility Guidelines,網頁內容無障礙指南)規範
Colorable 所產生的文字及背景顏色配色組合,這些顏色不只是隨機顯示,都是真正符合 WCAG(Web Content Accessibility Guidelines,網頁內容無障礙指南)規範
感謝您的閱讀,下篇文章將教你如何善用工具配色,請持續關注S.Knowledge發布更多關於網頁的專業知識 !
相關文章 :
網頁配色怎麼選?使用配色工具挑顏色1
Material Design-顏色挑選與應用
最佳配色理論(HSB)調整文章


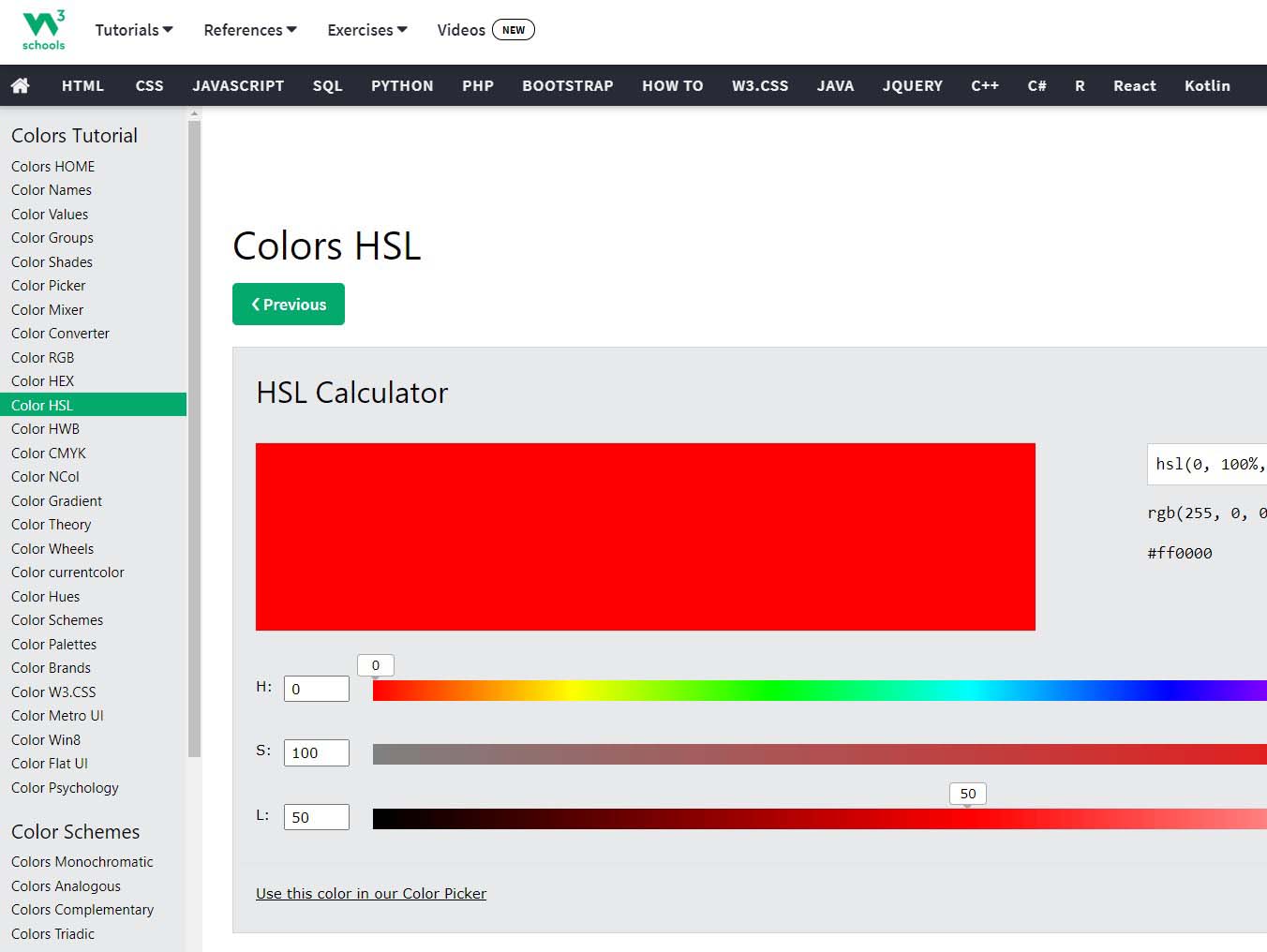
 W3School 顏色選擇器
W3School 顏色選擇器





















