Material Design-Android網站分析1
Material Design 質感設計
什麼是 Material Design ?
Material Design 為 Google 在2014年推出一套設計準則,中文稱為「質感設計」、「材料設計」,目的是針對行動裝置介面而設計出的規範;為了統一整體的設計風格及營造最佳的使用者體驗,Material Design 採用扁平化設計、多樣化的動態效果來呈現視覺元素,還有去除不必要的 3D 立體感 (浮凸、陰影等),顏色呈現上通常是高對比色的色塊設計,而質感設計的出現讓 UI/UX 設計師、網頁設計師在設計畫面時也有了一個可以遵循的方向。
在Google這幾年的不斷調整中,Material Design 逐漸穩定,行動裝置也幾乎人人都有,為了讓使用者有更好的使用體驗,許多網站也會使用這套設計準則進行設計,接下來會以 android 電腦版網站為範例進行 Material Design 分析, 以及補充 Smartweb 的客戶中(以 wiwi、婇姯、莊淑旂養生莊園、得來素 四個網站為例)有使用到了哪一些設計規範。
網站整體:
-
色系 (color)
我們先找出網頁中使用最大量的兩種顏色做為主色及副色,整體下來使用最多的是跟網頁 logo 一樣的綠色,所以使用綠色做為主色 (primary) ,再來則是文字上使用到的灰色,灰色則是做為副色 (secondary),確定顏色後接下來要找出兩種顏色的色碼,色碼的部分可以從網頁的 css 語法中找到,我們主色色碼取的是標題反白文字的綠色 (#6ab344) 、副色色碼取的是標題文字的灰色 (#767777) ,仔細觀察可以發現,網頁中大部分都是使用主色的相近色及副色的相近色做設計,並沒有完全都使用同一個色碼,例如導覽列滑鼠滑入出現的底線,視覺上雖然跟主色一樣是綠色,但色碼其實是 #8BC34A ,不過沒有按照色碼設計的情況是被允許的嗎?其實在 Material Design 的規範下,是可以以主色、副色為基礎做明暗變化的設計,明暗變化可參考官方文件的說明。
標題反白文字
導覽列滑鼠滑入時,底線顏色與網站主色並不相同
※補充:如果是以 Material Design 中建議的顏色做配色,設計上則會有亮色及暗色 (可使用 Color Tool 網站產生亮色及暗色),一般在網頁上會以這三種顏色為主的配色做設計。
主色、副色色碼
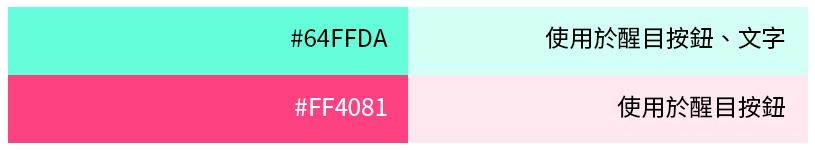
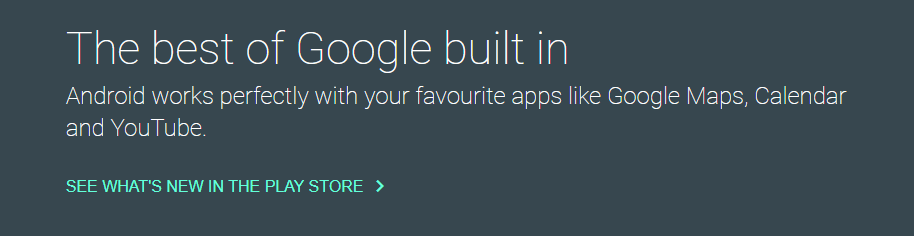
※如果有需要特別強調或是吸引使用者注意的地方,可增加第三、第四種顏色,但不宜過多,像網頁中的特殊按鈕使用了較為顯眼的亮綠色及桃紅色,亮綠色使用在區塊二及區塊三中間的按鈕及部分深色色塊內文文字,桃紅色使用於固定在網頁右下角的按鈕。 網站中使用到的其它顏色
網站中使用到的其它顏色
 網頁特殊按鈕使用了與主色及副色不同的醒目顏色
網頁特殊按鈕使用了與主色及副色不同的醒目顏色
 在深色背景中,需要強調的文字(連結)也使用了較醒目的顏色
在深色背景中,需要強調的文字(連結)也使用了較醒目的顏色
-
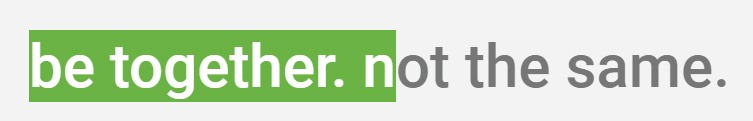
文字選取色 (文字反白顏色)
網頁中使用的選取色不是一般網頁中預設的藍色,而是使用主色的綠色,其他區塊則是標題淺綠色 (因為標題文字有設定透明度54%)、內文是主色的綠色,在 Material Design 文件上有說明,使用主色或副色當選取色可以更凸顯網頁的主題,但要注意的是文字在選取的狀況下,需清晰且容易閱讀。 主標題反白色為主色
主標題反白色為主色
 部分區塊的標題是淺綠色
部分區塊的標題是淺綠色
-
字級
網頁主要使用的字級大小大約是14dp~21dp(選單、內容文字),各區塊的標題字級大約在 34dp~60dp 之間,而副標題約 16dp~24dp 左右,大部分字級設定有使用 Material Design 建議的文字系統,更詳細的內文字級分析將會在第二篇的各區塊分析中提到。
※網頁為英文語系,如果是中文網頁建議字級16dp以上。
-
網頁中的所有icon設定
Material Design 針對 icon 大小有兩種尺寸規範,一個適用於行動裝置,長寬24×24dp,一個則是適用於使用滑鼠及鍵盤的桌上型電腦網頁,長寬20×20dp,最佳觸碰範圍都是48dp;此網頁則是使用了行動裝置的規範,icon 長寬24dp,觸碰範圍則與規範的大小不一樣,寬是48dp、高與 header 選單的高度一樣,為 64dp 的長方形觸碰範圍。 icon間距設定
icon間距設定
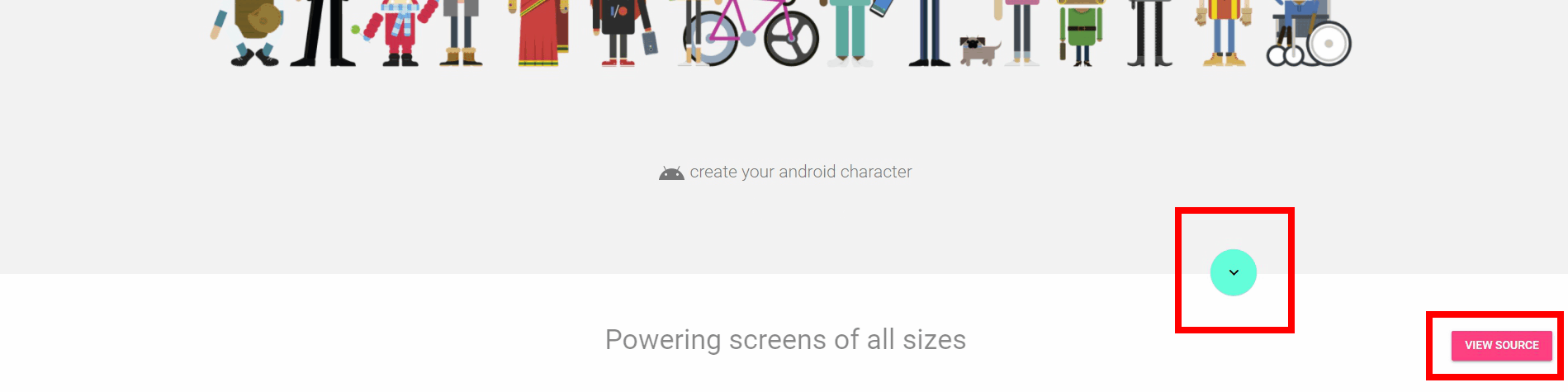
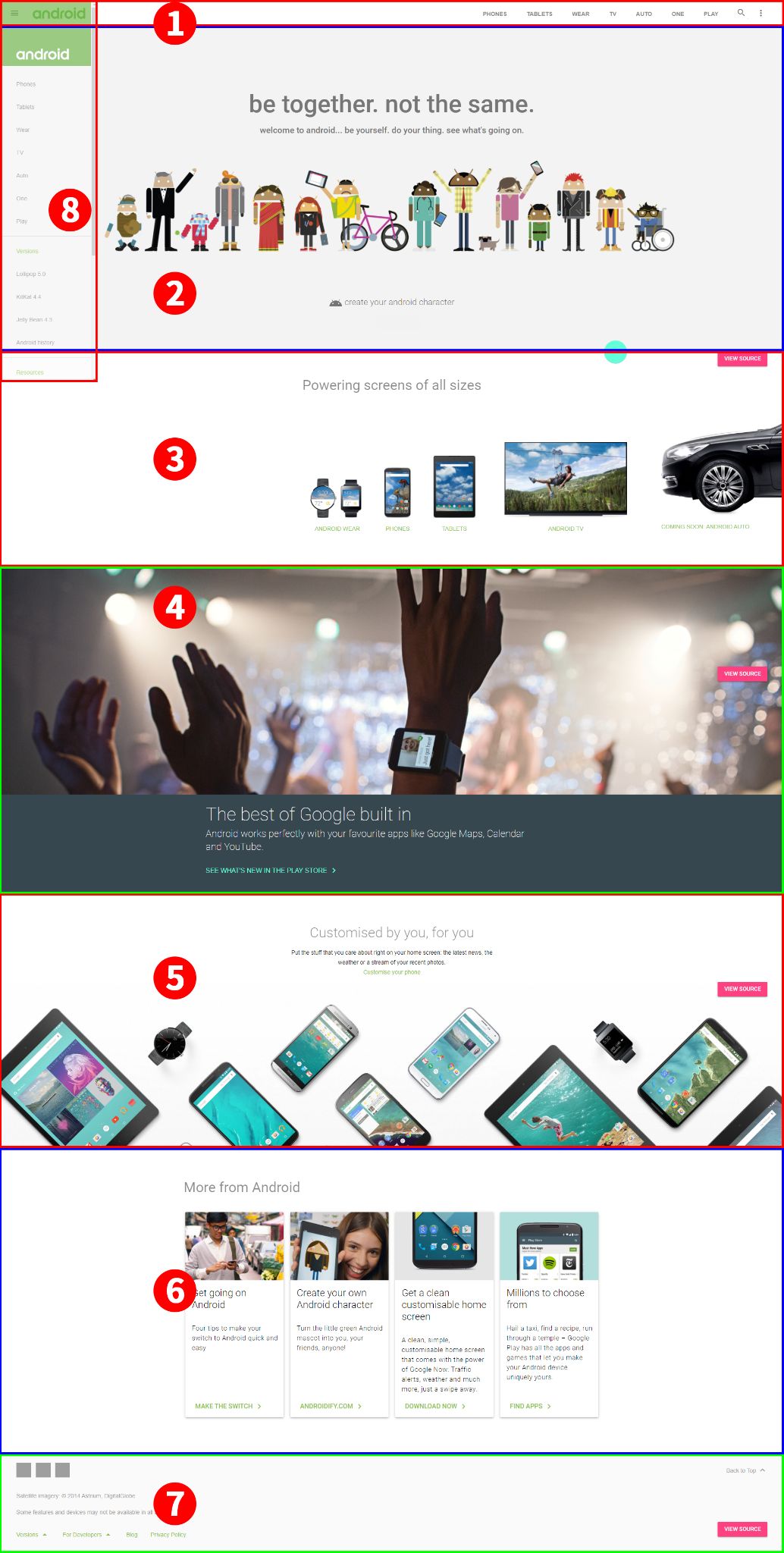
- 各區塊劃分
主要分成頁首 (編號1) 及頁尾 (編號7) 兩個區塊、內容五個區塊(編號2~6)、側邊滑出區塊(編號8),總共分成八個大區塊。 網站各區塊劃分
網站各區塊劃分
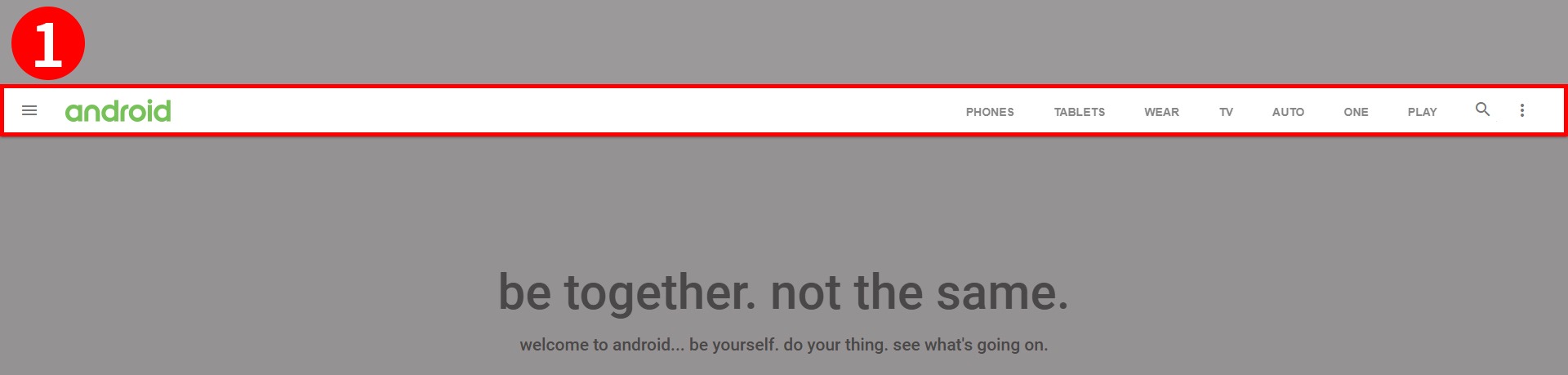
header(區塊一)分析
-
App bars: top (頂部工具列)
Material Design 規範中,區塊高度會根據不同的裝置而有不同的大小,以我們這次分析的網頁版為例,使用桌上型電腦瀏覽的裝置高度有701dp以上,所以高度是64dp,整個工具列固定在網頁上方,不會隨著卷軸捲動而跟著移動,層級必須是最高,在往下捲動的過程中才不會被其他內容擋住內容,未滑動時層級是與其他區塊一樣的。
補充在各裝置中,App bars: top高度:
◆ 裝置高度600dp以下,建議高度為48dp
◆ 裝置高度601dp-700dp之間 建議高度為56dp,例如Iphone6
◆ 裝置高度701dp以上 建議高度為64dp (最大有到72dp),例如iphone plus以上裝置
※大部分網頁都會將logo的部分加上回首頁的連結,比較特別的是此網頁沒有加「回首頁」的連結。
 header整體高度為64dp
header整體高度為64dp
-
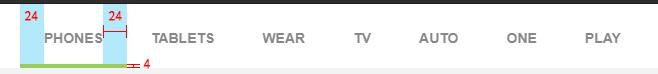
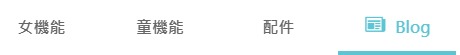
Tabs
當滑鼠滑到每一個選項上時,會出現高為4dp的底線,讓瀏覽者能清楚的知道自己滑到了哪一個項目,而每一個項目的左右間距都有24dp,這裡的數值與 Material Design 的規範不一樣,Material Design 的規範是左右間距各16dp、底線2dp,相比起來此網頁的底線與間距都較大,推測是因為整體的高度比較高 (有64dp) ,所以其他的數值也比較大。
 導覽列每一個項目間距設定
導覽列每一個項目間距設定
Smartweb客戶使用範例:
wiwi:最後一個選項有特別將顏色換成主色的橘色及加了 icon 圖示,因為是較重要的選項,希望瀏覽者可以一眼看到,所以與其他的選項有了區分,每個選項滑鼠滑過時文字及圖示都會變成副色的藍色。
 選項加上icon及換顏色
選項加上icon及換顏色
 滑鼠滑過時,顏色變為副色
滑鼠滑過時,顏色變為副色
得來素:最後兩個選項有特別換顏色及加icon圖示,與上面提到的 wiwi 一樣,因為比較重要,所以與其他選項有區分,「蔬食專欄」與「購物商城」兩個選項滑鼠滑過時,只有增加橘色及紅色的底線,文字及圖示本身則不變色,其他選項與 Material Design 規範的「滑鼠滑入文字變色及出現底線」是相同的。
 重要選項加上icon及換顏色
重要選項加上icon及換顏色
-
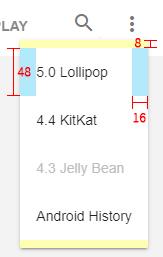
Menus下拉選單
點擊右上角的三個點的圖示,即會出現下拉選單,包住每個選項的外圍選單的上下間距各為8dp、圓角2dp及增加陰影效果讓下拉選單的區塊層級高於其他部分,能更清楚顯示,選單中的每一個選項的高度皆是48dp、左右間距為16dp,這部分的設計與 Material Design 上的規範是一樣的。
 下拉選單各間距設定
下拉選單各間距設定
Smartweb客戶使用範例 (這邊看的是導覽列有無下拉選單):
-
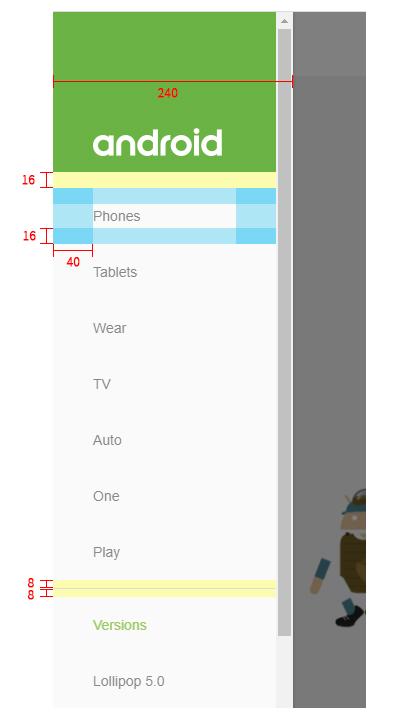
Navigation drawer點擊頭部(header)左上角的icon,選單會從網頁左邊往右滑出,層級會是最高,以防被其他區塊遮住,不同類別的內容會使用分隔線做區分,點擊右邊空白區域選單即會收合,內容過長時會加入卷軸捲動。
總寬240dp,選單外圍上下間距16dp,選單內選項上下間距16dp、左右間距40dp,分隔線上下為8dp,此區塊的各間距大小設定跟 Material Design 都不太相同,規範的總寬應為256dp、每個選項的高度應為48dp、選項的左右間距應為16dp,推測是為了讓選單內容能更集中,假設是按照 Material Design 的規範,將每一個選項的左右間距改成各16dp,這樣會導致文字太靠近螢幕左邊,讓整體的視覺平衡偏向左邊,在閱讀時會稍顯不便。
 側邊滑出選單各間距設定
側邊滑出選單各間距設定
總結:
android 網站中使用了 App bars: top 、 Tabs 、 Menus 、 Navigation drawer 四種設計規範,雖然有參考 Material Design 的規範做設計,但不全然都按照規範中設定的數值,例如 icon 的最佳觸碰範圍不是方形而是依據 header 高度更改,或是 Smartweb 客戶中導覽列要特別標示的選項會單獨選擇使用不同顏色及加上 icon 圖示的方法,都可以依使用者需求去做更進一步的微調及修正,而 Android 網站中的內文區塊二~八則會在下一篇文章中更近一步說明。
下篇文章:Material Design-Android網站分析2
補充:更多 Smartweb 客戶案例參考