Material Design 的圖像Imagery
BY Grace │
Imagery
無論是平面設計或是網頁設計,圖片與文字是設計裡最重要的元素,有了圖片更直覺意象的傳達,可以更快速協助傳遞訊息、讓使用者更便利閱覽。
常見呈現形式
再Material design設計規範內,圖像(Imagery)常用於代表的形式,我們可歸成三大類:主要圖片(Hero images)、略縮圖(Thumbnails)、訊息代表圖(Informational imagery )。
主要圖片 Hero images
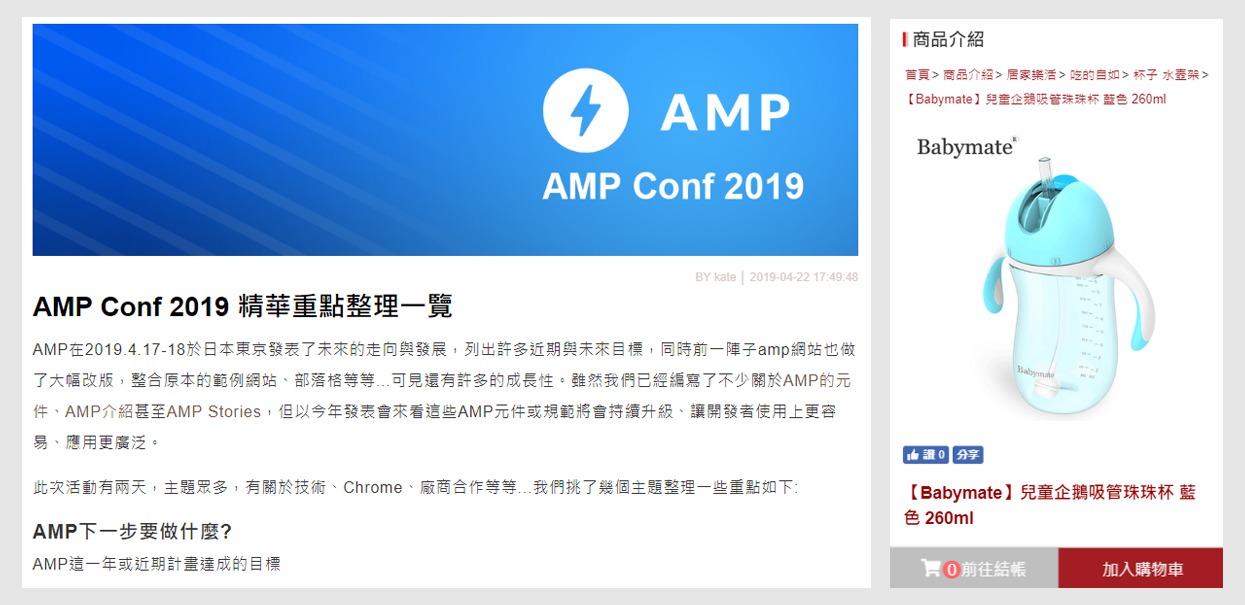
主要圖片代表、能傳達種訊息,主要位置放在最顯眼的地方。例如:產品圖片、知識文章內容主要圖
Thumbnails 略縮圖
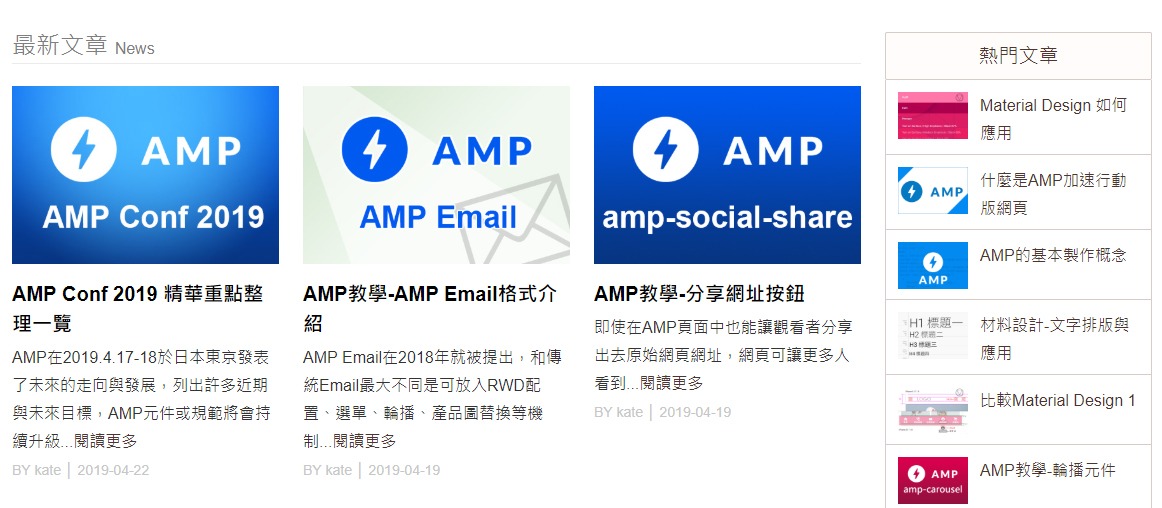
在有限空間內幫忙傳遞訊息的小圖像,可以是各種比例小圖呈現。例如:知識列表代表小圖、產品列表小圖。
Informational imagery 訊息代表圖
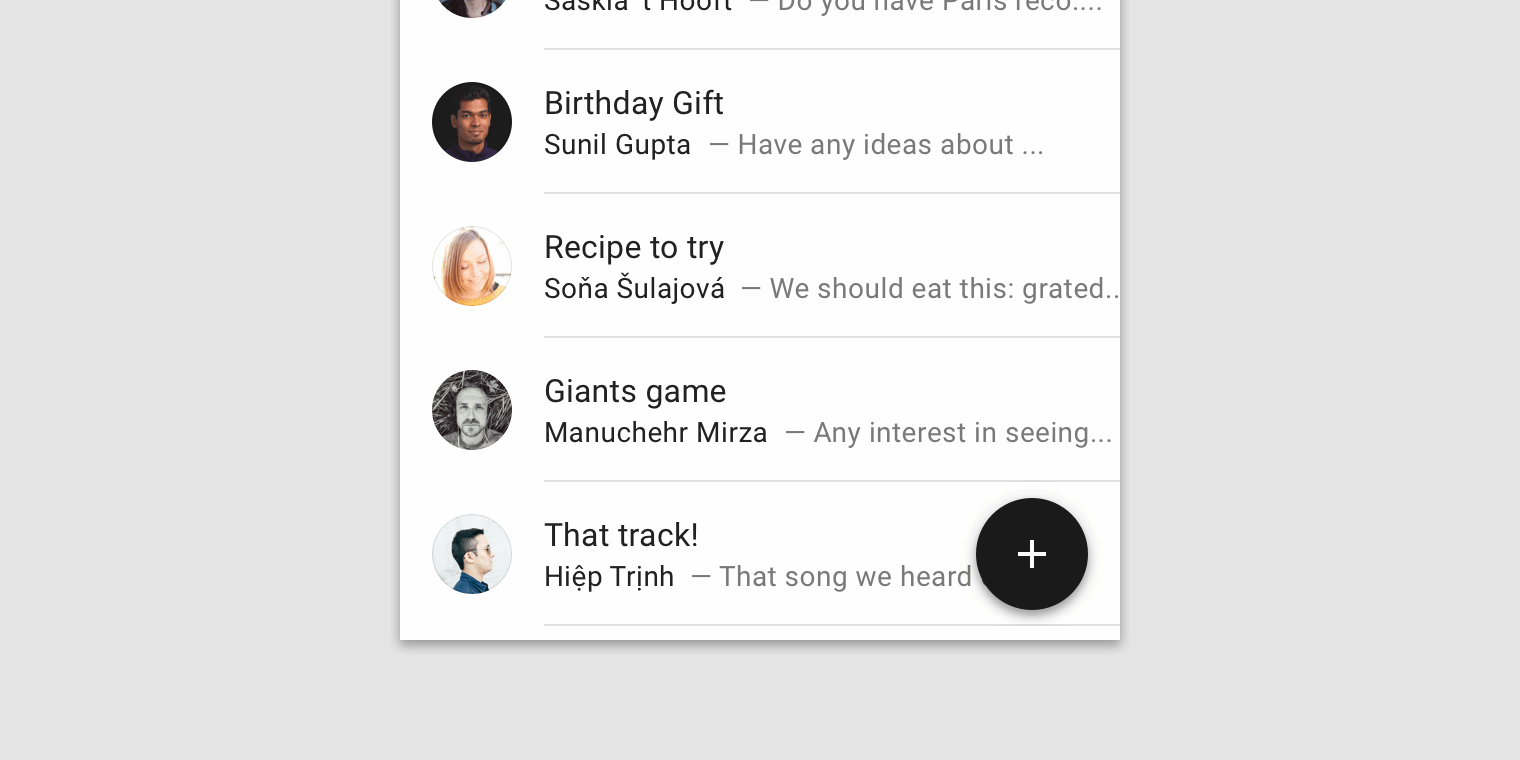
幫忙理解,但不是重點。例如品牌代表圖、FB下方回覆,幫忙快速理解回覆者是誰。
| material design 網頁示意圖 |
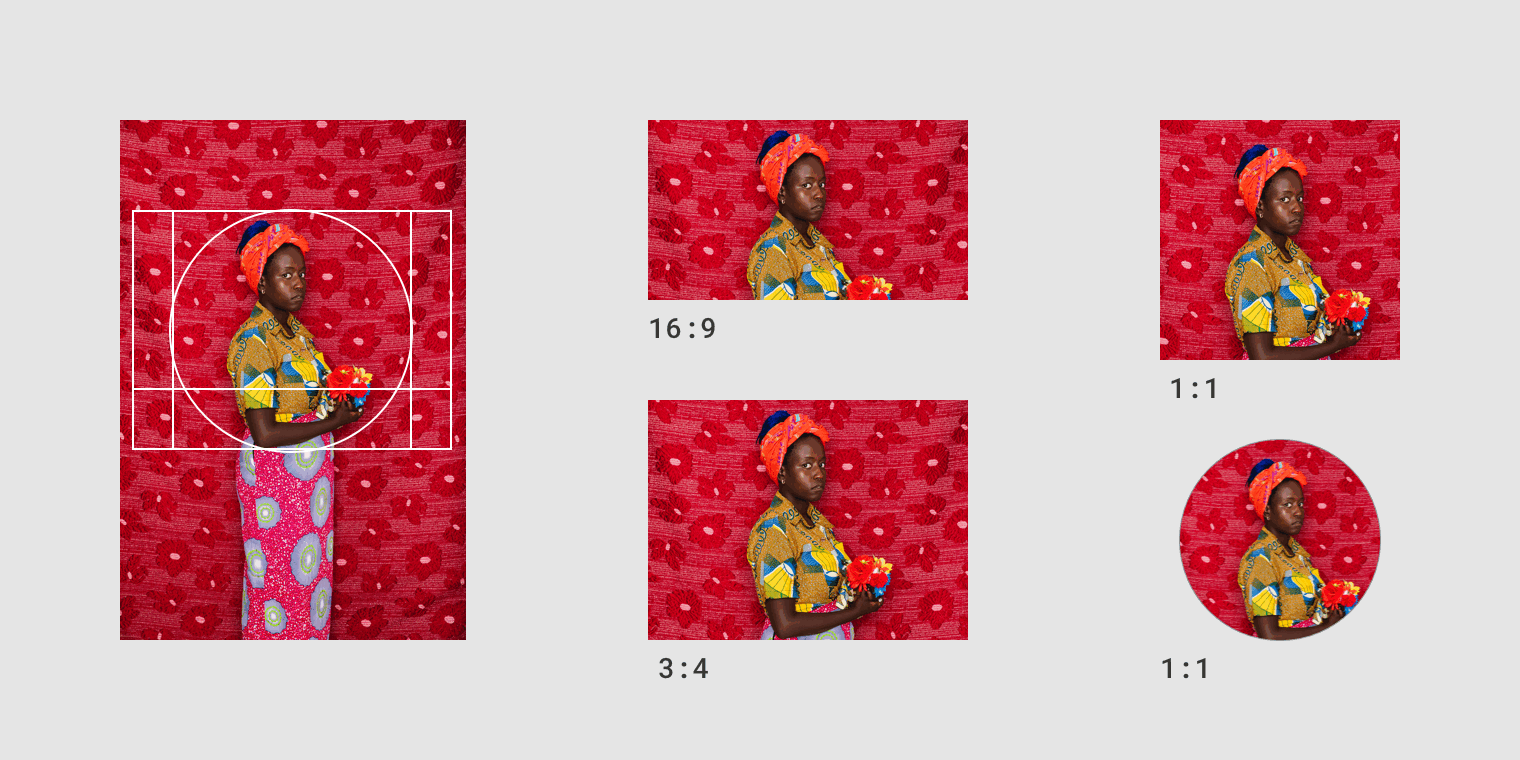
常見最佳圖像比例參考 :16:9、3:4、1:1
| material design 網頁示意圖 |
了解在頁面設計時,所要放上的圖片是始於哪一種類型,有助於設計師更快速套用相對應的material design設計規範唷!
























