AMP教學-AMP Email格式介紹
BY kate │
(2022.6月更新)
今天要來介紹從2018年初就一直有所進展的 AMP Email
AMP Email和傳統Email最大的不同是可以在電子郵件內放入RWD配置、選單、輪播、產品圖替換等機制,同時可以使用部分AMP元件,讓使用者能夠在電子郵件內就可以有所互動,不再只是平面圖片電子報。
但目前僅只有gmail使用者可以接收到這類動態電子郵件,其他類型電子郵件尚未支援。
如何製作AMP Email?
以下是能夠構成AMP Email 的基礎語法:
<!doctype html>
<html ⚡4email><head>
<meta charset="utf-8">
<style amp4email-boilerplate>body{visibility:hidden}</style>
<script async src="https://cdn.ampproject.org/v0.js"></script></head><body>
Hello, world.
</body></html>
一封AMP電子郵件必須包含以下這些元素
| 屬性 | 解釋 |
| <!doctype html> | 宣告 |
| <html amp4email>或<html ⚡4email> | amp email宣告 |
| <head>和<body> | 必須包含head 和body |
| <meta charset="utf-8"> | 網頁編碼為萬國碼UTF-8 |
| <script async src="https://cdn.ampproject.org/v0.js"></script> | 放於<head>裡面,載入此js可以驅動基本amp格式 |
| <style amp4email-boilerplate>body{visibility:hidden}</style> | 放於<head>裡面,在加載js完全以前隱藏內容 |
AMP元件
以下是AMP 電子郵件中支持的元件列表,分為動態內容、排版、媒體幾類
動態內容元件
| 元件 | 解釋 |
<amp-form> |
表單元素 |
<amp-selector> |
可以設計選擇物件 |
amp-bind 和 <amp-bind-macro>
|
AMP中的簡單數據庫,類似json功能 <amp-state>用於輸入值。注意:禁止綁定[href]或[src] |
<amp-state> |
用於定義初始狀態的amp-bind
|
<amp-list> |
<amp-mustache>可以獲得json資料,並且做成列表,可見amp-list介紹 |
<template type="amp-mustache"> |
呈現出amp-list的模板資料,可見amp-mustache介紹 |
佈局
| 佈局元件 | 解釋 |
| layout屬性皆可使用 | |
| <amp-accordion> | 一個便於顯示/隱藏不同部分的UI元素。 |
| <amp-carousel> | 輪播元件 |
| <amp-sidebar> | 側邊導航選單 |
| <amp-image-lightbox> | 用於包含圖像的燈箱效果 |
| <amp-lightbox> | 用於包含內容的燈箱 |
媒體
| 元件 | 解釋 |
| <amp-img> | 替換原本Html中的<img>。 注意:[src]必須是絕對路徑 |
| <amp-anim> | 可以嵌入GIF文件。 |
*不支持AMP分析技術,例如 amp-analytics 、amp-pixel ;而youtube、fb這類需要載入外部崁入媒體的js不可以使用
css
在AMP Email裡面 仍然可以使用 <style amp-custom>來定義各class 或是使用行內的style css樣式,現今信件內css的支援度提高,偽類選擇器和@media也支援。但需要注意的是其css上限為75k、不可使用!important以及在gmail內並非所有css屬性都有支援
測試AMP Email 格式和發送測試信件
- 點選 測試模擬器 需要登入gmail方可使用
- 編輯AMP Email 內容 ,可隨時看下方是否有無出現錯誤提示
- 編輯完成後按 SEND,會發信到登入的gmail信箱內
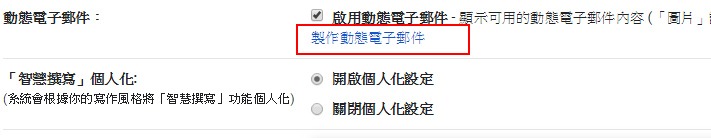
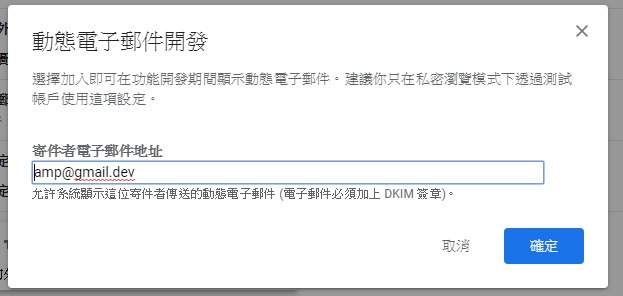
- gmail信箱可能會收到提示要開啟動態電子郵件+設定 amp@gmail.dev 白名單後,再重新點選送出才會收AMP Email 信件


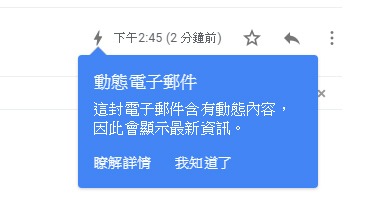
- AMP Email 會顯示閃電標示

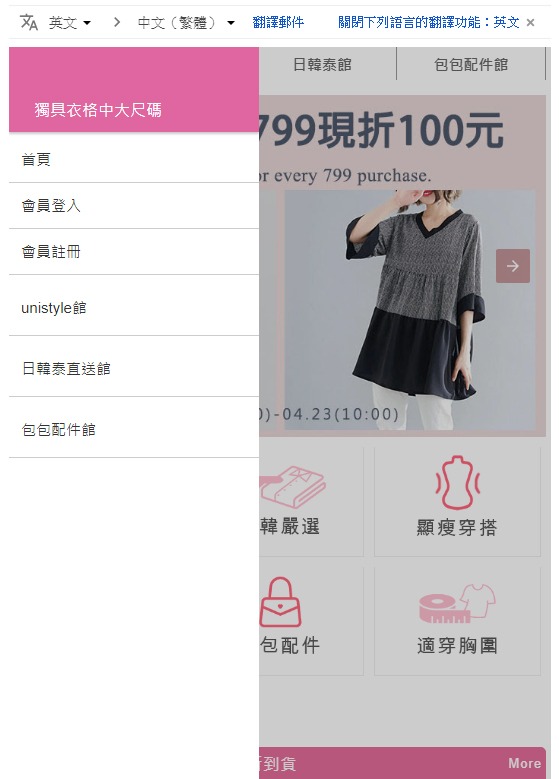
- 在信件內有輪播、選單滑出等效果


*實測後電腦上看的到AMP Email 但手機上看不到,仍會出現顯示需要開啟動態電子郵件提示。
目前AMP有特別列出那些收發信件單位有支援AMP E-mail也可參考
結語
現階段AMP Email 支援已經越來越多,或許會是另一種新型態的宣傳,甚至讓觀看者不用再連續點擊很多次才能找到想要的東西了,可以持續觀察AMP Email的發展
參考: AMP Email






















