Bento AMP正式釋出,AMP網頁的未來發展將會如何?
BY winni │
2016年時AMP誕生,在2019年時AMP已經提出有預計要做 Bento AMP概念,於2021年初時發布了入門指南,時至今日2021年12月終於正式公開 Bento AMP的官網 。
| Component元件做成的 Bento AMP |
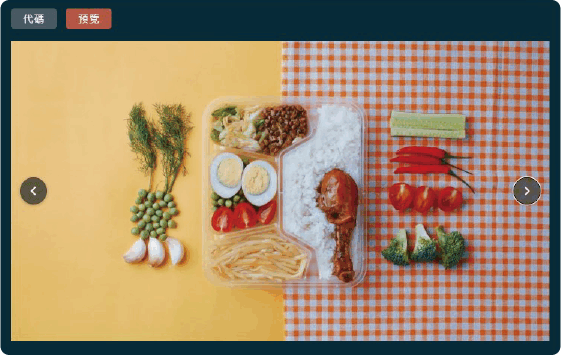
Bento AMP 是用Component方式將AMP實裝的技術 (Bento為日文的" 弁当"讀音而來,意即像便當餐盒一樣每樣菜色為獨立但可被裝填於便當中)
使用AMP時,在網頁中必須使用AMP專屬的HTML語法和啟動程式才能做成AMP頁面,而Bento AMP是可將AMP Component元件單獨使用,在一般的網頁中也能有部分AMP的機制。
使用AMP時,在網頁中必須使用AMP專屬的HTML語法和啟動程式才能做成AMP頁面,而Bento AMP是可將AMP Component元件單獨使用,在一般的網頁中也能有部分AMP的機制。

|
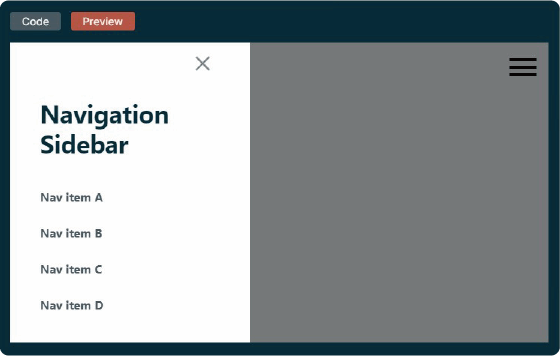
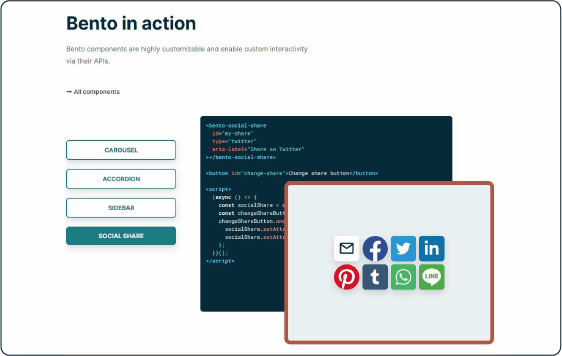
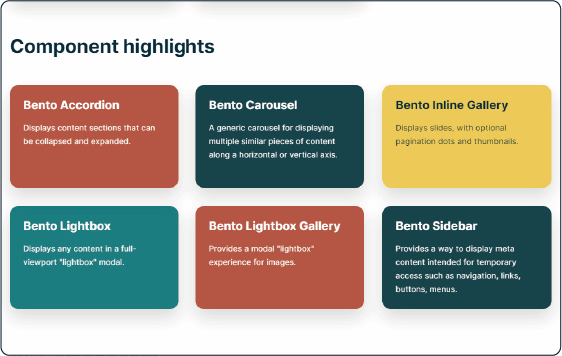
AMP Component舉例來說像以下這些: |
在Bento AMP中同樣也能製作的Component例如:
| Bento AMP 的好處 |
1.出色的使用者體驗
載入Bento AMP 專用的 JavaScript 和 CSS與一般的JavaScript/ CSS 載入方式有不同地方,不會有頁面發送的問題,也就是說在使用者體驗上Bento AMP是較具有優勢的,原本的AMP是為了高速載入頁面並強調極佳的使用者體驗而發展出的框架系統,Bento AMP 也繼承了這樣的特徵,例如 :依據Web Vitals的指標,讓頁面不會產生CLS位移問題,並且讓 Lazy-loading(延遲載入)也具有效果。

2.不需要依賴Framework
無論什麼樣的環境都可以使用Bento AMP,沒有一定要使用JavaScript框架或CMS(內容管理系統)才能用運作,另一方面,Bento AMP的 Web Components是使用 React/Preact 製作而成,因此可以和React 或Preact 整合,只要有載入Bento AMP的程式,許多CMS(例如WordPress或 Eleventy)都可以運作,不需要自行編寫JavaScript。
無論什麼樣的環境都可以使用Bento AMP,沒有一定要使用JavaScript框架或CMS(內容管理系統)才能用運作,另一方面,Bento AMP的 Web Components是使用 React/Preact 製作而成,因此可以和React 或Preact 整合,只要有載入Bento AMP的程式,許多CMS(例如WordPress或 Eleventy)都可以運作,不需要自行編寫JavaScript。

3.Component分離可單獨使用
Bento AMP和其他的Component是分開的,不會有非預期影響,也不需要擔心被不信任的第三方竄改程式。 從性能和安全的角度來看Bento AMP是令人安心的。
Bento AMP和其他的Component是分開的,不會有非預期影響,也不需要擔心被不信任的第三方竄改程式。 從性能和安全的角度來看Bento AMP是令人安心的。

| 循序漸進AMP化 |
| Bento AMP 是AMP的救世主嗎? |
AMP讓網頁速度加快曾享有SEO排名優勢,但由於獨樹一格的寫法、多種限制、維護不易等等,加上Google提出了Web Vitals指標,只要一般網頁有符合條件也能有較佳排名,AMP的優勢越來越少,2021年時twitter也停止AMP的支持、知名的網站也陸續停止使用AMP,Bento AMP 介於AMP與非AMP網頁的一個可選擇的方式,或許透過Bento AMP讓原本AMP的概念繼續能夠使用,並且能使網頁更加優化。
參考文章 :Bento AMPをGoogleが正式公開?AMP存続の救世主になるか?
AMPに明るい未来はあるのか? アメブロやTwitterなど有名サイトが次々とAMPサポートを打ち切る