AMP教學-側邊選單
BY kate │
在網頁中選單功能是不可或缺的,但是AMP規則裡面無法使用js, 加上AMP是適合使用在行動裝置上,因此側邊滑出的選單就顯得非常重要。
同樣AMP也提供了相關元件 : amp-sidebar。

元件使用方式
同樣地要先在<head>內載入元件執行用的js
<script async custom-element="amp-sidebar" src="https://cdn.ampproject.org/v0/amp-sidebar-0.1.js"></script>
接著在<body>下方放入側邊攔的內容,如果放在其它div裡面的話可能會造成出現不正常或無法執行
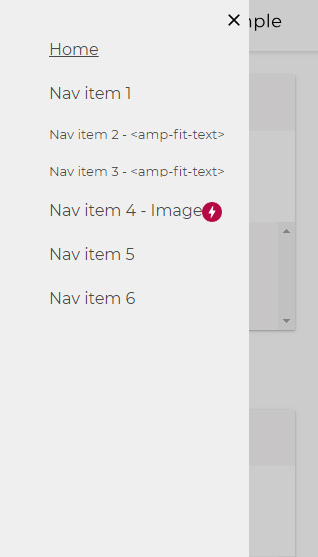
範例:
<amp-sidebar id="sidebar"
layout="nodisplay"
side="right">
<amp-img class="amp-close-image"
src="/img/ic_close_black_18dp_2x.png"
width="20"
height="20"
alt="close sidebar"
on="tap:sidebar.close"
role="button"
tabindex="0"></amp-img>
<ul>
<li><a href="/">Home</a></li>
<li> Nav item 1</li>
<li>
<amp-fit-text width="220"
height="20"
layout="responsive"
max-font-size="24">
Nav item 2 - <amp-fit-text>
</amp-fit-text>
</li>
<li>
<amp-fit-text width="220"
height="20"
layout="responsive"
max-font-size="24">
Nav item 3 - <amp-fit-text> longer text
</amp-fit-text>
</li>
<li> Nav item 4 - Image
<amp-img class="amp-sidebar-image"
src="/img/favicon.png"
width="20"
height="20"
alt="an image"></amp-img>
</li>
<li> Nav item 5</li>
<li> Nav item 6</li>
</ul></amp-sidebar>
注意: 在<amp-sidebar>裡面頂多只能出現 amp-accordion(風琴式滑開)、 amp-img(圖片)、 amp-fit-text (區域類文字大小) 這些元件,不可以使用其它的amp元素
接著在網頁的畫面裡面放入觸發按鈕,位置可以自行決定,在button裡面也不一定需要寫文字,使用icon代入也可以。
<button on="tap:sidebar.toggle" class="ampstart-btn">開啟選單</button>
語法解釋:
| layout="nodisplay" | 元件不出現,此處為先隱藏元件(必要),點選按鈕後觸發開啟 (關於layout的狀態) |
| side="right" | 代表選單從右邊出現,如果要從左邊出現就改成 side="left",如果未指定會預設為left |
| on="tap:sidebar.close" | 代表點擊後關閉選單 |
| on="tap:sidebar.toggle" | 代表點擊後執行開啟選單 |
簡單的側邊選單就完成了,如果有想要在選單內有第二層選單時,可以加入amp-accordion 製作成下拉選單。
預設的選單畢竟比較陽春,建議即使做完後還要加css美化喔!參考與範例文章:amp-sidebar說明文件






















