Material Design 卡片設計
BY Grace │
網頁設計師在設計網頁時最常使用到的排版方式無非是卡片式排版,Material Design(質感設計)的Card卡片設計規範重點說明:卡片的呈現應該是讓人易讀了解資訊內容的,卡片的組成元素可以有:圖片、主要標題、說明文字、按紐...等,排列與結構層次應明確。
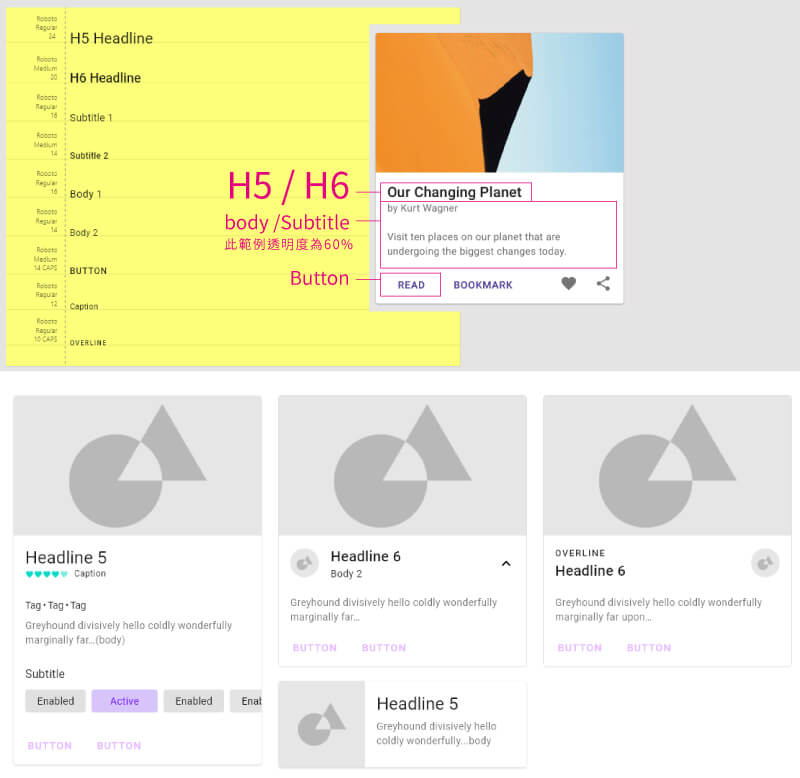
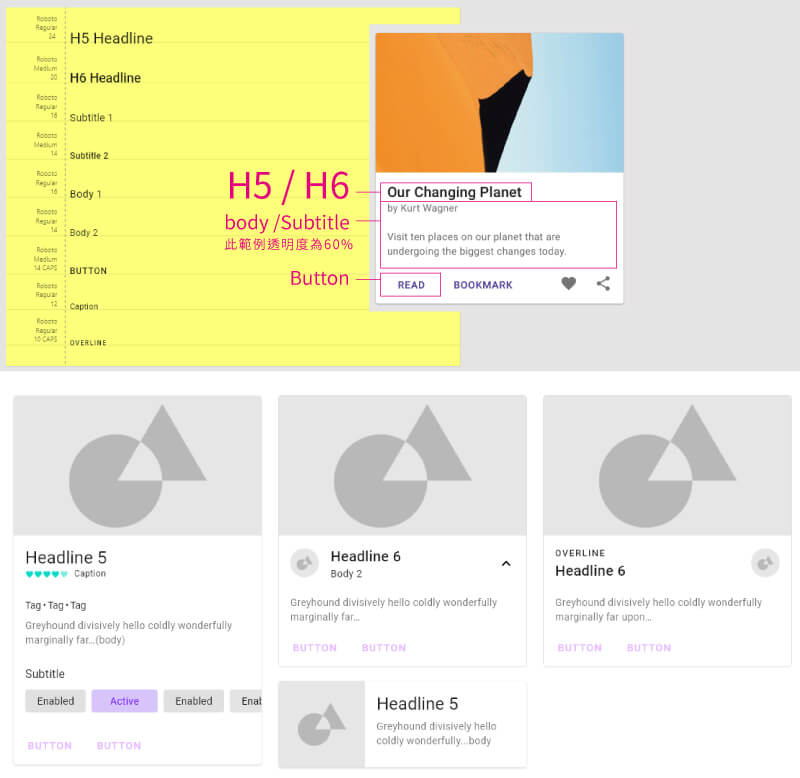
卡片內容的排版方式很多元,主要構成一定會有一個container(容器),其他構成元素:縮圖、標題、子標題、其他圖標(例如天氣圖)、按紐、icon...等這些元素為非必要性元素,可視其必要性選擇使用,越次要的內容或補充說明會放在越底部,但是因為卡片主要為呈現重點,或是點擊進入重點的入口連結,所以其卡片所含的內容不應太多。
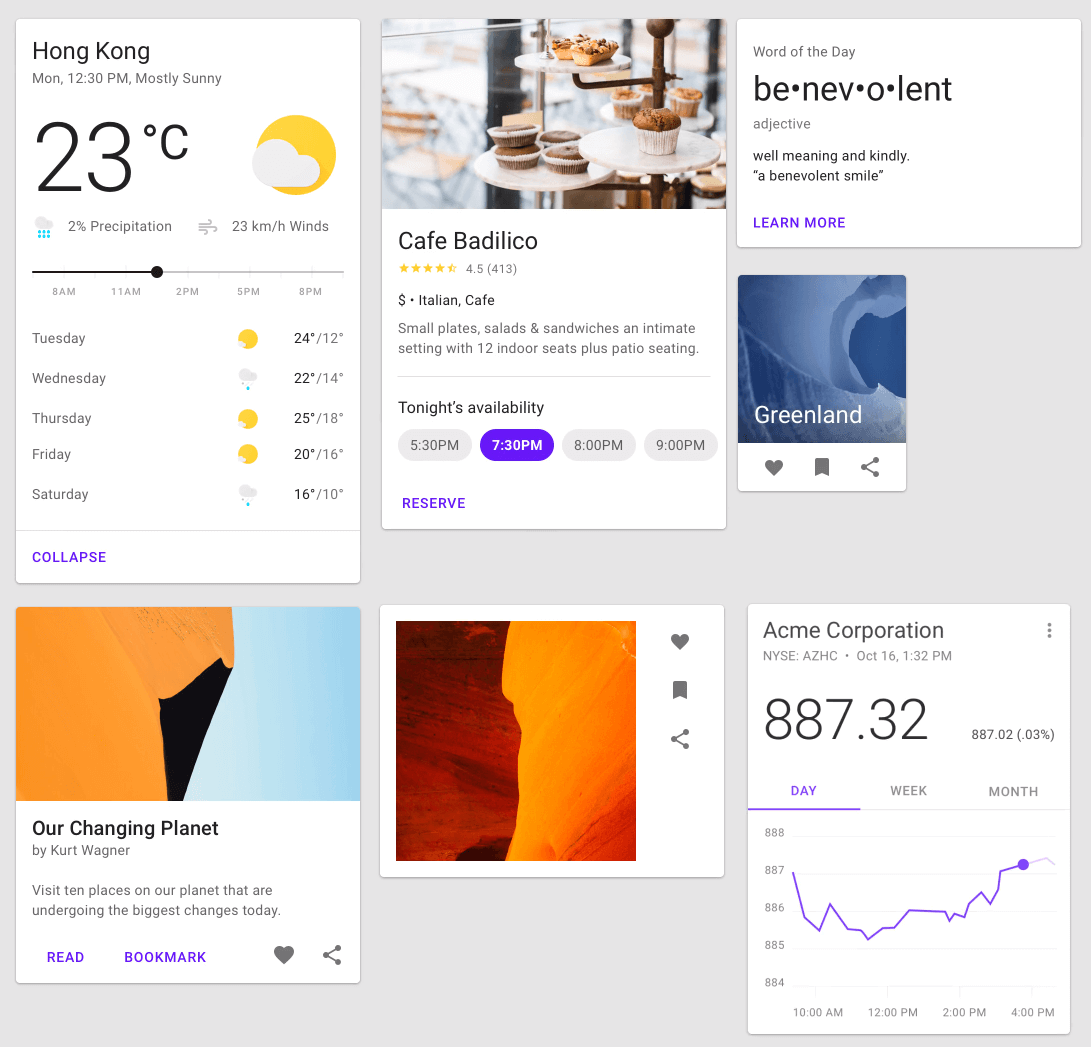
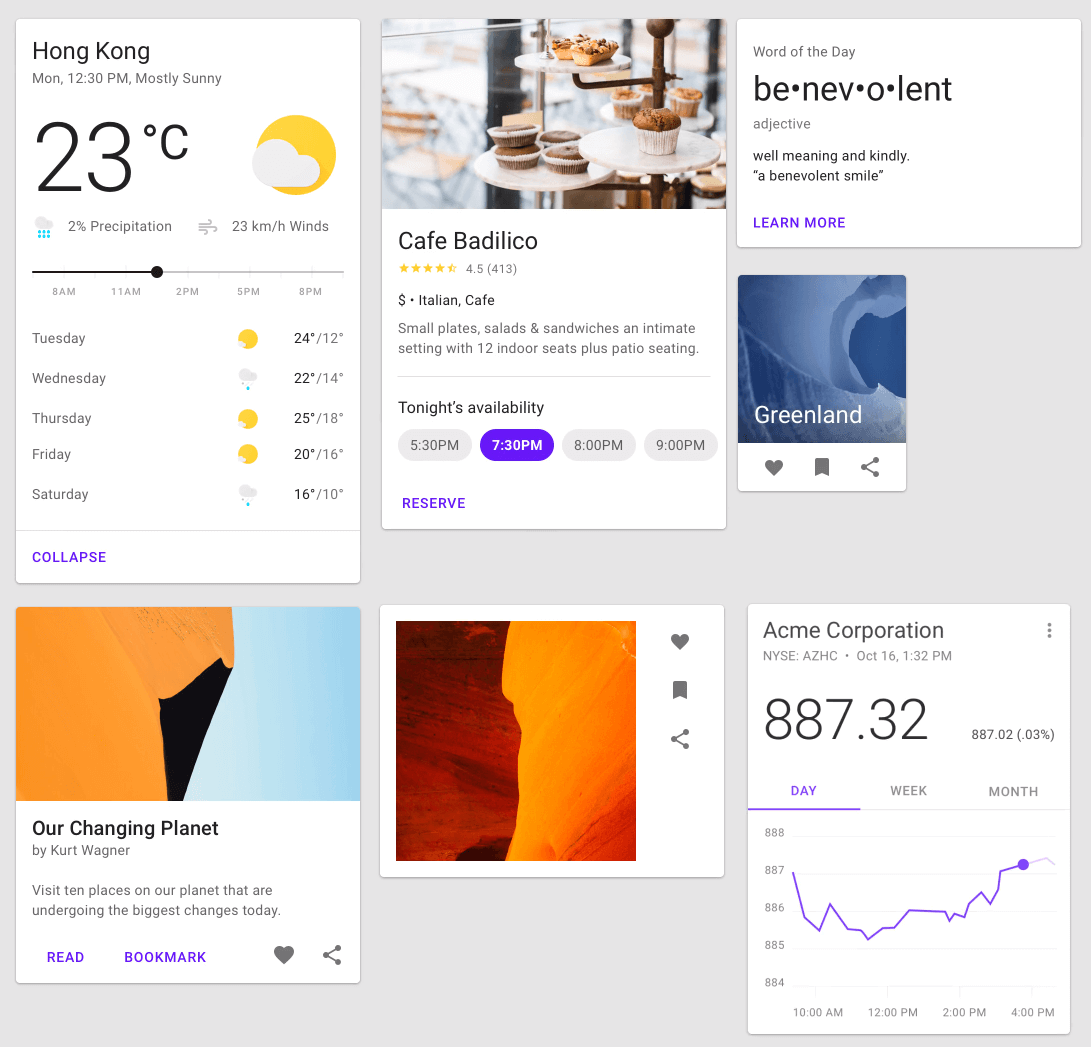
常見排版方式大略以下幾種:

卡片在網頁上的排列
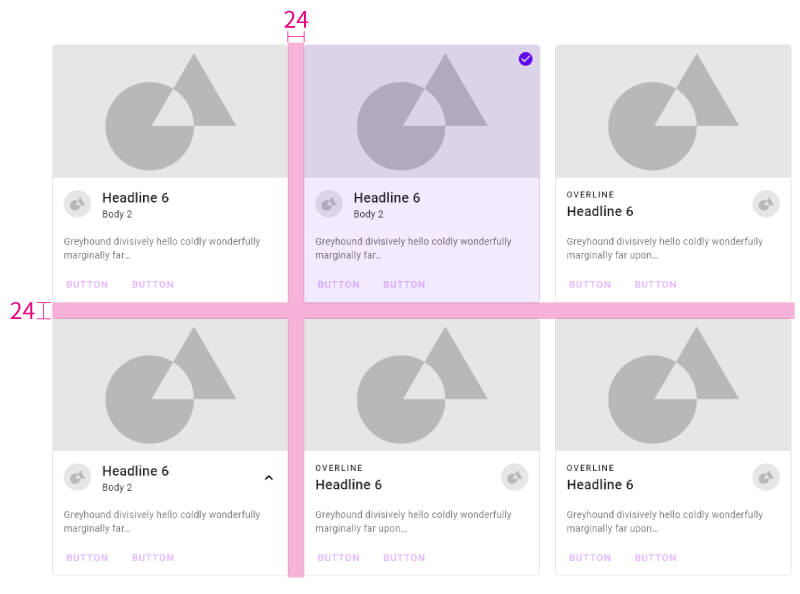
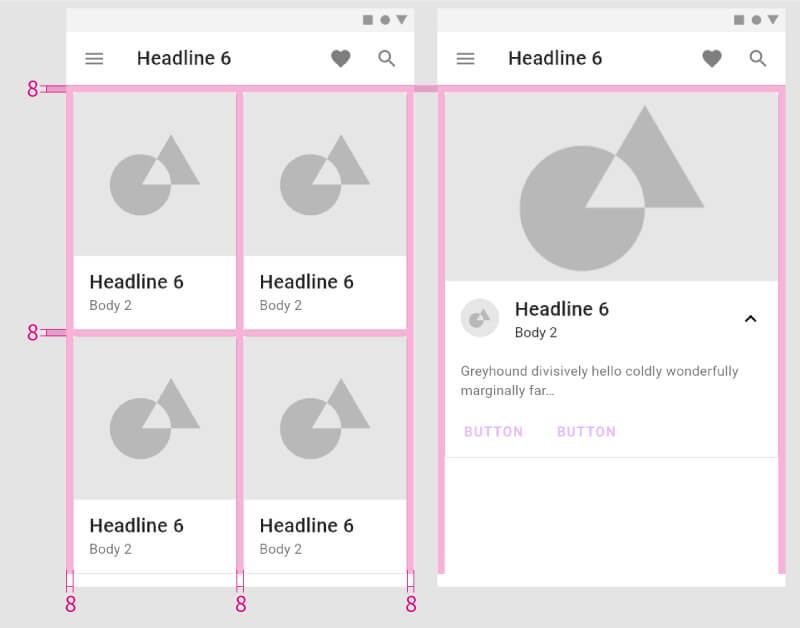
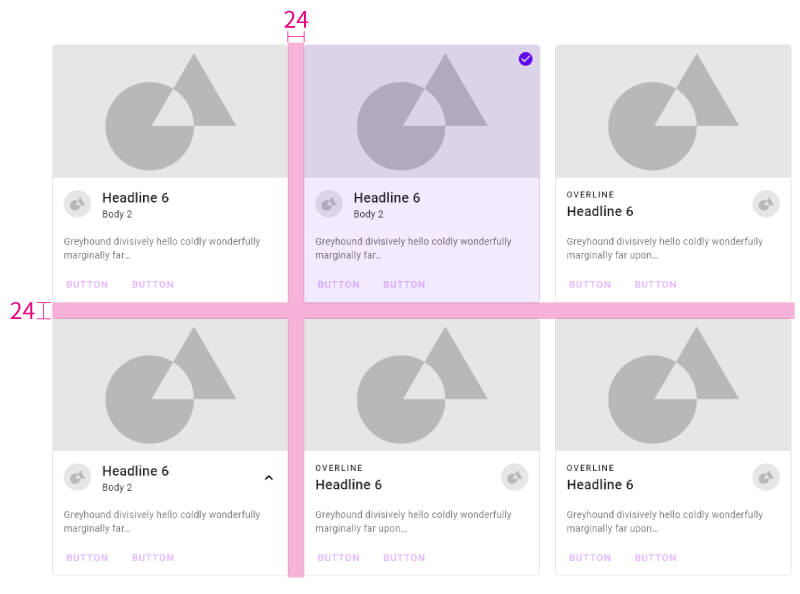
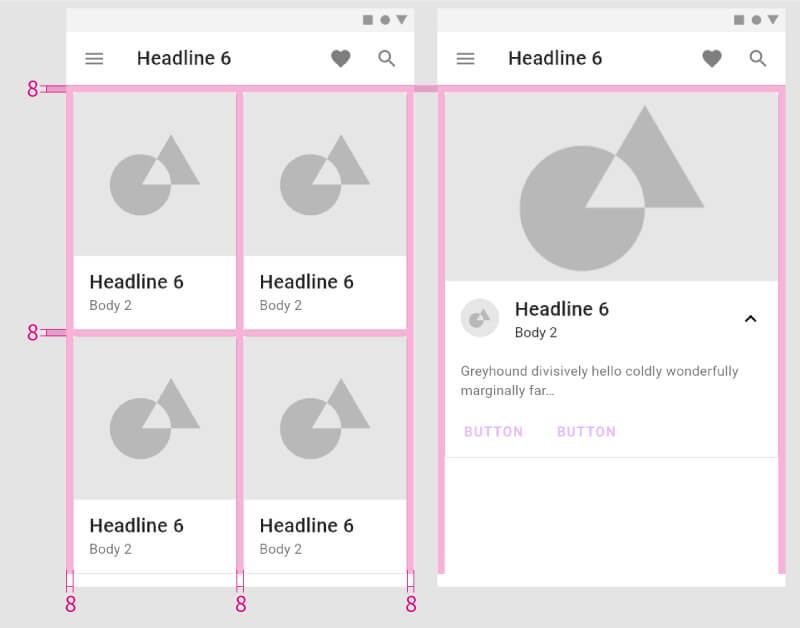
每一個卡片的排列高度可以不一樣,但閱讀順序由左到右在由上到下。在電腦版上,卡片與卡片的排列距離應為24dp,但在手機板上,卡片如要併排排列,其排列距離為8dp。

卡片內容設計規範重點
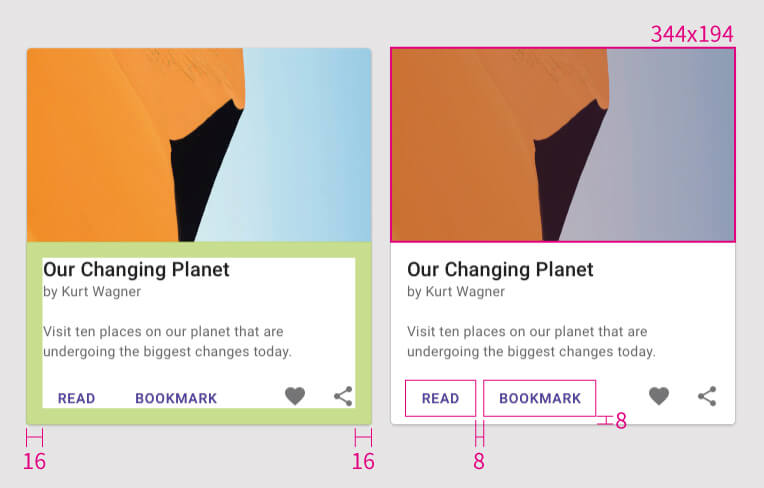
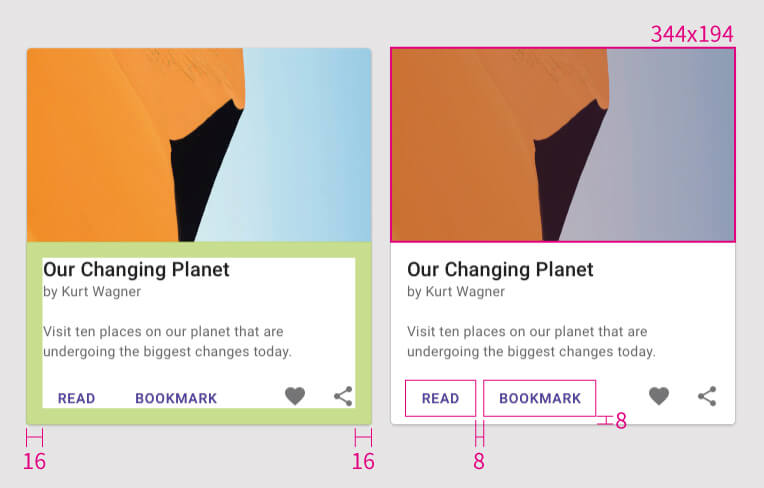
圖片大小多為344x194,文字內容的邊距為16dp,(如果有按鈕,則按鈕與邊距離8dp)


卡片內容的排版方式很多元,主要構成一定會有一個container(容器),其他構成元素:縮圖、標題、子標題、其他圖標(例如天氣圖)、按紐、icon...等這些元素為非必要性元素,可視其必要性選擇使用,越次要的內容或補充說明會放在越底部,但是因為卡片主要為呈現重點,或是點擊進入重點的入口連結,所以其卡片所含的內容不應太多。
常見排版方式大略以下幾種:

卡片在網頁上的排列
每一個卡片的排列高度可以不一樣,但閱讀順序由左到右在由上到下。在電腦版上,卡片與卡片的排列距離應為24dp,但在手機板上,卡片如要併排排列,其排列距離為8dp。

| 桌上型裝置上排版距離 |

| 智慧型裝置上排版距離 |
卡片內容設計規範重點
圖片大小多為344x194,文字內容的邊距為16dp,(如果有按鈕,則按鈕與邊距離8dp)