後台改版Material Design5
BY Grace │
在商品列表裡我們新增了一個新的按鈕,商品排序,從改版後起,smartweb 電商商後台上架的產品可以使用拖曳來更換商品排序囉!
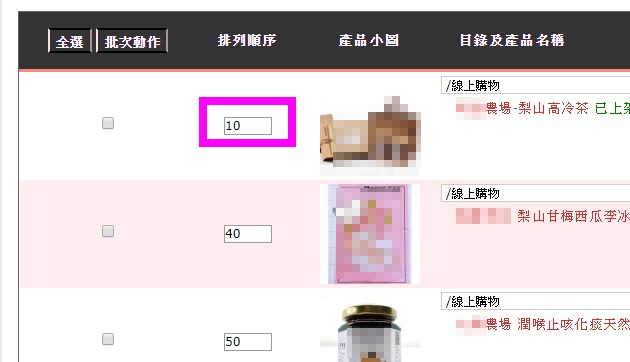
在舊版的商品排序是產品列表有排序欄位,依照數字大小排列,新版商品列表排序欄位一樣保留,但是多了一個可以直接拖曳商品的功能,還能跨目錄跨標籤排列,超方便的!


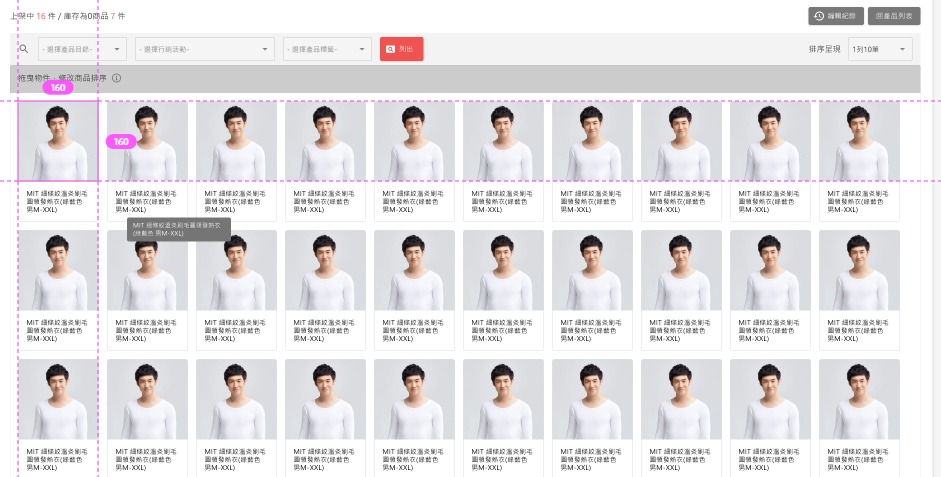
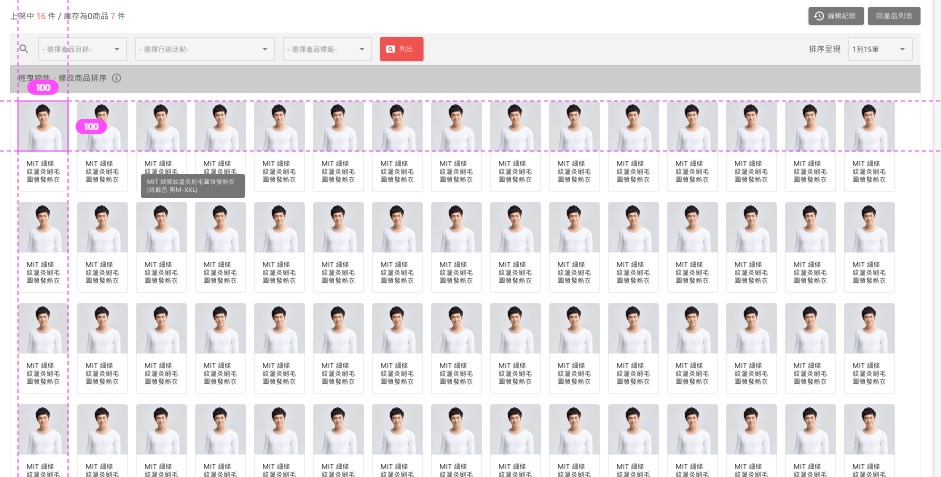
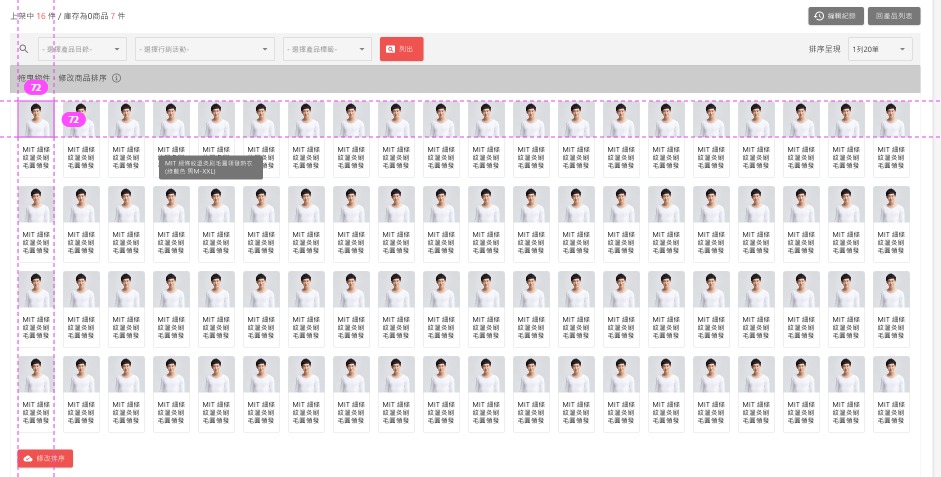
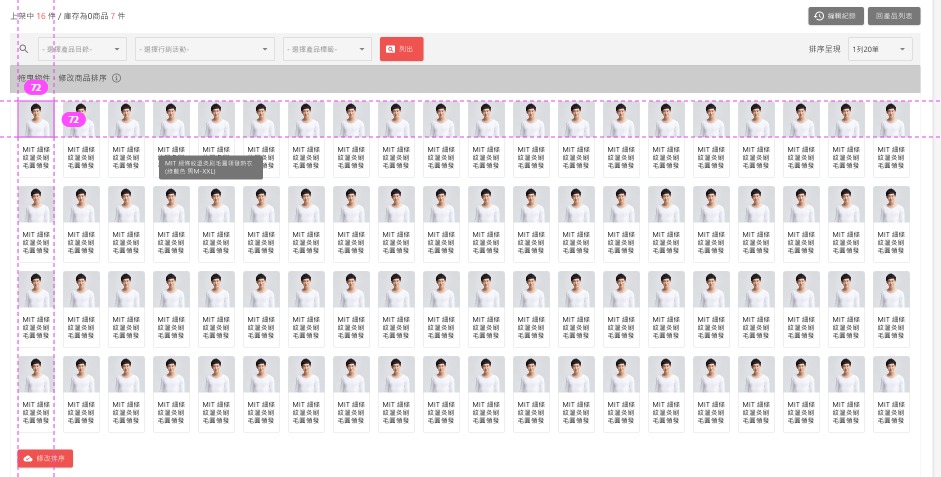
此功能是將產品以material design卡片方式呈現,方便後台管理員可以直接以拖曳來移動產品修改排序,列序數量考量產品多寡,可以選擇每列10個呈現、每列15個呈現或每列20個呈現。



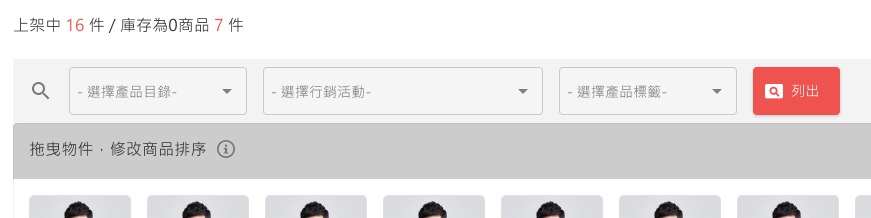
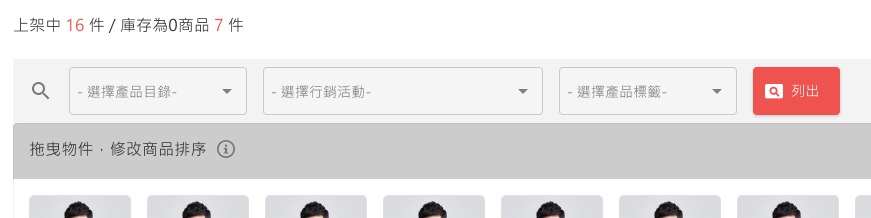
畫面上方需先選擇選擇目錄或標籤列表,列出商品再來排列
產品卡片呈現規格一樣是依照material design 卡片 規範,卡片跟卡片的間距是16px,內片內文字與邊框距離也是16px,內容文字,為了在小空間內出現較多文字,我們將字級設定13px,標題最多可出現3行。

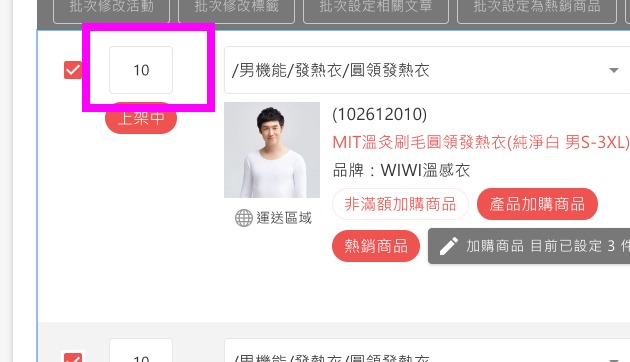
在舊版的商品排序是產品列表有排序欄位,依照數字大小排列,新版商品列表排序欄位一樣保留,但是多了一個可以直接拖曳商品的功能,還能跨目錄跨標籤排列,超方便的!

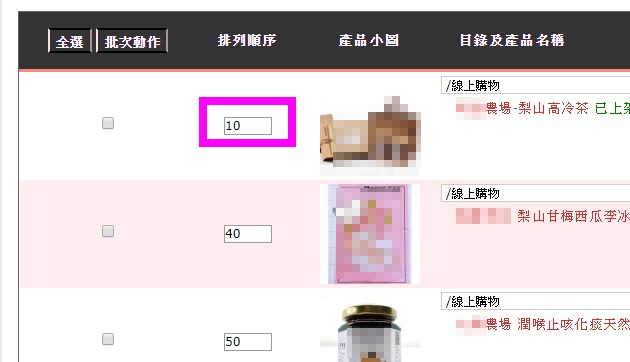
| 舊版排序修改畫面 |

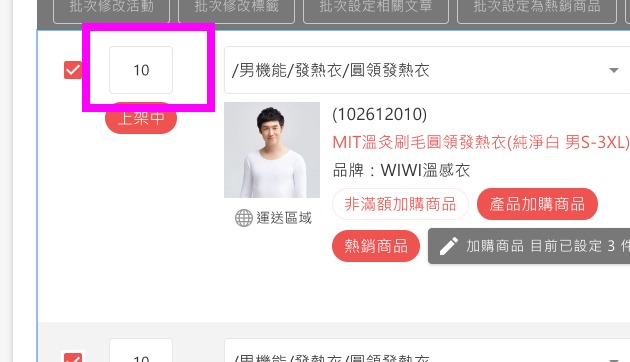
| 新版保留排序修改欄位 |
此功能是將產品以material design卡片方式呈現,方便後台管理員可以直接以拖曳來移動產品修改排序,列序數量考量產品多寡,可以選擇每列10個呈現、每列15個呈現或每列20個呈現。

| 一列幾個排列選擇 |

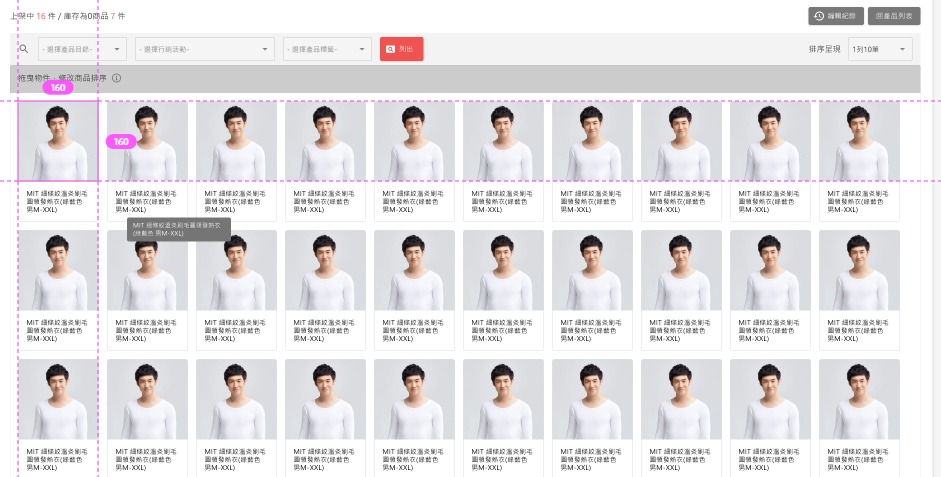
| 一列10個 |

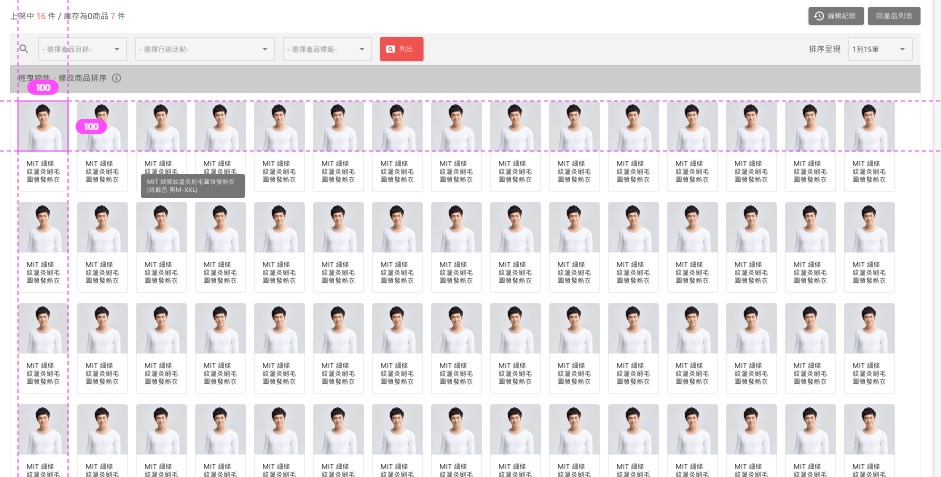
| 一列15個 |

| 一列20個 |
畫面上方需先選擇選擇目錄或標籤列表,列出商品再來排列

產品卡片呈現規格一樣是依照material design 卡片 規範,卡片跟卡片的間距是16px,內片內文字與邊框距離也是16px,內容文字,為了在小空間內出現較多文字,我們將字級設定13px,標題最多可出現3行。


























