後台改版Material Design2
BY Grace │
上次介紹過後台在選擇購物車相關設定時,套用material design 卡片樣式;這次繼續來介紹,在後台部分設定是採用彈跳對話視窗用意即讓使用者停下原畫面專注在小區塊內操作,所以這部份我們直接選用了material design質感設計的Dialog樣式來用,背景都一定會加上透明黑的遮罩(詳見Dialog介紹 )。
改版介紹例子:匯出訂單時跳出對話視窗 (匯出訂單介紹)
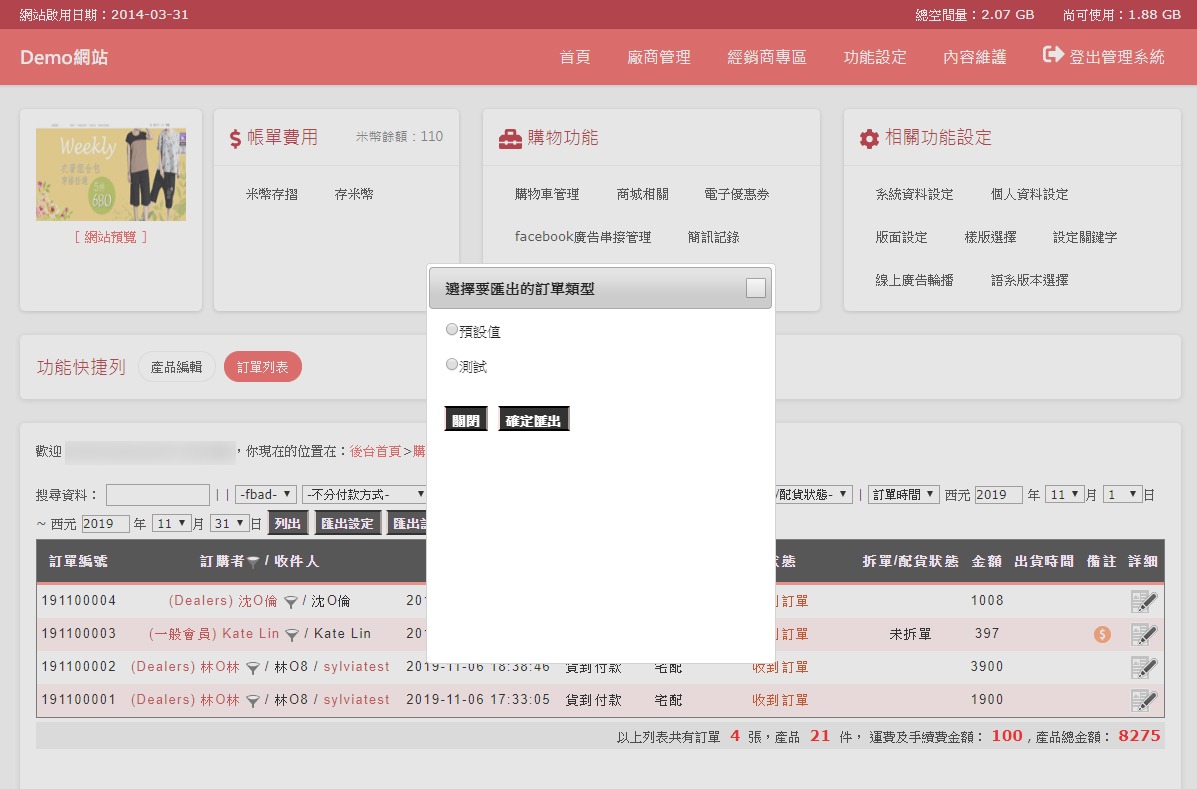
原匯出訂單按鈕點選時會跳出對話視窗詢問使用者要匯出哪一種類型的訂單,背景雖然加上半透明這照,但顯然透明度太高,視覺畫面操作上會變得不夠專注。

| 未改版的跳出對話視窗 |

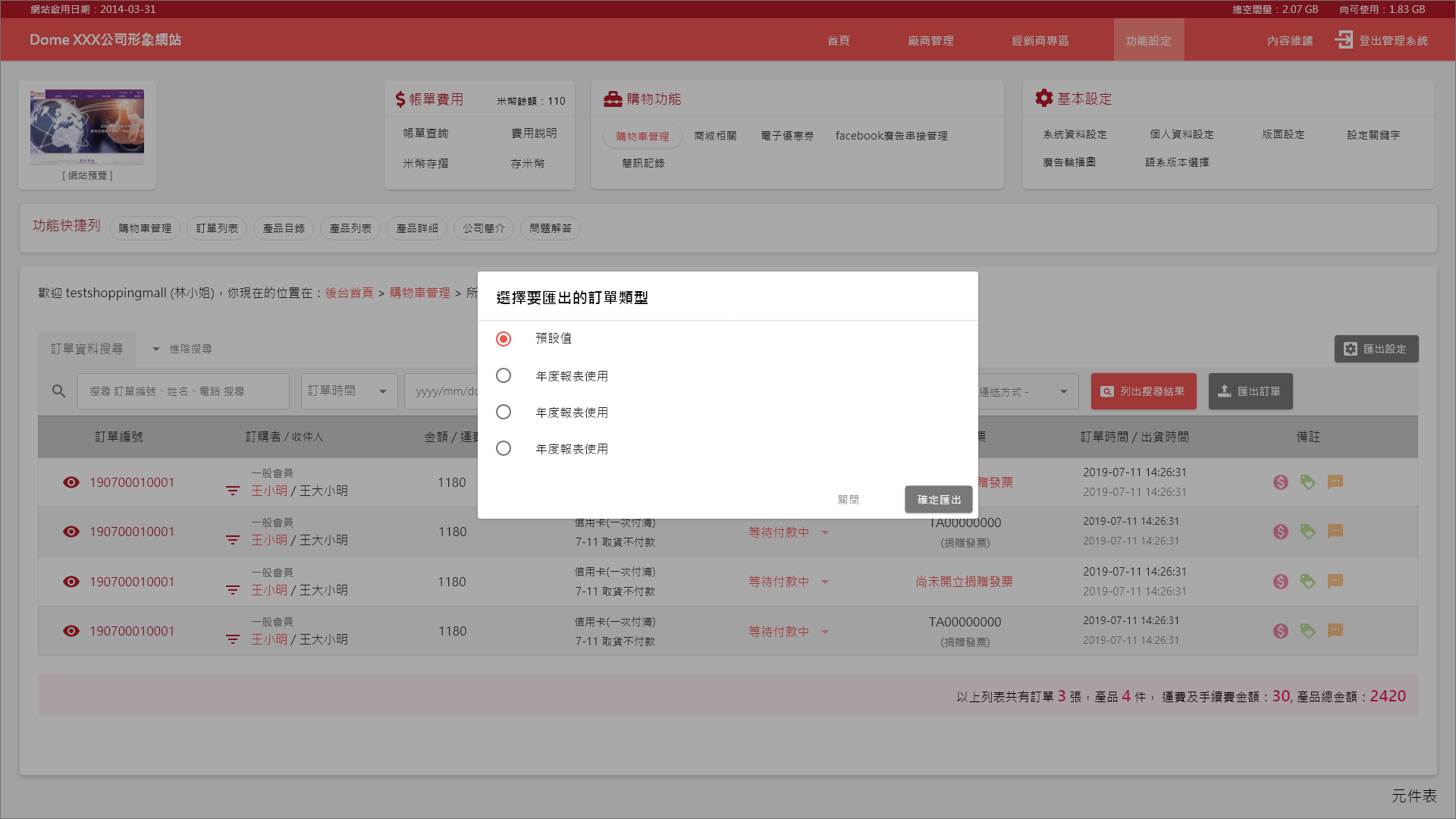
| 改版後的跳出對話視窗 |
由於是跳出視窗,理當然直接選用material design dialog來套用。

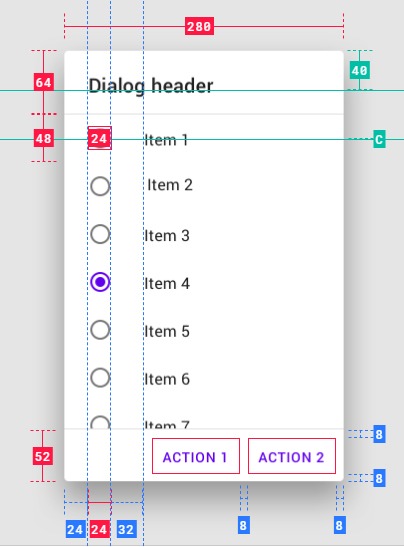
我們遵照material design的規則:
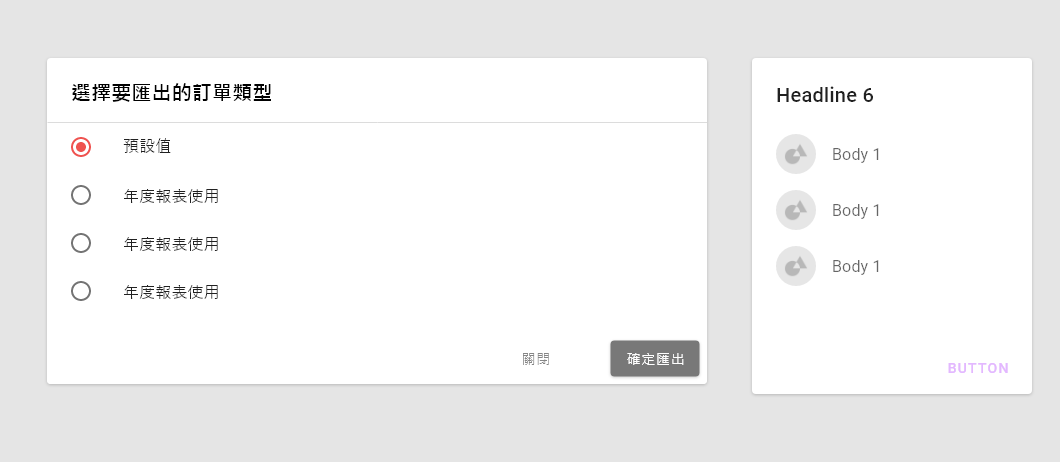
|

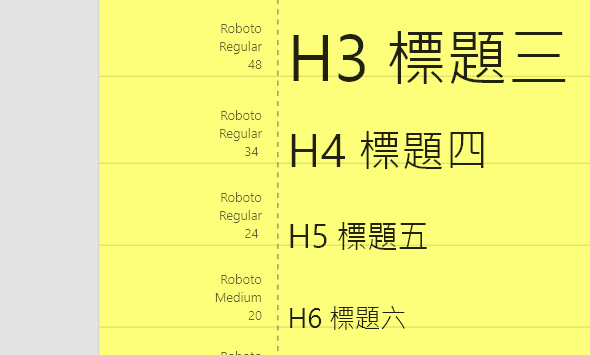
| 自定義的標題字級 |

| 此為手機板上跳出視窗範例,所以寬度就不參考 |
接下來,讓我們待續....
























